Entwicklern fällt es oft schwer, HTML zu bearbeiten. Anstatt generische HTML-Editoren zu verwenden, kann der WYSIWYG-Editor der nächsten Generation Froala Entwickler bei ihren Bearbeitungsanforderungen unterstützen.
Froala ist ein WYSIWYG-Javascript-Webeditor, der eine hohe Leistung für Entwickler gewährleistet. Es erhöht die Gesamtproduktivität des Teams, indem es ihnen ein hervorragendes Bearbeitungserlebnis bietet. Der Rich-Text-Editor nutzt modernste Technologien, um Benutzern die besten Funktionen über eine übersichtliche Oberfläche zu bieten.
In diesem Artikel werden die Hauptfunktionen dieses Editors erläutert und erläutert, wie er Entwicklern hilft, effizienter zu werden.
Inhaltsverzeichnis
Was ist Froala?
Froala ist ein leistungsstarker WYSIWYG-Rich-Text-Editor, der die Anforderungen von Entwicklern aus allen Branchen erfüllen kann. Dieser blitzschnelle Javascript-Editor kann schnell initialisiert werden und hält jedem strengen Test stand.
Froala ist ein hochsicherer Editor, der über einen robusten Verteidigungsmechanismus zum Schutz vor XSS und anderen Hacking-Angriffen verfügt. Darüber hinaus macht ihn seine gut strukturierte Architektur zu einem der effizientesten Rich-Text-Editoren.
Nachfolgend sind einige der hervorgehobenen Funktionen des Rich-Text-Editors von Froala aufgeführt.
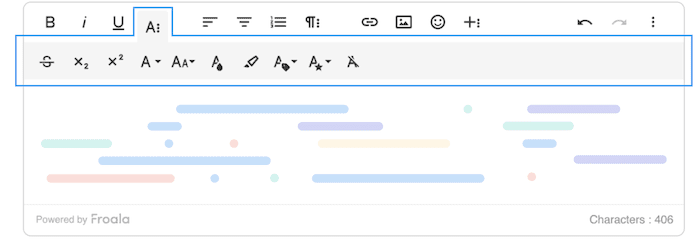
Endlose Formatierung und Gestaltung
Mit Froala können Entwickler mit dem Bearbeitungstool unzählige Inhaltsformatierungen vornehmen. Der eingebaute Hauptcode von Froala enthält grundlegende Stile wie Fett und Kursiv. Diejenigen, die erweiterte Styling-Funktionen benötigen, können diese einbeziehen Die vielen Plugins von Froala.
Im Gegensatz zu den üblichen Rich-Text-Editoren verwendet es nicht das -Tag. Entwickler können verschiedene Schriftfamilien aus der personalisierten Liste der verfügbaren Schriftarten verwenden. Wenn es notwendig ist, die Schriftgröße zu ändern, können Sie dies mit Froala pixelgenau tun.
Benutzer haben die Möglichkeit, mit diesem Texteditor Stilklassen zu bestimmen, die für Absätze, Tabellenzellen, Bilder und Links anwendbar sind. Hier können sie auch Text- und Hintergrundfarben aus ihrer bevorzugten Farbpalette auswählen. Es unterstützt auch die einfache Absatzformatierung und lässt Sie Dinge nach Belieben rückgängig machen oder wiederherstellen.
Durch Auswahl eines Abschnitts kann man sich über die Symbolleiste eine Vorstellung von Absatzformat, Schriftgröße und Schriftart machen. Froala unterstützt tiefgestellte und hochgestellte Zeichen, die für grundlegende mathematische Bearbeitungen verwendet werden können.
Mit dem Line Breaker Plugin können Benutzer nach einer Tabelle eine neue Zeile hinzufügen, selbst wenn es sich um das letzte Element des Inhalts handelt. Es ist auch möglich, Codeverknüpfungen zu verwenden, um den Inhalt durch Markdown-Syntax zu formatieren.
Leistungsorientierte Funktionen
Froala benötigt <40ms zur Initialisierung und treibt damit die Leistung des Entwicklerteams an. Der Editor selbst ist ziemlich leichtgewichtig, um ein unglaubliches Bearbeitungserlebnis bei rasender Geschwindigkeit zu gewährleisten. Es verfügt über eine Plugin-basierte modulare Struktur, die es einfach macht, es zu verstehen, zu verwenden, zu erweitern und anzupassen.

Der WYSIWYG-Editor unterstützt mehrere Texteditoren auf derselben Seite. Die Benutzer müssen sie lediglich so einstellen, dass sie beim Klicken initialisiert werden. Es ist auch mit HTML 5-Standards und CSS 3 kompatibel.
Umfangreiche Anpassungsoptionen
Da der Froala-HTML-Editor darauf abzielt, alle Entwickler anzusprechen, bietet er seinen Benutzern unzählige Anpassungsoptionen, die sie bis ins kleinste Detail nutzen können. Obwohl der Editor speziell entworfene SVG-Symbole für jede Aktion verwendet, können Entwickler sie ändern und benutzerdefinierte Symbole erstellen, um ihre Bequemlichkeit zu erhöhen.
Benutzer können auch eine benutzerdefinierte Schaltfläche zum schnellen Einfügen für häufig verwendete Aktionen erstellen und sie dem Menü hinzufügen, in dem sich andere Schaltflächen zum schnellen Einfügen befinden. Es gibt auch Optionen zum Erstellen von Schaltflächen für die Symbolleiste und verschiedene Popups.
Neben der Erstellung eines benutzerdefinierten Dropdown-Menüs mit verschiedenen Optionen können Benutzer ihre eigenen Popups erstellen und ihr Layout, Schaltflächen und wann sie angezeigt oder ausgeblendet werden, definieren.

Einige andere Dinge, die Froala-Benutzer anpassen können, sind Plugins, Verknüpfungen, Schriftarten, Farbwähler, Emoticons, Absatzstile, Zeilenhöhe, Inline-Stil, Inline-Klassen, Bildstile, Linkstile und Bildstile.

Darüber hinaus genießen Entwickler die volle Kontrolle über die Symbolleiste. Sie können die Schaltflächenverfügbarkeit, Schaltflächenreihenfolge und Schaltflächengruppe anpassen. Sie können auch die Schaltflächen der Symbolleiste je nach Bildschirmgröße ändern. Außerdem ist es möglich, die Position der Symbolleiste oben oder unten auf der Seite festzulegen oder sie festzuhalten.
Um allen Anwendungsfällen gerecht zu werden, ist der Froala-Editor in mehreren Modi verfügbar, z. B. „Ganze Seite“, „Mit allen Funktionen“, „Dokument bereit“, „Inline“, „Iframe“ oder „In Popup bearbeiten“. Sie müssen also nicht mit dem Programmieren beginnen, um den perfekten Editor-Look in Ihrer App zu erhalten.
Anspruchsvolle Schnittstelle
Jeder Entwickler möchte an einer übersichtlichen Oberfläche arbeiten. Daher bietet Froala ein modernes und intuitives Oberflächendesign, das Entwickler als selbstverständlich empfinden würden. Sogar die Popups des Editors sehen stylisch aus.

Dieser retinafähige WYSIWYG-Texteditor bietet schärfere Schriftarten und eine bessere Ästhetik. Benutzer können für diesen Editor aus einem hellen oder dunklen Design wählen, das auf jeder Website verwendet werden kann.
SEO-unterstützte Attribute
Der leistungsstarke Algorithmus von Froala bietet automatisch eine saubere HTML-Ausgabe, die für bessere Ergebnisse in Sachen SEO sorgt. Bildalternativen oder Alt-Text spielen eine wichtige Rolle bei der Suchmaschinenoptimierung. Froala-Benutzer können es direkt über das Popup-Fenster „Bild bearbeiten“ festlegen und sehen, wie die Webseite in den Suchergebnissen besser rankt.

Der Linktitel ist ein weiteres Attribut, das Benutzer im Link-Popup festlegen können. Obwohl es in SEO weniger wichtig ist, macht es die Website-Navigation für Besucher nahtlos.
Mobilfreundlicher responsiver Editor
Froala ist ein hochoptimierter Editor für Mobilgeräte. Sowohl Android- als auch iOS-Benutzer können dieses Editor-Tool auf ihren Smartphones ausführen. Dieser Rich-Text-Editor unterstützt die Größenänderung von Bildern mithilfe von Prozentsätzen. Es hat auch die Funktion zur Größenänderung von Videos, die auch auf Mobilgeräten funktioniert.
Tatsächlich ist es das erste Bearbeitungstool, das die Anpassung der Symbolleiste für alle Bildschirmgrößen ermöglicht. Darüber hinaus werden alle bearbeitbaren Inhalte responsiv, sodass Benutzer sie problemlos auf ihrem bevorzugten Gerät bearbeiten können, sogar auf einem kleinen Bildschirm eines Smartphones.
Zugänglichkeitsfunktionen
Dieser Editor entspricht nicht nur dem Section 508 Accessibility Program, sondern auch den Web Content Accessibility Guidelines 2.0. Darüber hinaus erleichtert es die einfache Seitennavigation, indem es ein natürliches Verhalten der Tabulatortaste zulässt.
Der WYSIWYG-HTML-Editor von Froala kann dank seiner Funktion allein mit der Tastatur navigiert werden intuitive Verknüpfungen. Dadurch können Benutzer schnell bearbeiten, ohne ihre Maus zu verwenden.
Leistungsstarke API

Froala bietet eine leistungsstarke Javascript-API. Es hilft den Benutzern, den Editor einfach anzupassen und mit ihm zu interagieren. Die API-Dokumentation von Froala fungiert auch als hilfreiche Ressource, um sich mit API-Ereignissen, -Methoden und -Optionen vertraut zu machen.
Server-SDKs
Der Froala Javascript-Editor führt den Prozess der Integration des Editors in den Server mithilfe von Server-SDKs durch. Die SDKs unterstützen mehrere Sprachen wie Java, PHP, .NET und Python.
Benutzer können die SDK-Bibliotheken herunterladen und sie in die Projekte aufnehmen, um Aufgaben wie das Hochladen, Überprüfen oder Löschen von Dateien, Bildern oder Videos zu verwalten.
Integration mit mehreren Frameworks
Der Froala-Editor kann in mehrere Frameworks wie Angular, Django, Rails, Node.js React, WordPress usw. integriert werden. Beispielsweise können Sie den Froala-Editor zu einer Node.js-Anwendung hinzufügen, wie im folgenden Video erläutert.

Um die spezifischen Installationsanweisungen für jede Plattform zu erhalten, besuchen Sie die Dokumentationsseite.
Unterstützung für die Initialisierung
Der Editor von Froala kann auf jedem HTML-Element gestartet werden. Obwohl Textarea das gebräuchlichste HTML-Element zum Initialisieren von Froala ist, können Entwickler es auch verwenden, um nur eine Schaltfläche, einen Link oder ein Bild zu initialisieren.
Man kann es auch beim Klicken verwenden, um die Seitenleistung zu optimieren. Besonders wenn eine Seite mehrere Rich-Text-Editoren enthält, verwenden Sie initOnClick ist sehr zu empfehlen.
Integration für Produktivität
Froala bietet ein Bündel nützlicher Funktionen, um die maximale Produktivität der Entwickler zu fördern. Es unterstützt eine Echtzeit-Bearbeitungsfunktion, sodass selbst wenn mehrere Entwickler gleichzeitig an einem Dokument arbeiten, alle die Änderungen sofort sehen können.
Nachverfolgen von Änderungen ermöglicht es Entwicklern, das Hinzufügen und Löschen von Text im Editor sowie alle anderen Änderungen an Text, Tabellen und Bildern schnell nachzuverfolgen. Benutzer können @ eingeben, um eine Autocomplete-Liste zu erhalten.

Es unterstützt auch Grammatik- und Rechtschreibprüfungen mit WProofreader, das Einbetten von Social-Media-Inhalten mit Embed.ly und die Bildbearbeitung mit HTML5 Canvas.
E-Mail-Support rund um die Uhr
Wenn Benutzer den Froala-Support kontaktieren müssen, können sie dies zu jeder Tageszeit tun. Froala bietet sieben Tage die Woche E-Mail-Support und antwortet normalerweise innerhalb eines Tages.
Gründe für die Verwendung des Froala WYSIWYG-Editors
1. Entwicklerfreundlich
Froala ist ein WYSIWYG-HTML-Editor, der entwickelt wurde, um Entwicklern das Leben zu erleichtern. Mithilfe der robusten API und Dokumentation können Entwickler Froala in ihre vorhandene Anwendung integrieren und innerhalb weniger Minuten mit der Verwendung beginnen.

2. Anpassbar
Der Froala-Editor ist so konzipiert, dass er zu allen Websites passt. Man kann es mit einem der verfügbaren Themen personalisieren oder sogar ein neues Thema mit der LESS-Themendatei erstellen.
3. Out-of-the-Box-Plugins
Dieser Rich-Text-Editor bietet über 30 sofort einsatzbereite Plugins. Entwickler können ihre Favoriten aus der Liste auswählen und in den Projekten verwenden.
4. Plattformübergreifende Unterstützung
Entwickler können diesen browserbasierten Editor auf Desktops, Tablets und Smartphones verwenden. Da es keine Plattformbeschränkung gibt, verbessert es die Arbeitseffizienz. Froala kann auf allen gängigen Browsern wie Google Chrome, Safari und Internet Explorer ausgeführt werden.

5. Einfache Verknüpfungen
Das ständige Umschalten zwischen Maus und Tastatur entfällt. Mit den Shortcuts des Froala-Editors haben Sie alle Funktionen zur Hand; Shortcuts ermöglichen es Ihnen, bestimmte Befehle zu aktivieren, indem Sie nur die Tastatur verwenden.
6. Einfach und doch leistungsstark
Froala glaubt, dass eine Verschmelzung zahlreicher Funktionen nicht überwältigend sein muss. Daher können Benutzer seine über 100 Funktionen von der Editor-Symbolleiste aus genießen und haben dennoch nicht das Gefühl, dass die Benutzeroberfläche unordentlich aussieht.
Schlussworte
Die Nachfrage nach WYSIWYG-Editoren wächst auf dem Markt, da sie es Entwicklern ermöglichen, Inhalte so zu visualisieren, wie sie auf dem fertigen Produkt erscheinen würden.
Froala ist nicht nur ein intelligenter Rich-Text-Editor, sondern bietet auch eine schöne Benutzeroberfläche, die den Entwicklern ein erstklassiges Benutzererlebnis garantiert.
Froala zielt darauf ab, die Leistung und Produktivität des Teams zu verbessern und gleichzeitig die Zugänglichkeit für alle zu gewährleisten. Unternehmen werden sehr davon profitieren, wenn sie diesen HTML-Editor in ihre Anwendungen integrieren.

