Screenshot-Tools helfen dabei, das Verhalten von Browsern in der realen Welt nachzuahmen, um zu sehen, was die Endbenutzer sehen, und um Probleme zu beheben, falls vorhanden.
In diesem Zeitalter der enormen Vielseitigkeit (Software + Hardware) ist Kompatibilität eine wichtige Sache, die sichergestellt werden muss. Auf diese Weise können Sie sicherstellen, dass Ihr Publikum die richtige Botschaft in dem Stil erhält, den Sie sich ursprünglich vorgestellt haben.
Und obwohl jedes Produkt vor Ort geprüft wird, bevor es live geht, ist es oft schwierig, eine wirklich zufällige und ausreichend große Stichprobe zu haben.
Hier kommen diese Screenshot-Tools ins Spiel, die von einigen der großen Namen der Branche verwendet werden, darunter Google, Amazon, Samsung, Microsoft usw.
Inhaltsverzeichnis
Was sind Screenshot-Tools?
Mit Screenshot-Tools können Sie Ihre Website in mehreren Auflösungen von vielen Standorten aus mit verschiedenen Browsern (und Versionen) visualisieren. Obwohl nicht alle diese Tools so leistungsfähig sind, besteht das gemeinsame Ziel darin, (jeden Abschnitt einer) Website so zu überprüfen, wie sie für den Endbenutzer aussehen würde.
Darüber hinaus kann man Screenshot-Tools einsetzen, um die Ladezeiten von Seiten, die Wiedergabe regionaler Anzeigen, Weiterleitungen, die Einhaltung von Vorschriften usw. zu überprüfen.
Wenn Sie also hier auf der Suche nach dem perfekten Tool für Ihren Anwendungsfall sind, haben wir einige gute für Sie.
Bleib dran!
Screely
Screely ist ein wunderbares Tool, um Ihre langweiligen Screenshots in ein Mockup zu verwandeln. Es ist 100% kostenlos zu verwenden. Es wird von über 145.000 Menschen verwendet, darunter Mitarbeiter von Amazon, Shopify und Google. Sie können beginnen, indem Sie Ihren Screenshot hochladen. Danach können Sie:
- Wählen Sie zwischen verschiedenen Mockup-Fenstern
- Ändern Sie den Hintergrund und passen Sie ihn an
- Laden Sie den Screenshot im PNG-, SVG- oder JPG-Format herunter
Sie bringen ständig neue und aufregende Funktionen auf den Markt, es lohnt sich also, sie zu verwenden. Sie haben sogar Erweiterungen für Google Chrome und Sketch, um die Dinge noch einfacher zu machen.
wdzwdz Screenshot-Checker

Wenn Sie mehrere oder weltweite Zielgruppen ansprechen, müssen Sie darauf achten, ob Ihre Website an allen Standorten richtig geladen wird. Es kann viele Fälle geben, in denen Ihre Website in einem Land gut lädt, in einem anderen jedoch Probleme auftreten, daher ist es ratsam, sicherzustellen, dass alles in Ordnung ist.
Mit dem wdzwdz Screenshot Checker können Sie ganz einfach überprüfen, ob Ihre Website in jeder Region richtig angezeigt wird. Alles, was Sie tun müssen, ist die URL einzufügen und das Tool Ergebnisse aus verschiedenen Regionen zurückgeben zu lassen.
Danach können Sie entweder die Screenshots herunterladen oder sogar feststellen, ob es in einer bestimmten Region ein Ladeproblem gibt.
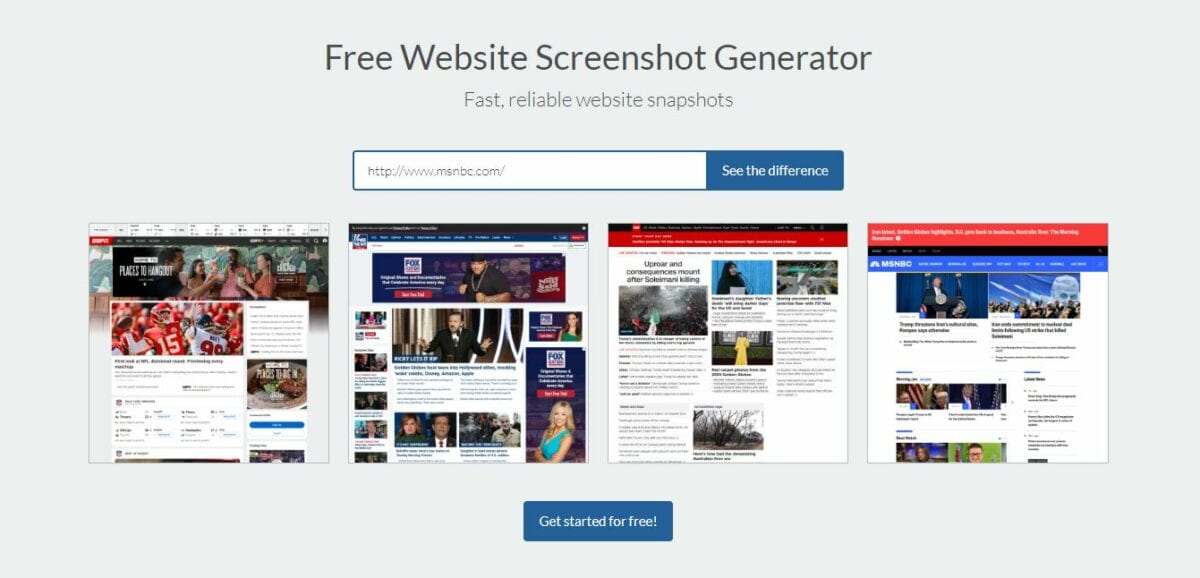
Thum.io

Machen Sie mit Thum.io Screenshots in weniger als einer Sekunde. Es ist ein superschnelles und zuverlässiges Screenshot-Tool, das Screenshots auf einfache und fortschrittliche Weise verarbeiten kann. Was ich mit „erweitert“ meine, ist, dass Sie die Breite und die Pixel nach Ihren Wünschen auswählen können.
Sie können kostenlos loslegen.
Geo-Screenshot

Mit der Möglichkeit, Ihre Website von über 200 Standorten aus zu testen, ist Geo Screenshot eine weitere brillante Option, die einige zufriedene Kunden im Namen von Samsung, WebMD und Microsoft hat. Sie können sich von Proxys und VPNs verabschieden, denn dieses Tool ermöglicht es Ihnen, überall und überall zu sein.
Sie geben Ihre URL einmal ein und BOOM, Sie wissen jetzt, wie Ihre Website an verschiedenen Orten angezeigt wird.
Screenshot-Maschine

Mit Screenshot Machine können Sie sofort Screenshots erstellen und sogar Ihre Webseite in ein PDF-Dokument umwandeln. Bevor Sie die URL eingeben, haben Sie die Möglichkeit, verschiedene Geräte wie Tablets, Telefone oder Desktops auszuwählen, was eine brillante Funktion ist, da jeder andere Vorlieben hat.
Außerdem können Sie auch einen langen, ganzseitigen Screenshot erstellen. Abgesehen davon können Sie auch einen Schnappschuss Ihrer Website erstellen. Sie können dieses Tool für 100 Screenshots pro Monat kostenlos nutzen.
GeoPeeker

Wie der Name bereits andeutet, können Sie mit GeoPeeker „einsehen“, wie Ihre Website an verschiedenen Orten erscheint. Die kostenlose Version ermöglicht es Ihnen, einen Blick in 6 verschiedene Orte zu werfen, während die Premium-Version 6 hinzufügt.
Mit einigen erweiterten Optionen können Sie auch:
- Überprüfen Sie, ob Ihre Website nicht verfügbar ist
- Identifizieren Sie Ping-Timings von verschiedenen Standorten
- Passen Sie Renderverzögerung, Auflösungen und Benutzeragenteneinstellungen an
Premium-Pläne beginnen bei nur 9 $/Monat.
Pikwy

Mit Pikwy können Sie mehr Kontrolle über die Screenshot-Ausgaben ausüben. Sie können die genaue Breite und Höhe haben, um einen ausgeschnittenen Screenshot zu erstellen.
Außerdem kann Pikwy in vielen Auflösungen und verschiedenen Zoomstufen rendern und die Ausgabe beliebig skalieren.
Was man vermissen könnte, ist ein einfaches Kontrollkästchen, um einen ganzseitigen Screenshot zu machen. Obwohl es einen Umschalter in voller Größe gibt, funktioniert er mit der Höhe und lässt die Breite so, wie sie vom Benutzer ausgewählt wurde.
Das macht Pikwy also am besten für fortgeschrittene Benutzer geeignet, und das Vorhandensein einer Screenshot-API bestätigt dies.
Screenshot.felsen

Screenshot.rocks ist ein viel einfacheres Tool, um Screenshots für Desktop- und Mobilgeräte zu erstellen.
Nachdem Sie die vollständige Webadresse (z. B. https://wdzwdz.com) eingegeben und auf „Los“ geklickt haben, um die Screenshots anzuzeigen, können Sie mit den Schaltern herumspielen, die einen echten Safari-Browser nachahmen.
Sie können beispielsweise die URL-Leiste, Fenstersteuerelemente und Navigationsschaltflächen entfernen oder einige weitere ästhetische Effekte anwenden.
Schließlich kann man den Screenshot in PNG, JPEG und SVG herunterladen oder in die Zwischenablage kopieren, um ihn woanders einzufügen.
Schlussbemerkungen
Screenshot-Tools werden erstellt, um die beabsichtigte Benutzererfahrung zu überprüfen. Wenn Sie jedoch weiter und darüber hinausgehen möchten, sind Screenshot-APIs die Bestien, an die Sie sich wenden sollten.
Und um Ihnen dabei zu helfen, haben wir eine Liste der besten Website-Screenshot-APIs für Ihr Unternehmen zusammengestellt.