HTML ist eine hervorragende Möglichkeit, statische Seiten zu erstellen, aber ohne die Integration von Skriptsprachen könnten die statischen Funktionen den Webseiten keine dynamische Funktion verleihen.
Die Weiterentwicklung von Javascript wie AngularJS ist notwendig, um leistungsstarke Client-Server zu erstellen und Webanwendungen reibungslos auszuführen. Im Jahr 2012 führte Google AngularJs ein, es ist eine kostenlose und Open-Source-Software, die mit HTML als Skript-Tag verkörpert ist.
Mit der SPA (Single Page Application)-Entwicklung gewinnt Angular Js immense Popularität und bietet eine Menge Konfigurationsmöglichkeiten für die am häufigsten verwendete clientseitige Programmiersprache wie Javascript. Mit der Integration von HTML werden die Benutzer die fortgeschritteneren Angular-Attribute verwenden.
Laut Marktanalyse lebt Angularjs hier schon lange und ist zu einem Gewinn für die Webindustrie geworden. Dank der großartigen Community, Open Source und fertige Vorlage zu geringeren Kosten.
Durch die Nutzung der erweiterten Attribute von Angularjs werden die Entwickler verschiedene Frameworks zum Erstellen dynamischer Webanwendungen erstellen. Die Auswahl des richtigen Frameworks ist jedoch eine herausfordernde Aufgabe, da auf dem Markt mehrere Strukturen verfügbar sind. Die begeisterten Entwickler, die bereit sind, an AngularJs zu arbeiten, können diese Frameworks verwenden, und die Entwickler machen die Software bemerkenswert. Wenn Sie sich vollständige Kenntnisse über Angularjs aneignen möchten, können Sie dies tun Online Kurs.
Werfen wir einen Blick auf die folgenden Frameworks, die Sie dabei unterstützen, ein intelligenter Entwickler zu werden.
Inhaltsverzeichnis
Ionisch
Ionisch ist ein Champion-AngularJs-Framework. Es ist ein speziell optimiertes und robustes Front-End-Framework für AngularJs, um webbasierte und mobile Anwendungen zu erstellen.
Das speziell optimierte erweiterte Framework mit Anweisungen von Angular unterstützt die Bereitstellung von CSS3- und HTML-basierten Anwendungen und sorgt so für einen produktiven Benutzereingriff. Das entwickelte Framework bietet ein Open-Source- und kostenloses Software Development Kit (SDK), nicht nur, dass einige UI-Bibliothekskomponenten dabei helfen, hybride und interaktive Anwendungen für berührungsempfindliche Produkte zu erstellen.
Klingt spannend, Ionic zu lernen? Schau dir das an praxisorientierter Online-Kurs.
LumX
LumX ist ein vollständig flexibles Frontend-Framework basierend auf Google Material Design.
Die Funktionen von LumX ermöglichen es Entwicklern, Benutzeroberflächen gemäß den Google-Richtlinien zu erstellen. LumX verlässt sich auf Angular JS, um die Entwicklung von Webanwendungen basierend auf dem MVC-Entwurfsmuster zu unterstützen, und verwendet außerdem jQuery, um die Leistung webbasierter Anwendungen zu verbessern.

Benutzer müssen die jQuery-Plug-ins jedoch nicht separat verwenden, wenn sie LumX-Komponenten verwenden. SAAS wird verwendet, um das Front-End-Framework zu erstellen. Auf der anderen Seite bieten Bourbon und Neat Anpassungen in Designanwendungen für eine bessere und reibungslosere Funktionalität.
Mobile Angular-Benutzeroberfläche
Mobile Angular-Benutzeroberfläche ist eines der am weitesten verbreiteten und wird für die Entwicklung von mobilen HTML-5-Anwendungen verwendet. Es ist für Bootstrap, AngularJS optimiert und bietet umfassende Unterstützung für großartige Bibliotheken wie overthrow.js und fastclick.js. Dieses Framework bietet wesentliche Komponenten wie Overlays, Seitenleisten, scrollbare Bereiche, Schalter und mehr.

Mit der Mobile Angular UI können wir eine flexible Benutzerinterferenz entwerfen, die die webbasierten Anwendungen in benutzerfreundliche mobile Apps verwandeln könnte.
Kantiges Material
Es ist eine UI-basierte Komponentenbibliothek für AngularJs-Entwickler und ist von Google Material Design inspiriert. Es bietet 30 UI-Dienste und -Komponenten. Kantiges Material Komponenten helfen dabei, funktionale, attraktive und konsistente Webseiten und Anwendungen zu erstellen, während sie sich an neue moderne Gestaltungsprinzipien für Webseiten wie Geräteunabhängigkeit, elegante Degradation und Browserportabilität halten.

Es hilft, eine flexible, schnellere und großartige Website zu erstellen. Durch das Angebot von Funktionen wie natürlichen Button-Elementen wie Hover-Effekten, ARIA-Unterstützung, integrierter Tinte und Themen.
UI-Bootstrap
Es wird auf der Oberseite des sogenannten Frontend-Frameworks entwickelt UI-Bootstrap. Die Entwickler könnten die Repository-abhängigen Komponenten wie Bootstrap CSS, AngularJS, Angular-Touch und Angular-Animate verwenden. Die Anweisungen, die das Repository enthalten, haben externes Markup.

Die Webentwickler behalten das Markup als Option bei und verwenden es als Vorlagen. Je nach Anforderung ändern Entwickler das externe Markup und erstellen dann die benutzerdefinierten Vorlagen. Jede Direktive hat ihr eigenes AngularJs-Modul, und sie verwenden Code nach grundlegenden Richtlinien. Es bietet verschiedene Anweisungen wie Alarm, Karussell, Schaltflächen, Dropdown, Zeitauswahl, Datumsauswahl und mehr.
Überschall
Supersonic ist eines der ersten hybriden UI-Frameworks. Es besteht aus Javascript, Webkomponenten und CSS, die wir mit einem beliebten Framework verwenden könnten, und wird auch als agnostisches Framework bezeichnet. Es hilft bei der Vereinfachung der HTML-Apps und ist in AngularJS integriert.

Supersonic funktioniert zusammen mit AppGyver, und die meisten APIs funktionieren nicht auf einer mobilen Website oder in der Vanilla Cordova App. Es ermöglicht Benutzern, HTML zusammen mit CSS-Komponenten zu schreiben, oder wir verwenden Webkomponenten, die Ihren HTML-Code so abbilden, dass er einfacher als je zuvor auf native APIs und vollständig native Eingriffe zugreifen kann.
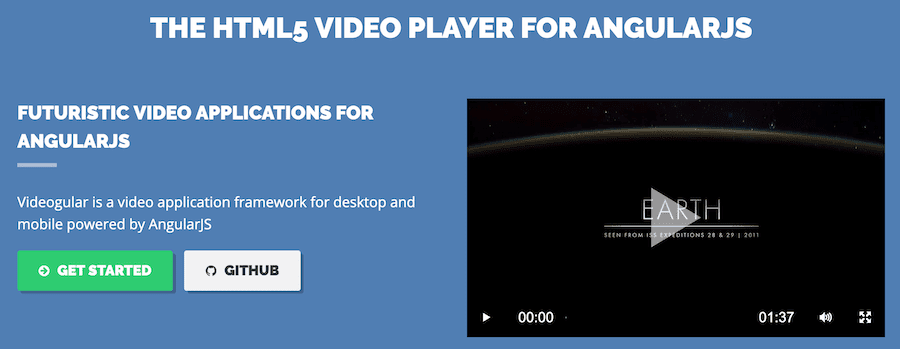
Videogular
Videogular ist perfekt für die Erstellung von HTML5-basierten videobasierten Web- oder Mobilanwendungen. Es verfügt über Funktionen wie bindbare Eigenschaften, Themen und Plugins sowie ein Cue-Point-System.

Fazit
AngularJS entwickelt sich jeden Tag zu neuen Höhen. Wenn Sie Teilentwickler von AngularJS sind, sollten Sie ein geeignetes Framework für Ihre Kundenanforderungen auswählen. AngularJs bietet ein Framework für Smartphone- und Webanwendungen. Wählen Sie, was der Anforderung entspricht.
