Wie schnell Ihre Website oder App anfänglich geladen wird, ist der erste Eindruck, den Ihre Benutzer bekommen. In diesem Leitfaden listen wir bewährte Techniken auf, um wertvolle Sekunden nach dem ersten Laden der Seite einzusparen.
Inhaltsverzeichnis
Anfängliche Ladezeit
Die Zeit, die von der Eingabe Ihres Website-Domainnamens durch Ihren Benutzer oder Kunden bis zum Anzeigen des Inhalts vergeht, sind die wichtigsten Sekunden, die Sie haben, um einen guten ersten Eindruck zu hinterlassen.
Amazon stellte fest, dass sie alle 100 Millisekunden Latenz 1 % Umsatz kosteten.
Und doch behandeln viele Webentwickler dies als nachträglichen Einfall. Immer mehr Bibliotheken werden für immer mehr Funktionen hinzugefügt, und im Laufe der Zeit sehen sie allmählich weniger Conversions. Schlimmer noch, diese Conversion-Verluste sind schwer zu erkennen, da sie eine langsam ladende Seite verlassen, bevor sie Zeit zum Senden von Messwerten hat.
Einige davon sind Techniken, die im Frontend und andere im Backend implementiert werden können. Unabhängig davon müssen Web-Apps schnell geladen werden.
Fügen Sie die richtigen Maße hinzu
Das erste, was Sie tun müssen, ist, Messungen hinzuzufügen. Es gibt viele Phasen des Ladevorgangs, und Sie werden nicht wissen, wo der Engpass ist, wenn Sie nicht die richtigen Segmente gemessen haben.
Nachfolgend die wichtigsten Meilensteine des Ladevorgangs:
Messungen | Diagramm erstellt am Terrastruktur
Das bedeutet, dass Sie Metriken für jedes Segment dieses Diagramms verfolgen sollten.
Lassen Sie uns durchgehen, wie Sie das tun könnten.
Browser-Request-to-Response zugestellt:
Messen Sie dies auf Ihrem Server. Sie möchten den Moment erhalten, in dem Ihre API die Anfrage erhält, wenn sie eine Antwort liefert. Je nachdem, ob externe Aufrufe zB zu Datenbanken erfolgen, kann dies entweder sehr kurz sein oder einen erheblichen Engpass darstellen.
Antwort auf die erhaltene Antwort:
Dies ist schwieriger zu messen, aber eine Möglichkeit, dies zu tun, besteht darin, einen Zeitstempel hinzuzufügen, wenn Ihre Antwort Ihren Server verlässt, und diesen mit der aktuellen Zeit auf der Benutzerseite zum frühestmöglichen Zeitpunkt zu messen (ein Skript-Tag im Kopf des HTML Seite).
Erhaltene Antwort auf die erste zufriedene Farbe:
Die erste Inhaltsfarbe bezieht sich darauf, wann das erste Element auf dem DOM gerendert wird. Das kann etwas so Einfaches sein wie ein Text, ein Hintergrund oder ein Ladespinner. Dies kann gemessen werden, indem Lighthouse in den Chrome-Entwicklungstools ausgeführt wird.
Erste zufriedene Farbe bis größte zufriedene Farbe:
Die größte inhaltliche Farbe bezieht sich darauf, wann das größte Element im Browser-Ansichtsfenster des Benutzers gerendert wird. Dies signalisiert normalerweise das Ende des „Rendering“-Teils des Ladens der Seite und der Benutzer sieht einen ausgefüllten Bildschirm. Dies wird auch gemessen, indem Lighthouse ausgeführt wird.
Größte inhaltsreiche Malzeit zu interaktiven:
Schließlich bezieht sich die Zeit bis zur Interaktion darauf, wann der Benutzer Aktionen wie Scrollen, Klicken und Tippen ausführen kann. Es kann besonders frustrierend sein, wenn diese Dauer lang ist, weil sie einen gerenderten Bildschirm vor sich sehen, aber nichts tun können, wenn sie erwarten, dass sie dazu in der Lage sind! Dies ist eine weitere Metrik, die Lighthouse uns bei der Messung hilft.
Code reduzieren
Jetzt, da Sie Messungen haben, können Sie mit der Optimierung beginnen. Optimierungen haben Kompromisse, und die Messungen werden Ihnen sagen, welche sich lohnen.
Die am schnellsten zu ladende Seite ist eine leere Seite, aber einer App kann viel Code hinzugefügt werden, bevor jemand den Unterschied in der Ladegeschwindigkeit zwischen ihr und einer leeren Seite bemerken kann. Was oft passiert, ist, dass die Inkremente so winzig sind, dass Sie den Unterschied von Build zu Build nicht wahrnehmen, bis es sich eines Tages einfach langsam anfühlt. Sie stellen fest, dass Ihre App aufgebläht ist, und an diesem Punkt wird die Reduzierung des Codes einen Unterschied machen.
Sie erhalten zwei Geschwindigkeitsverbesserungen, wenn Sie Code reduzieren:
- Ihre App wird schneller über das Netzwerk übertragen.
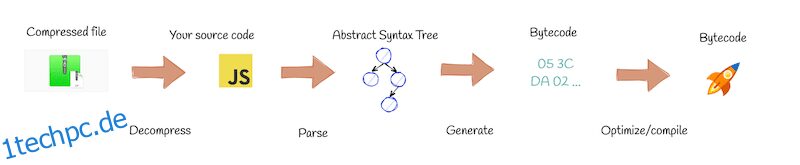
- Der Browser des Benutzers beendet das Parsen des Codes schneller.
Die erste Beschleunigung ist gering; Da Anfragen über die Leitung komprimiert werden, kann es sein, dass Sie nur 10 KB Bandbreite einsparen, wenn Sie 1 MB Quellcode kürzen. Die Beschleunigung durch weniger Parsing ist jedoch erheblich. Ihre Benutzer führen Ihre App wahrscheinlich auf einem ganzen Spektrum von Browsern und Computern aus, von denen viele nicht über die Rechenleistung verfügen, die den Code so schnell analysieren könnte wie Sie es alleine tun.
Oder sie könnten auf Mobilgeräten mit noch weniger Rechenleistung ausgeführt werden. Der Unterschied kann in der Größenordnung von Sekunden liegen.
Je weniger Code Sie haben, desto schneller kann der Browser das Parsen abschließen und Ihre App ausführen. Selbst wenn Sie einen Ladebildschirm anzeigen möchten, der von Javascript gesteuert wird, muss dieser Code analysiert werden.
Sie möchten jedoch keine Funktionen kürzen oder Code löschen. Glücklicherweise gibt es ein paar Standardpraktiken, um Code zu reduzieren, ohne dies tun zu müssen.
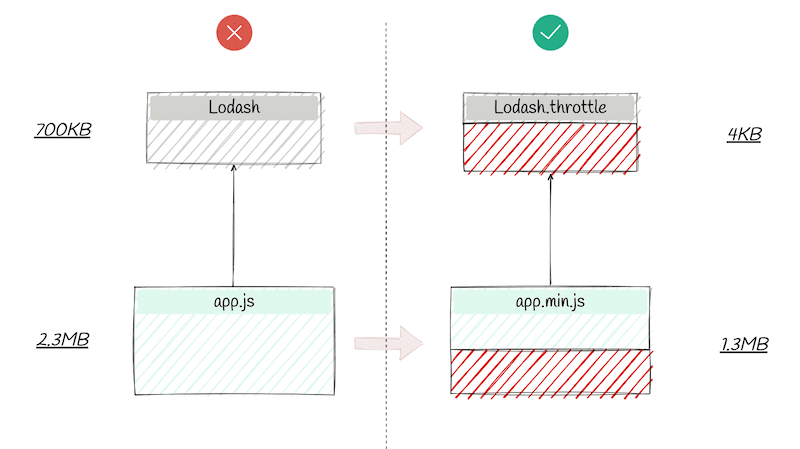
- Lassen Sie Ihren Code durch Minifier laufen. Minifier führen Optimierungen durch, wie z. B. das Kürzen langer Namen in kurze (signUpDarkModeButton wird zu ss), das Entfernen von Leerzeichen und andere, um Ihren Code so kompakt wie möglich zu machen, ohne etwas zu verlieren.
- Partials importieren. Bibliotheken sind oft mit Dingen aufgebläht, die Sie nicht brauchen, die aber unter einem Dachpaket zusammengepackt sind. Vielleicht möchten Sie nur eine bestimmte Funktion einer Dienstprogrammbibliothek, sodass Sie statt der gesamten Bibliothek nur den benötigten Code importieren können.
- Tree-shake toter Code. Manchmal hinterlassen Sie Code zu Debugging-Zwecken oder haben ein veraltetes Feature nicht gründlich bereinigt, und obwohl es sich in Ihrem Quellcode befindet, wird es nie ausgeführt. Es gibt Tools in der JavaScript-Toolchain wie Webpack, die toten Code oder ungenutzte Abhängigkeiten erkennen und automatisch für Sie aus dem Produktions-Build entfernen können.

Code in Chunks aufteilen
Nachdem Sie so viel Code wie möglich aus Ihrer gesamten App entfernt haben, können Sie darüber nachdenken, diese Idee weiter zu komprimieren und den für das anfängliche Laden erforderlichen Code zu reduzieren.
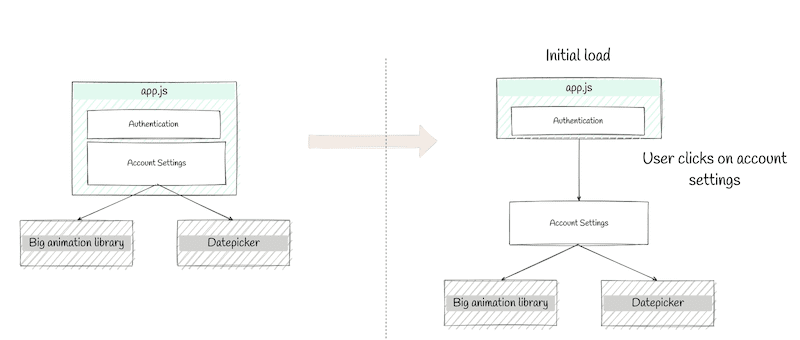
Nehmen wir an, 20 % Ihres Codes unterstützen eine Funktion Ihrer App, auf die Benutzer nur nach wenigen Klicks zugreifen können. Es wäre Zeitverschwendung für den Browser, diesen Code zu parsen, bevor ein Ladebildschirm angezeigt wird. Das Aufteilen Ihres Codes in Chunks kann die Zeit bis zur Interaktion erheblich verkürzen.
Anstatt ein verflochtenes Abhängigkeitsdiagramm von Importen für alle Ihre Javascript-Dateien zu haben, identifizieren Sie Bereiche, die leicht geschnitten werden können. Beispielsweise lädt eine Komponente möglicherweise einige umfangreiche Bibliotheken. Sie können diese Komponente in eine eigene Datei isolieren und dann nur dann importieren, wenn der Benutzer bereit ist, mit dieser Komponente zu interagieren.

Es gibt mehrere Bibliotheken, um das Laden zu verzögern, je nachdem, welches Framework Sie verwenden. Dabei muss man es nicht übertreiben und jede Komponente aufteilen, denn dann hat der Nutzer einen schnellen initialen Ladevorgang und muss auf jede nachfolgende Interaktion warten. Finden Sie die größten Teile, die Sie segmentieren können, und teilen Sie Ihren Quellcode dort auf.
Serverseitiges Rendern
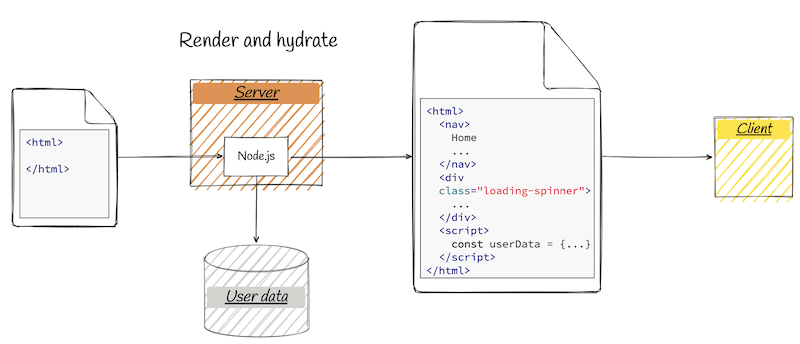
Angesichts der Tatsache, dass Browser all diese intensive Analyse und Kompilierung durchführen müssen und Benutzer auf Chromebooks und Mobilgeräten haben, besteht eine gängige Technik zur Reduzierung der Ladezeiten darin, Ihre Server einen Teil dieser Last übernehmen zu lassen. Das bedeutet, dass Sie, anstatt eine leere Seite zu geben und dann Javascript zu verwenden, um den gesamten Inhalt auszufüllen, wie es die meisten Single-Page-Apps heutzutage tun, eine Javascript-Engine auf Ihrem Server (normalerweise Node.js) ausführen und ausfüllen können so viele Daten und Inhalte wie möglich.

Ihre Server werden viel schneller und vorhersehbarer sein als die Browser der Benutzer. Unweigerlich müssen sie noch etwas Javascript-Code parsen, damit die App interaktiv ist. Dennoch kann das serverseitige Rendern einen Großteil des anfänglichen Inhalts ausfüllen, sodass der Benutzer, wenn er die Seite erhält, bereits mindestens einen Ladebildschirm oder einen Fortschrittsbalken anzeigt.
Und wenn Daten für die anfängliche Ansicht benötigt werden, muss der Client keine separate Anfrage stellen, um diese zu erhalten; Es wird bereits in der App für den Kunden verwendet.
Assets komprimieren
Assets erwecken eine Seite zum Leben, und eine Seite fühlt sich nicht vollständig geladen an, bis diese Assets das Rendern abgeschlossen haben. Dies können Ihr Hintergrund, Symbole der Benutzeroberfläche, ein Benutzerprofilbild oder sogar der Lade-Spinner sein. Oft können Assets auch das Layout verschieben, sodass, wenn ein Benutzer versucht, mit etwas zu interagieren, die Seite möglicherweise weiter umherspringt, während Assets geladen werden. Manchmal sind diese Assets die größte inhaltliche Farbe.
Aber Assets sind auch einer der schwersten Teile einer App. Ein Bild kann mehrere Megabyte umfassen, und das Laden vieler Symbole kann leicht das maximale Limit für gleichzeitige Netzwerkanforderungen des Browsers überschreiten, was zu einer erschütternden Ladeschlange führt.
Sie möchten fast nie ein Bild aus dem Internet herunterladen und es dann in Ihrer App referenzieren. Bilder sollten auf die kleinstmöglichen Abmessungen skaliert werden, in denen sie angezeigt werden. Wenn Sie ein Benutzerprofil in einem winzigen 50-Pixel-mal-50-Pixel-Element anzeigen lassen, ohne die Größe zu ändern, nimmt sich Ihre App die Zeit, das vollständige Bild herunterzuladen, das als Desktop-Hintergrund scharf aussieht, und ändert es dann auf die winzige Größe.
Zweitens können Bilder je nach Format komprimiert werden. Heutzutage ist webm das bevorzugte Format, aber der Bereich der Komprimierung im Web wird ständig verbessert, und viele neue Formate sind am Horizont. Aufgrund der sich ändernden Natur der Formate unterstützen einige Browser die neueren möglicherweise nicht! Glücklicherweise kann die Browsertechnologie es dem Browser des Benutzers ermöglichen, jedes unterstützte Format zu laden.
Komprimieren Sie also auf das neueste und beste Format, behalten Sie aber auch eine weniger moderne Version bei und verwenden Sie Bild- und Videoelemente, die Fallback-Formate unterstützen.
Fazit
Dies sind fünf der effektivsten Techniken, um Ihren Benutzern einen blitzschnellen ersten Ladevorgang für Ihre App zu ermöglichen. Diese verbessern Ihre Konversionsraten, die Benutzerzufriedenheit und sogar das Suchranking, da SEO schnelle Ladezeiten belohnt. Bei Terrastrukturverwenden wir diese und weitere Techniken, damit Benutzer Diagramme, die Sie in diesem Artikel sehen, so schnell wie möglich erstellen und anzeigen können.