JavaScript ist eine High-Level-Skriptsprache, die Webseiten Funktionalität und Interaktivität hinzufügt. Mit JavaScript können Sie dynamisch aktualisierte Inhalte erstellen, Bilder animieren und sogar Multimedia steuern.
Eine Studie aus dem Jahr 2022 zeigt, dass JavaScript die am häufigsten verwendete Programmiersprache ist.
JavaScript ist beliebt, weil;
- Multiplattform: JavaScript läuft auf allen Browsern auf der Client-Seite. Sie können es auch serverseitig mit NodeJS verwenden.
- Vielseitig: Mit JavaScript können Sie Websites, mobile Apps, Desktop-Apps, APIs und Spiele erstellen.
- Interaktiv und reaktionsschnell: Das Document Object Model (DOM) ermöglicht es JavaScript-Entwicklern, dynamische Webseiten zu erstellen.
- Mehrere Bibliotheken und Frameworks: JavaScript hat eine große Community, die Bibliotheken und Frameworks erstellt, um seine Benutzerfreundlichkeit zu erweitern.
Inhaltsverzeichnis
Was ist eine JavaScript-Bibliothek?
Eine JavaScript-Bibliothek ist eine Sammlung oder Datei mit vorgefertigtem JavaScript-Code, der wiederverwendbare Merkmale und Funktionen bietet, die Sie in einer Webanwendung verwenden können. Entwickler müssen also nicht alles von Grund auf neu erstellen, wenn sie die richtigen Bibliotheken erhalten.
JavaScript-Tabellenbibliotheken ermöglichen es Entwicklern, Daten in tabellarischer Form auf einer Webseite anzuzeigen.
Solche Tabellen verfügen über verschiedene Funktionen, mit denen Benutzer Daten sortieren und filtern sowie Tabellen formatieren und formatieren können.
Sie können eine JavaScript-Tabellenbibliothek bei folgenden Gelegenheiten verwenden:
- Wenn Sie über große Datensätze verfügen: Mithilfe einer Tabellenbibliothek mit Funktionen wie Paginierung können Sie problemlos große Datenmengen anzeigen.
- Wenn Sie Zeit sparen möchten: Einige Bibliotheken haben vorgefertigte Funktionen, die Ihren Entwicklungsprozess beschleunigen.
- Wenn Sie Ihre Tabellen anpassen möchten: Tabellen, die mit Vanilla-JavaScript erstellt wurden, können einfach sein. Einige dieser Bibliotheken bieten Raum für Anpassungen an Ihre Bedürfnisse.
- Wenn Sie interaktive Tabellen erstellen möchten: Die Notwendigkeit interaktiver Komponenten kann nicht genug betont werden.
Dies sind einige der beliebtesten zu verwendenden JavaScript-Tabellenbibliotheken:
Dynamierbar
Dynatable ist ein interaktives Tabellen-Plugin, das mit jQuery, HTML5 und JSON erstellt wurde. Dieses Plugin scannt und normalisiert eine HTML-Tabelle in ein Array von JSON-Objekten, wobei jedes JSON-Objekt einer Tabellenzeile entspricht.
Hauptmerkmale
- Effizientes Lesen/Bedienen/Schreiben: Lesen und Schreiben/Zeichnen (DOM-Operationen) werden zusammengefasst; somit sind Interaktionen effizient und schnell.
- Einfaches Anpassen, Überspringen oder Austauschen von Schritten: Das Design trennt Rendering-, Betriebs- und Normalisierungsmodule, was bedeutet, dass es einfach ist, jedes Modul anzupassen, auszutauschen oder zu überspringen.
Sie können auch die Dynatable-API verwenden, wenn Sie eine stärkere Anpassung wünschen.
Tabellensortierer
Tablesorter ist ein JQuery-Plugin, das es einfach macht, eine Standard-HTML-Tabelle mit THEAD- und TBODY-Tags in eine sortierbare Tabelle umzuwandeln.

Tablesorter erstellt keine Tabellen von Grund auf neu, sondern bietet nur Sortier-, Paginierungs- und Filterfunktionen.
Hauptmerkmale
- Mehrspaltige Sortierung: Mit diesem Plugin können Sie verschiedene Spalten auf einmal sortieren.
- Unterstützt verschiedene Datensätze: Sie können dieses Plugin verwenden, um Zahlen, Text, Ganzzahlen, Gleitkommazahlen und vieles mehr zu sortieren
- Cross-Browser-Unterstützung: Das Plugin läuft auf fast allen gängigen Browsern.
Dieses Plugin kann Tabellen sortieren, die mit HTML und CSS oder sogar deren Bibliotheken erstellt wurden.
Entwurf
Blueprint ist ein Open-Source-Toolkit aus wiederverwendbaren React-Komponenten. Entwickler können dieses Toolkit verwenden, um komplexe datendichte Benutzeroberflächen für Desktop-Anwendungen zu erstellen.

Hauptmerkmale
- Verschiedene UI-Komponenten: Neben Tabellen gibt es auch Komponenten zum Erstellen von Schaltflächen, Dialogfeldern, Eingaben, Formularen und vielem mehr.
- Unterstützt Themen: Sie können das Aussehen Ihrer Tabellen mit vordefinierten Themen anpassen oder von Grund auf neu erstellen.
- Erleichtert die Zugänglichkeit: Das Toolkit unterstützt Screenreader und Tastaturnavigation für eine verbesserte Zugänglichkeit.
- Responsives Grid-System: Blueprint verfügt über responsive Designs, die das Erstellen von responsiven Tabellen und anderen UI-Komponenten vereinfachen.
Blueprint ist nicht für Mobile-First-Anwendungen geeignet.
Datentabellen
DataTables ist ein Plugin, das mit der JQuery-Bibliothek verwendet werden kann.

Hauptmerkmale
- Paginierung: Die Paginierungsfunktion von Datatables erleichtert das Scrollen durch verschiedene Seiten einer Website.
- Suchleiste: Tabellen können viele Daten enthalten. Die Suchfunktion dieses Plugins erleichtert die Suche nach Elementen.
- Sprachübersetzungsunterstützung: Mit diesem Plugin können Sie Ihre Tabellen in verschiedene Sprachen übersetzen.
- Vielzahl von Erweiterungen: Sie können verschiedene Plugins wie FixedColumns, FixedHeader, Buttons und AutoFill verwenden, um die Funktionalität von DataTables zu verbessern.
Sie können dieses Plugin mit bestehenden Tabellen verwenden oder einige von Grund auf neu erstellen.
Grid.js
Grid.js ist ein Tabellen-Plugin, das mit Vanilla JavaScript und Frameworks wie Vue.js, Angular und React funktioniert.

Sie können dieses Plugin über verschiedene CDNs oder sogar über NPM einrichten.
Hauptmerkmale
- Benutzerfreundlich: Die Grid.js-API macht es einfach, mit wenigen Klicks erweiterte JavaScript-Tabellen zu erstellen.
- Leichtgewichtig: Die API weist keine externen Abhängigkeiten auf, die sie sperrig machen könnten.
- Verschiedene Plugins: Sie können seine Funktionalität mit verschiedenen Plugins erweitern, um Paginierung anzubieten und Daten zu exportieren.
- Einfache Integration mit verschiedenen Frameworks: Sie können dieses Plugin mit fast jedem JavaScript-Framework verwenden.
Das Plugin wird von einer starken Community unterstützt, die seine Funktionalität ständig verbessert.
TanStack-Tabelle
TanStack Table ist ein UI-Toolkit zum Erstellen leistungsstarker Datengrids und Tabellen.

Hauptmerkmale
- Headless-Design: Diese Bibliothek gibt Ihnen die Kontrolle über Komponenten, HTML-Tags und Stile in Ihren Tabellen.
- Leistungsstarke Funktionen: Mit TanStack Table können Sie Daten paginieren, materialisieren, aggregieren, sortieren und gruppieren.
- Erweiterbar: Die Bibliothek enthält einige Standardeinstellungen. Sie können jedoch verschiedene Funktionen an Ihre Bedürfnisse anpassen.
TanStack Table verfügt über einige Tabellenmarkierungen, grundlegende Stile und einige Spalten, damit Sie schnell loslegen können.
Mui-Reaktionstabelle
React Table ist eine React-Komponentenbibliothek, mit der Entwickler responsive Tabellen für Webanwendungen erstellen können.
Hauptmerkmale
- Integriertes Sortieren und Filtern: Mit der Mui React Table-Bibliothek können Sie Daten mit wenigen Klicks sortieren und filtern
- Anpassbar: Sie können die Zellengestaltung, das Tabellenlayout und die Paginierung an Ihre Bedürfnisse anpassen.
- Internationalisierung: Die integrierte Übersetzungsfunktion macht die Übersetzung Ihrer Tabellen in mehr als 20 Sprachen einfach.
Sie können Mui React Table mit Frameworks wie Angular und Vue.js verwenden, benötigen jedoch eine zusätzliche Konfiguration.
Praktisch
Hands-on-Table ist eine Datengrid-Komponente, die das Erscheinungsbild von Tabellenkalkulationen in Webanwendungen bringt.

Hauptmerkmale
- Unterstützt mehrere Frameworks: Sie können Hands-on-Table mit React, Angular und Vue.js verwenden.
- Flexibel: Sie können Datenmodellierungsanwendungen, Datenverwaltungssysteme, ERP-Systeme und mehr erstellen.
- Unterstützt verschiedene Datenformate: Sie können diese JavaScript-Komponente mit JSON-, CSV-, Excel- und Google Sheets-Daten verwenden.
Um das Beste herauszuholen und Hands-on-Table-Funktionen zu implementieren, benötigt der Entwickler ein gewisses Maß an Front-End-Entwicklungsfähigkeiten.
Bootstrap-Tabelle
Bootstrap Table ist eine leistungsstarke JavaScript-Bibliothek zum Erstellen leistungsstarker, anpassbarer Tabellen und Datengrids.

Hauptmerkmale
- Responsives Design: Mit Bootstrap Table erstellte Tabellen passen sich an unterschiedliche Bildschirmgrößen an.
- Unterstützt verschiedene Datentypen: Sie können Daten in JSON, HTML-Tabellen und vieles mehr importieren
- Unterstützt verschiedene Plugins: Sie können die Funktionalität der Bibliothek durch verschiedene Plugins erweitern.
Sie können Bootstrap Table mit verschiedenen CSS-Frameworks wie Foundation, Semantic UI, Bulma und Material Design verwenden.
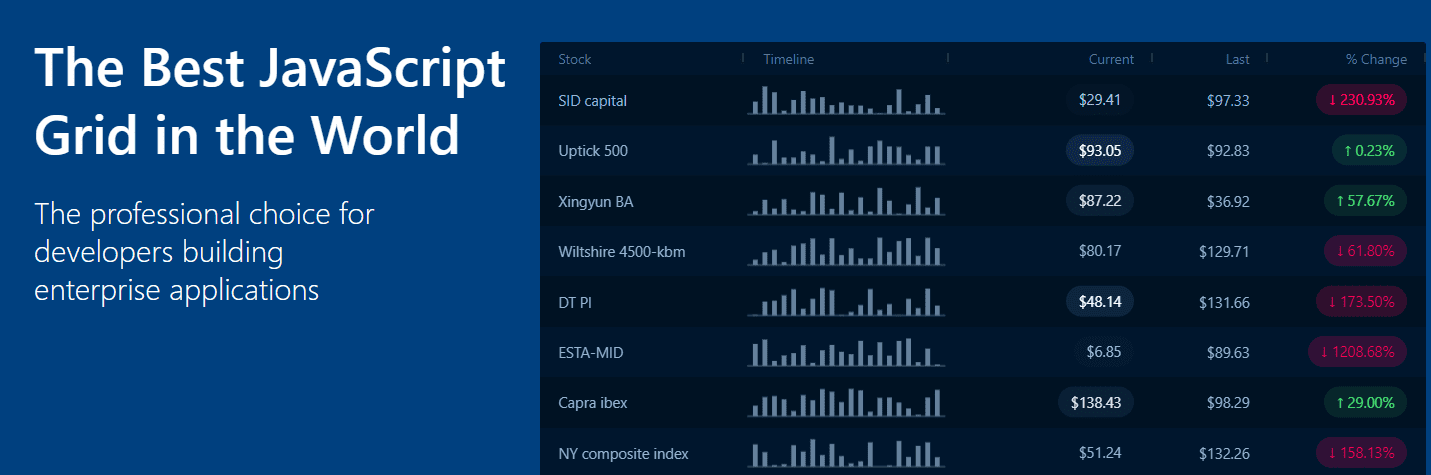
AG-Gitter
AG Grid ist eine JavaScript-Bibliothek zum Erstellen umfangreicher Tabellen und Datengrids.

Hauptmerkmale
- Sortieren und filtern: Sie können datenreiche Tabellen erstellen, die Filter- und Sortierfunktionen unterstützen. Sie können auch die Suchleiste verwenden, um verschiedene Eingaben zu verfolgen.
- Anpassbar: Sie können das Layout der Tische nach Ihren Bedürfnissen und Ihrem Geschmack ändern.
- Akzeptiert verschiedene Dateneingaben: Sie können Daten aus verschiedenen Quellen wie HTML-Tabellen und JSON importieren.
Sie können AG Grid mit Vanilla JavaScript und Frameworks wie Angular, Vue.js und React verwenden.
JSTable
JSTable ist ein abhängigkeitsfreies JavaScript-Plugin zum Erstellen interaktiver HTML-Tabellen.

Hauptmerkmale
- Leicht: Das Plugin ist frei von Abhängigkeiten und Ballast, was es leicht und schnell lädt.
- Paginierung: Mit diesem Plugin können Sie Ihre Webanwendung paginieren.
- Implementiert ES6: Wenn Sie ES6 für Ihren Code verwenden, ist JSTable eine perfekte Option, da es die ES6-Klassen verwendet.
Da JSTable unabhängig ist, können Sie es mit fast jeder JS-Bibliothek oder jedem JS-Framework verwenden.
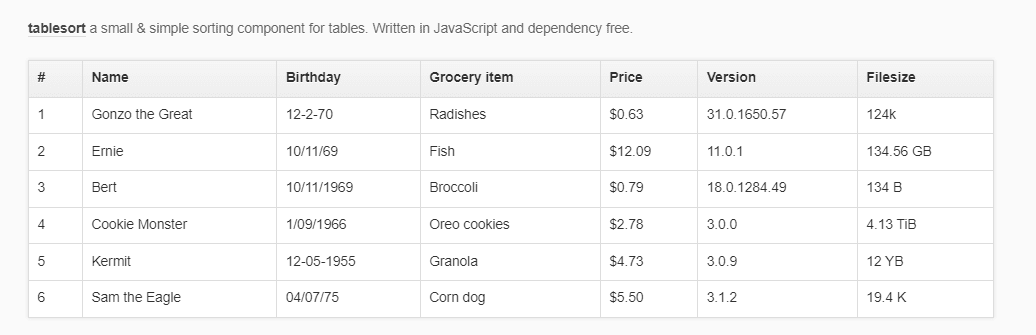
Tabellensort
Tablesort ist eine JavaScript-Komponente zum Sortieren von Tabellen.

Hauptmerkmale
- Unterstützung mehrerer Sortierungen: Sie können Daten nach Spalten, Zeilen und anderen Merkmalen sortieren.
- Unterstützung verschiedener Datentypen: Sie können diese Komponente mit Zahlen, Text und mehr verwenden.
- Paginierungsunterstützung: Wenn Sie mit großen Datensätzen arbeiten, können Sie verschiedene Seiten für einen einfachen Zugriff erstellen.
Tablesort ist zum Sortieren konzipiert, aber Sie können es mit verschiedenen Tabellenformaten verwenden.
Tabulator
Tabulator ist eine flexible JavaScript-Tabellenbibliothek, mit der Entwickler anpassbare, datenreiche Tabellen erstellen können.

Hauptmerkmale
- Anpassbar: Sie können das Aussehen Ihrer Tabellen und Daten nach Ihrem Geschmack anpassen.
- Akzeptiert Daten aus verschiedenen Quellen: Sie können Daten in verschiedenen Formaten wie JSON-, CSV- und HTML-Tabellen importieren und exportieren.
- Sortieren und Filtern
Tabulator bietet integrierte Unterstützung für JavaScript-Bibliotheken wie React und Frameworks wie Angular JS.
Testen Sie das UI-Raster
Test UI Grid ist eine leistungsstarke JavaScript-Bibliothek, die das Filtern, Sortieren und Bearbeiten von Daten ermöglicht.

Hauptmerkmale
- Diverse Eingänge: In dieser Bibliothek können Sie verschiedene Datentypen verwenden.
- Flexibel: Sie können toast-ui.grid für einfaches JavaScript, toast-ui.react-grid für React und toast-ui.vue-grid für Vue.js verwenden.
- Baumdatendarstellung: Mit dem hierarchischen Datendarstellungsmodell können Sie Daten in einem Baumformat darstellen.
Es gibt drei verschiedene Themen, die Sie an Ihre Tische anpassen können.
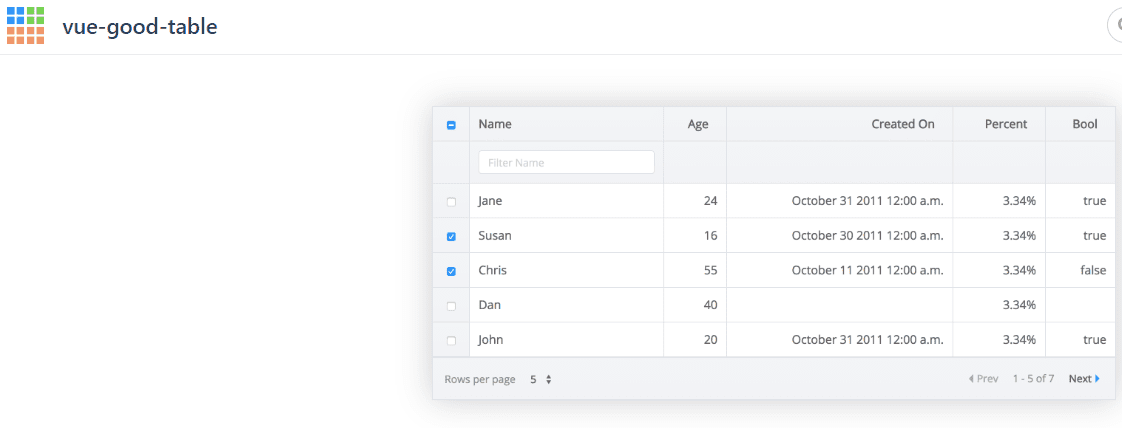
Vue-guter Tisch
Vue Good Table ist eine Datentabellenkomponente, die es Webentwicklern ermöglicht, Daten in tabellarischen Formaten in Vue.js anzuzeigen und zu sortieren. Es kann problemlos in die Plugins und Bibliotheken von Vue.js integriert werden.

Hauptmerkmale
- Paginierung: Viele Daten auf derselben Seite können Benutzer überfordern. Mit Vue Good Table können Sie Ihre Tabellendatensätze in verschiedene Seiten aufteilen.
- Export: Sie können Ihre Tabellen in verschiedene Formate wie CSV, Tabellenkalkulationen und PDF exportieren.
- Responsive Tabellen: Die mit diesem Toolkit erstellten Tabellen können sich an unterschiedliche Bildschirmgrößen anpassen.
Sie können Vue Good Table mit anderen Frameworks und Bibliotheken wie Angular und React verwenden, benötigen jedoch eine erweiterte Konfiguration.
Abschluss
Mit den obigen JavaScript-Bibliotheken können Sie Ihren Websites jetzt interaktive und schöne Tabellen hinzufügen. Die Auswahl der Bibliothek hängt von Ihren Zielen, Ihren Fähigkeiten und Ihren Vorlieben ab.
Sie können sich einige der besten JavaScript-Bibliotheken und -Frameworks beim Erstellen von Webanwendungen ansehen.
