Ein Prototyping-Tool ermöglicht es einem Designer, Ideen, Navigationselemente, Interaktionen und visuelle Elemente miteinander zu verweben, um einen soliden Prototyp eines Designs darzustellen.
Ein kleines Unternehmen ohne Programmierkenntnisse zu gründen, könnte schwierig sein. Die Option, die Sie hier haben, besteht darin, einen Softwareentwickler einzustellen und fünfstellige Summen in ihn zu stecken. Aber dieser Prozess, mehr Leute einzustellen und sie auf Ihr Ziel auszurichten, kann viel Zeit und Mühe kosten.
Mit wachsenden Technologien kann jeder benutzerfreundliche Lösungen nutzen, um seine Aufgaben zu erledigen und sich zu entspannen.
Aus diesem Grund sind Prototyping-Tools eine der besten Optionen für Unternehmen, die eine Anwendung mit weniger Aufwand, Zeit und Geld entwickeln müssen.
Die Prototyping-Tools ermöglichen es Designern und Kunden, besser zusammenzuarbeiten, da sie auf derselben Seite sind, anstatt widersprüchliche Perspektiven zu haben.
In diesem Artikel werde ich ein Prototyping-Tool besprechen, warum es wichtig ist und wie es hilft.
Lass uns anfangen!
Inhaltsverzeichnis
Was ist Prototyping?
Prototyping ist ein Prozess, bei dem Designer Ideen vom Papier ins Digitale umsetzen. Es umfasst verschiedene Phasen, die es Produktbesitzern, Designern und Geschäftsanalysten ermöglichen, wichtige Anliegen zu kennen, darunter Navigation, Benutzeranforderungen, Benutzerfreundlichkeit, Benutzeroberfläche, visuelles Design, Zugänglichkeit, Informationsarchitektur usw.
Design ist selten ein Erfolg über Nacht, der viel Zeit und Spannung erfordert. Aus diesem Grund benötigen Unternehmen Prototyping-Konzepte, um Aufwand und Zeit zu sparen. Es gibt zwei Arten von Prototypen:
- Low-Fidelity-Prototyping: Schnell und billig und oft papierbasiert, was eine schnelle Vorschau eines Produkts ermöglicht.
- High-Fidelity-Prototyping: Realistisches Funktionieren und Aussehen ähnlich dem tatsächlichen Produkt vor der Markteinführung. Es eignet sich gut zur Demonstration vor Stakeholdern und Investoren.
Warum ist Prototyping wichtig?

Einer der Hauptaspekte des Prototypings ist, dass es Empathie für den Kunden schafft, wenn es gut gemacht ist. Die Hauptvorteile der Erstellung eines Prototyps vor der Markteinführung sind folgende:
- Es spart Zeit und Mühe und natürlich Ihr Geld.
- Sie können Ihr Konzept zeigen und an der Zielgruppe testen.
- Es ist eine nützliche Referenz für Entwickler.
- Dient als Dokumentation des Projekts.
- Sie können mit Ihrem Team zusammenarbeiten, was zu noch besseren Ideen führt.
Wie kann Prototyping UI/UX-Designern helfen?
Ein Prototyp erleichtert die Arbeit, um die Aufgaben eines jeden UI/UX-Designers zu verstehen. Es bietet die Möglichkeit zur realistischen Planung der Entwicklungsprozesse und -termine. Genauer gesagt hilft es, die Kosten der Arbeit zu bestimmen.

Das Design von Benutzeroberflächen ist heutzutage ein wesentlicher Designprozess, der Kunden anzieht. Die Verwendung von Prototypen hilft UI/UX-Designern, die Nützlichkeit ihrer Designs zu erkennen, ohne sie tatsächlich für die Verwendung zu entwerfen. Auf diese Weise sparen Designer Zeit und Geld.
Die Verwendung eines Prototyps kann jedoch das Entwicklungstempo erheblich beschleunigen und die Notwendigkeit häufiger Änderungen reduzieren.
Wenn Sie das also erreichen möchten, finden Sie hier einige der besten Prototyping-Anwendungen mit anständigen Funktionen und Vorteilen.
Proto
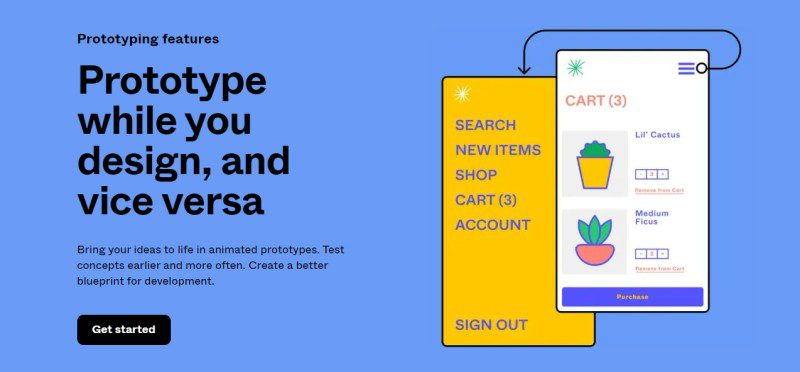
Erwecken Sie Ihre innovativen Ideen mit Proto in Echtzeit zum Leben. Unternehmer, Vermarkter, Produktmanager, UX-Designer und jeder mit einer großartigen Idee kann die Lösung für ihre Bedürfnisse nutzen. Seine Drag-and-Drop- und intuitive Benutzeroberfläche bietet Ihnen Bausteine, mit denen Sie beginnen können.
Holen Sie sich mehr als 250 UI-Komponenten, die Ihnen helfen werden, Ihre erste Prototyping-Erfahrung gut und fabelhaft zu machen.
Die UI-Komponenten ahmen das Verhalten der nativen Gegenstücke nach. Darüber hinaus finden Sie eine große Auswahl an vollständig anpassbaren und vorgefertigten Vorlagen für Mobilgeräte und das Web sowie die Elemente und Blöcke, die Sie häufig verwenden.

Wenn Sie Assets benötigen, um die Prototypen zu ergänzen, steht Proto.io hinter Ihnen. Es ist praktisch mit einer Vielzahl von animierten und statischen Symbolen, Soundeffekten und Stock-Bildern. Sie erhalten über 6000 digitale Assets für Ihren Bedarf. Außerdem können Sie die Arbeitsumgebung verbessern, indem Sie mit der Funktionalität des Designs kommunizieren.
Basierend auf den Anforderungen Ihres Projekts können Sie mehrere Ebenen der Interaktivität hinzufügen und von einem allgemeinen Drahtmodell zu einem Prototypen wechseln, der real zu sein scheint. Proto.io bietet Mikroanimationen mit leistungsstarken Funktionen, um Ihrem Design Bewegung zu verleihen, wie z. B. Bildschirmübergänge, Zeitachsenübergänge und erweiterte Animationen.
Entfesseln Sie die Leistungsfähigkeit von Proto.io und erhalten Sie die Lösungen, die Sie für Ihr Prototyping benötigen. Probieren Sie es 15 Tage lang aus und visualisieren Sie Ihre Idee.
Adobe XD
Entwerfen Sie das Unglaubliche mit Adobe XD und erstellen Sie echte UI/UX-Designs, um sich von den anderen abzuheben. Erwecken Sie Ihre Ideen mit den beeindruckenden Lösungen von Adobe XD zum Leben. Digital ist eine neue Ära, und alles passiert auf dem Bildschirm.
Lassen Sie Adobe XD Ihr Designleitfaden sein, damit es Ihnen bei der Weiterentwicklung der digitalen Welt helfen kann. Mit erweiterten Funktionen können Sie realistische Designs erstellen, die die Geschichte Ihrer innovativen Ideen erzählen.
Ganz gleich, ob Sie sich für Webdesign, Anwendungsdesign, Markendesign oder Spieledesign interessieren, mit Adobe XD können Sie ganz einfach auf Veranstaltungen, Assets und Vorlagen zugreifen.

Holen Sie sich die Funktionen, die kuratiert sind, um Ihren Workflow voranzutreiben. Einige Funktionen sind 3D-Transformationen, Komponenten, Zustände, Wiederholungsraster, inhaltsbezogenes Layout, Import aus Illustrator, Sketch oder Photoshop, Vektorzeichenwerkzeuge, Mischmodi, Adobe-Schriftarten und vieles mehr.
Für Prototyping und Animation bietet Adobe XD Auto-Animate, Voice-Prototyping, Bildlaufgruppen, Ankerlinks, Gamepad-Unterstützung, Audiowiedergabe und mehr. Sie können CSS-Snippets an die Entwickler senden oder die Links zum Teilen veröffentlichen.
Mit Adobe XD können Sie Ihre Arbeit präsentieren. Sie können ein Online-Portfolio aufbauen und effektives Feedback von der größten Community von Behance erhalten.
Halten Sie Ihr Team auf dasselbe Projekt ausgerichtet, um Co-Editing zu verarbeiten. Darüber hinaus können Sie Ihre Assets in der Cloud speichern, um sie schnell mit anderen Designern zu teilen, von überall auf Dateien zuzugreifen und Ihr Team auf dem Laufenden zu halten.
Finden Sie den besten Plan für Sie ab 9,99 $/Monat und erstellen Sie beeindruckende Prototypen. Profitieren Sie von einer 7-tägigen KOSTENLOSEN Testversion.
Figma
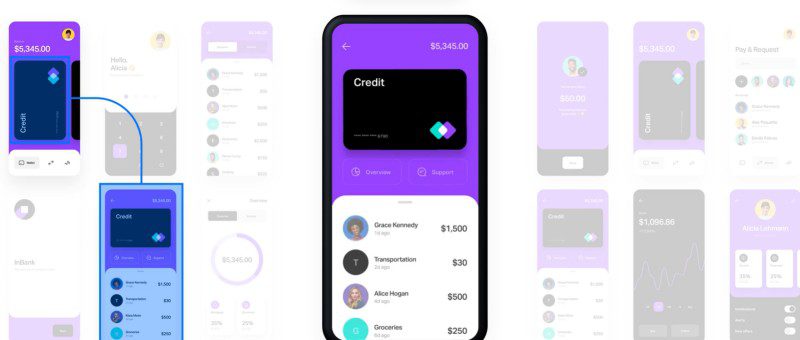
Erwecken Sie Ihre Ideen mit Figma zum Leben, indem Sie Konzepte früher testen. Erstellen Sie einen Entwurf für die zukünftige Entwicklung. Verwandeln Sie die statischen Designdateien ohne eine einzige Codezeile in ein fantastisches interaktives Erlebnis. Verbinden Sie UI-Elemente ganz einfach und wählen Sie Ihre Animationen und Interaktionen aus.
Sie können subtile Interaktionen definieren, z. B. Klicken, Drücken, Bewegen der Maus über eine Schaltfläche und mehr. Erleben Sie Ihr Design mit der mobilen Figma-Anwendung, die für Android und iOS verfügbar ist. Zeigen Sie Ihre Ideen, aber diktieren Sie nicht Ihre Vision.
Mit Figma können Sie Ihr Rätselraten für die Entwicklung aufgeben, indem Sie die Details buchstabieren, die Sie sich vorstellen.

Animieren Sie ähnliche Objekte automatisch und automatisch, um detaillierte Übergänge zu erstellen. Sie können animierte GIFs verwenden, um Bewegungsdesigns, subtile Animationen und Videoelemente anzuzeigen. Erstellen Sie außerdem verschiedene Ebenen dynamischer Überlagerungen.
Hören Sie auf, von einem Werkzeug zum anderen zu springen; Mit Figma können Sie auf einer Plattform entwerfen, Prototypen erstellen, Feedback sammeln und teilen. Wechseln Sie einfach zwischen Ihrem Live-Prototyp und Ihrer Designdatei, sodass Designänderungen sofort in Ihrem Prototyp erscheinen.
Machen Sie Ihren Prototypen teilbar, damit Sie ihn überall im Internet anzeigen können. Betten Sie Kommentare in Ihren Prototyp ein, um wertvolle Kommentare zu Ihren Ideen zu erhalten. Mit Figma können Sie die Testperson beobachten, mit Live-Prototypen interagieren, Präsentationsfolien erstellen und Tools von Drittanbietern integrieren.
Erstellen Sie Ihr Figma-Konto und testen Sie es kostenlos.
In Vision
Erstellen Sie mit InVision in wenigen Minuten robuste Prototypen, ohne eine einzige Codezeile schreiben zu müssen. Es bietet verschiedene Animationen wie Hotspots, Interaktionen, Kopfzeilen, Übergänge, Überlagerungen und mehr, damit Sie die richtige Vorlage auswählen können.

Verbessern Sie Ihre Designqualität mit Feedback. Entfesseln Sie die Kraft der unterbrechungsfreien Entwicklung und starten Sie schnell mit den richtigen Spezifikationen. Die Designtools von Figma helfen Ihnen, besser zu bauen, da die Skizzenintegration den Arbeitsablauf rationalisiert.
Entdecken Sie die Bedeutung von Prototypen und erwecken Sie Ihre Ideen mit erweiterten Funktionen, Vorlagen, Assets, Animationen und Integrationen in Echtzeit zum Leben. InVision ist für immer kostenlos. Erstellen Sie ein Konto und beginnen Sie im Handumdrehen mit dem Prototyping.
ProtoPie
Werden Sie mit ProtoPie zum Prototyping-Superhelden. Es bietet hervorragende Prototyping-Tools für Ihr digitales Produkt, von einem mobilen Gerät bis zum IoT und von Desktops bis hin zu leistungsstarken Erlebnissen. Mit ProtoPie können Sie Stakeholder sofort überzeugen, treffen niemals falsche Entscheidungen oder Annahmen und sparen Zeit und Geld.
Mit ProtoPie können Sie die vernetzte Zukunft vollständig annehmen. Erstellen Sie mühelos beliebige Prototypen und verbinden Sie sie mit verschiedenen Bildschirmen, Hardware, APIs und Geräten. Es gilt auch als ideale Prototyping-Lösung für Automotive HMI und Car UX.

Testen Sie Ihre realistischen Prototypen schnell auf Ihren Wearables. Es ist das ideale Prototyping-Tool für die Smartwatch UX. Nehmen Sie Ihre statischen Smartwatch-Anwendungsdesigns vom Desktop-Bildschirm und gestalten Sie Ihre Designs interaktiv. Erstellen Sie realistische und erstaunliche Erlebnisse auf verschiedenen Geräten.
Darüber hinaus Prototypen von Desktop- und Handyspielen für Konsolen wie Xbox SeriesX/S oder PS5, die vollständig immersiv, realistisch und spielbar sind. ProtoPie ist das vielseitigste Tool für Ihr Designteam, das an Tablets oder mobilen Anwendungen arbeitet.
Da Anwendungen nicht auf ein einzelnes Gerät beschränkt sind, sind geräteübergreifende Erfahrungen mit Prototypen wirklich notwendig, damit jeder sie problemlos testen kann. Beginnen Sie sofort mit dem Prototyping mit einer kostenlosen Testversion und verbessern Sie Ihre Prototyping-Erfahrung.
Mockplus
Mockplus ist die leistungsstärkste Produktdesignlösung für Prototyping, Designsysteme und Zusammenarbeit. Mit seinen erweiterten Funktionen und Animationen können Sie schneller entwerfen und besser zusammenarbeiten. Verwandeln Sie Ihre brillanten Ideen mithilfe von Interaktionen, Symbolen und Komponenten in funktionsfähige Prototypen.
Optimieren Sie Ihren Validierungs- und Designprozess, ohne eine einzige Codezeile schreiben zu müssen. Mit Mockplus können Sie ein vernetztes Produktdesign erstellen und Designer, Frontend-Entwickler und Produktmanager dazu bringen, besser zusammenzuarbeiten.

Darüber hinaus können Sie verfügbare, wiederverwendbare und dynamische Designsysteme erstellen. Schaffen Sie Vorhersagbarkeit und Konsistenz in Ihrem Team, um es einfach zu verwalten, zu teilen, zu warten und zu iterieren. Arbeiten Sie mit der Mockplus Cloud effektiv mit anderen Mitgliedern zusammen und sparen Sie Zeit.
Mockplus RP bietet Ihnen schnelles Prototyping, schnelle Interaktion und schnelles Testen. Verwalten Sie Designsysteme einfach mit Mockplus DS und erhalten Sie All-in-One-Bibliotheken, Design-Tools und gemeinsam nutzbare Links. Schließen Sie sich vielen Mockplus-Benutzern an, um das beste Produkt zu entwickeln.
Melden Sie sich bei Mockplus an, um kostenlos mit dem Prototyping zu beginnen.
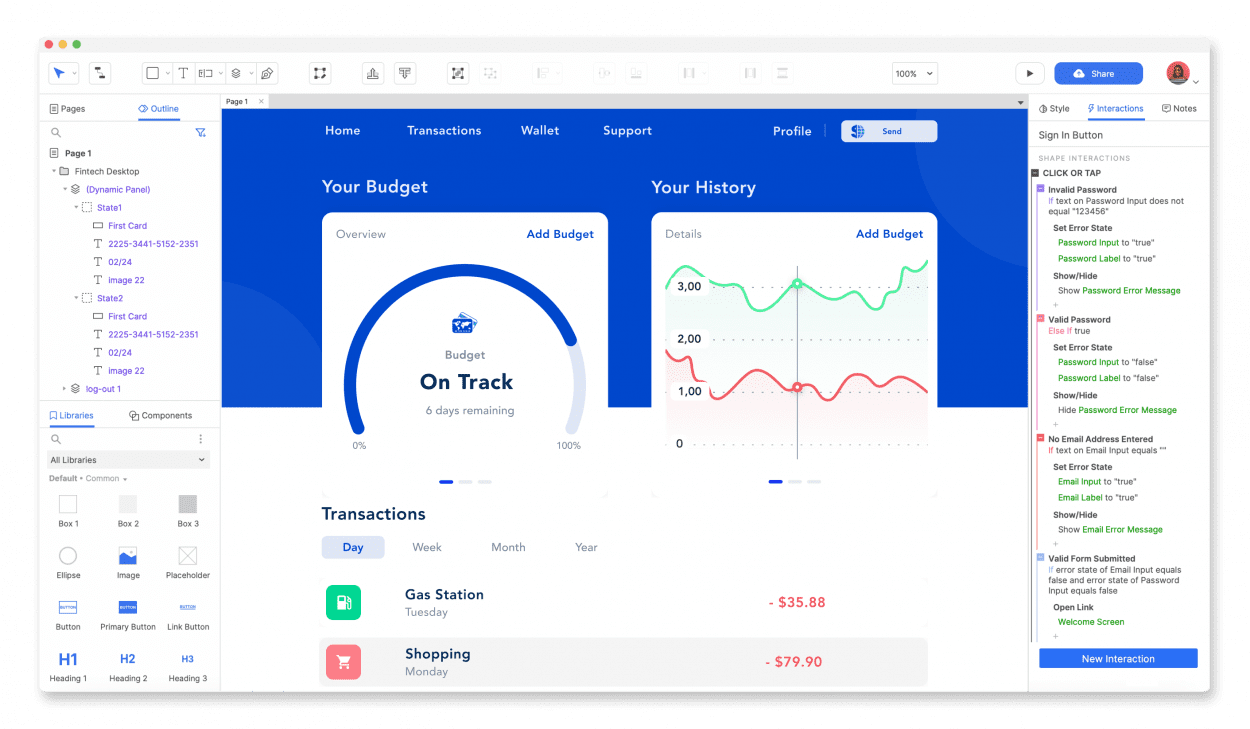
Axure RP10
Holen Sie sich unbegrenzte Leistung und unendliche Interaktionen mit Axure RP 10. Es ist das einzige UX-Tool auf der ganzen Welt, das UX-Profis die Möglichkeit gibt, funktionale und realistische Prototypen zu erstellen. Es gibt unbegrenzte Kombinationen von Bedingungen, Ereignisauslösern und Aktionen, um einen digitalen Nervenkitzel zu erzeugen.
Sie können Berührungs-, Tastatur- und Mausereignisse verwenden, um Interaktionen auszulösen. Fügen Sie Ihrem Design Variablen und Bedingungen hinzu und bringen Sie Ihre Prototypen an die Spitze. Nutzen Sie die robusten Axure RP 10-Widgets, um sortierbare Raster, dynamische Schnittstellen und Arbeitsformulare zu erstellen.
Die Drag-and-Drop-Option kann funktionierende Dropdownlisten, Optionsfelder und Textfelder erstellen. Sie können dynamische Bedienfelder mit mehreren Zuständen verwenden, um Ihr Design durch Wischen und Scrollen zu ermöglichen und auf mobilen Bildschirmen zu funktionieren.
Mit dem Repeater-Widget von Axure RP können Sie datengesteuerte Raster und Tabellen erstellen, sodass Sie Tabellen oder Raster dynamisch filtern und sortieren können.

Holen Sie sich die Funktion für adaptive Ansichten, damit Sie Ihren Prototyp auf Desktops, Telefonen und Tablets auf einer einzigen Seite in der Vorschau anzeigen können. Alles, was Sie ohne Code-Kenntnisse tun können. Mit Axure RP können Sie ganz einfach funktionale, realistische und UX-Prototypen erstellen.
Darüber hinaus können Sie Diagramme, Wireframes, Customer Journeys und andere UX-Dokumentationen neben Ihren funktionalen und reichhaltigen UX-Prototypen erstellen. Flussdiagramme, Notizen und Spezifikationen sind ebenfalls Teil von Axure, was das Prototyping vereinfacht.
Klicken Sie auf die Schaltfläche und veröffentlichen Sie Ihre UX-Prototypen in der Axure-Cloud, um sie zu prüfen, zu teilen und Feedback vom Team zu sammeln. Betten Sie Prototypen in Confluence und Jira ein und nutzen Sie die Integrationen von Axure für Slack und Microsoft Teams, um alle auf dem gleichen Stand zu halten.
Holen Sie es sich zu einem Startpreis von 25 $/Monat/Benutzer und nutzen Sie alle Funktionen. Probieren Sie es KOSTENLOS aus und erleben Sie den neuen Stil des Prototypings.
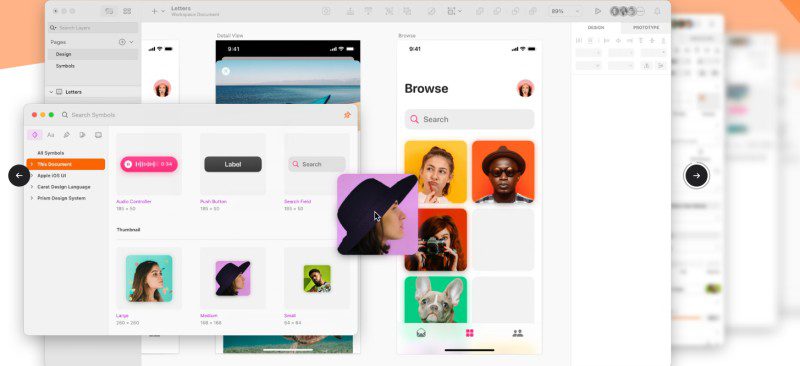
Skizzieren
Holen Sie sich mit Sketch die leistungsstarken Tools, die Sie für Ihren kollaborativen Designprozess benötigen. Von Ihren Ideen bis zum pixelgenauen Prototyping beginnt hier alles. Wenn Sie beeindruckende Prototypen erstellen, an neuen Konzepten zusammenarbeiten oder das perfekte Anwendungssymbol erstellen, deckt Sketch Ihren Designprozess ab.
Erzielen Sie Ihre beste Arbeit mit der Verwendung einer intuitiven Benutzeroberfläche, den erwarteten Vorteilen und durchdachten Funktionen einer großartigen Mac-Anwendung, wie z. B. Unterstützung für natives Font-Rendering, superschnelle Apple Silicon-Leistung und P3-Farbprofile.

Arbeiten Sie in der Mac-Anwendung gleichzeitig mit Ihrem Team an demselben Dokument. Es gibt keine Ping-Dateien hin und her, erspart Konflikte und Ärger. Nur Sie und Ihr Team oder Ihre Mitarbeiter, um die unendliche Leinwand zu erkunden.
Dieses Tool hilft Ihnen, Ihre fabelhaften Ideen mit einfach zu implementierenden Funktionen und Tools zum Leben zu erwecken und Ihre Prototypen problemlos auf Ihren bevorzugten Geräten zu testen. Darüber hinaus können Sie einen Link mit Ihrem Team teilen, damit es Ihr Prototyping in seinem Browser anzeigen und Ihnen wertvolles Feedback geben kann.
Mit Sketch können Sie Menschen und Designs zusammenbringen, um Feedback auszutauschen und schöne Designsysteme zu entwickeln. Mit ansprechenden Symbolen und wiederverwendbaren Stilen können Sie ganz einfach Ihre Designsysteme erstellen. Passen Sie Ihren Workflow an, indem Sie aus verschiedenen Integrationen, Assistenten und Plugins auswählen.
Von der Animation von Interaktionen bis hin zu barrierefreien Designs kann Sketch Ihnen mit seiner leistungsstarken Plattform sehr helfen. Erstellen Sie also noch heute KOSTENLOS Ihren eigenen Arbeitsbereich und beginnen Sie mit dem Prototyping.
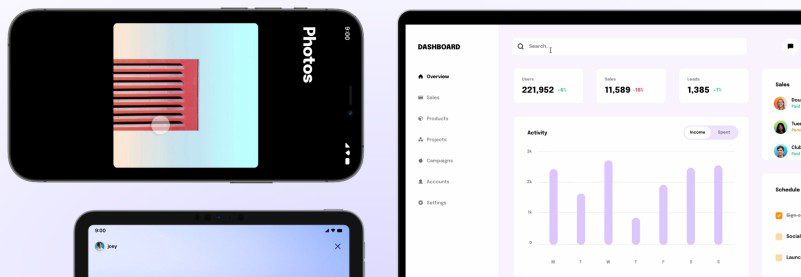
Framer
Entwerfen Sie beeindruckende Prototypen und veröffentlichen Sie sie mit Ihrem Team mit Framer. Es ist vollgepackt mit fantastischen Funktionen und allem, was Sie brauchen, um Ihren Designprozess zu starten. Die adaptiven Layoutfunktionen ermöglichen es Ihnen, mit einer leistungsstarken Grundlage zu beginnen und Ihre Ideen zu iterieren.
Erstellen Sie anpassbare und interaktive Komponenten. Beginnen Sie mit kleinen Designs und kombinieren Sie diese später zu einem leistungsstarken Prototyp. Sie können Rich Media, schöne Assets und interaktive Komponenten schnell hinzufügen, um Ihr Projekt mit nur einem Klick zu starten.

Die integrierten interaktiven Tools machen jeden Übergang zu einem Vergnügen. Erleben Sie die von Framer angebotene Präsentationsumgebung, um sicherzustellen, dass Ihre Arbeit für die Anzeige bereit ist. Ziehen Sie Ihre Entwickler hinzu, arbeiten Sie mit anderen Designern zusammen und geben Sie schnell einen Überblick über Ihre Designs.
Framer kann Animationscodes generieren, die während der 1:1-Produktion weiter verwendet werden. Stellen Sie Ihren neuen Prototypen auf die Website und fügen Sie ihm etwas Kontext hinzu, um Feedback zu erhalten. Lernen Sie die Grundlagen und nehmen Sie an praktischen Tutorials teil, um Ihre Website noch heute mit Framer zu entwerfen und zu veröffentlichen.
Kostenlos starten und viel erleben.
Wie wählt man das richtige Prototyping-Tool aus?
Das richtige Prototyping-Tool hilft Ihnen dabei, Ihre Gedanken und Meinungen gegenüber Ihren Kunden zu beschreiben. Bei so vielen Prototyping-Tools auf dem Markt kann die Auswahl des richtigen Tools verwirrend sein, da jedes Tool in Bezug auf Funktionen, Preise, Angebote usw. unterschiedlich ist.
Wenn Sie sich also für ein Prototyping-Tool entscheiden, sollten Sie diese Punkte beachten:
- Es muss einfach zu erlernen und anzuwenden sein
- Muss mehrere Optionen zum Teilen anbieten
- Verwendung für Ihre Bedürfnisse
- Genauigkeit der Software, um die gewünschten Ergebnisse zu erzielen
- Budgetfreundlich
Fazit
No-Code-Prototyping-Plattformen haben Unternehmen viele Möglichkeiten für Kreativität und Innovation eröffnet. Mit Prototyping-Tools ist es einfach geworden, Websites und Anwendungen zu erstellen, ohne Programmierer zu sein. Wählen Sie daher die richtige Prototyping-Lösung, die Ihren Anforderungen entspricht.
Wenn Sie an einem Designprojekt arbeiten, können Sie mit diesen Tools innerhalb von Minuten Mockups erstellen.

