Farben und visuelle Elemente sind wirkungsvolle Mittel für eine effektive Kommunikation.
Tatsächlich beeinflussen Farben die Stimmungen, das Verhalten und die Emotionen der Menschen; und können daher Branding und Marketing beeinflussen.
Daher ist es für Produktdesigner wichtig, Farben sorgfältig und gezielt einzusetzen. Aber woher wissen Sie, welche Farbe oder Farbgruppe Sie für Ihr Produkt, Ihre Marke und Ihr Marketing verwenden sollen?
Welche Farbe(n) würden Ihren Zweck am besten beschreiben und die Aufmerksamkeit Ihrer Verbraucher auf sich ziehen?
Das Erlernen der Farbtheorie wird Ihnen dabei helfen, das herauszufinden. Diese Theorie umfasst kulturelle Assoziationen, menschliche Wahrnehmung und Farbpsychologie.
In diesem Artikel erkläre ich die Farbtheorie, wie sie mit der Psychologie der Farben verbunden ist, welche Modelle darin enthalten sind und vieles mehr.
Lasst uns beginnen!
Inhaltsverzeichnis
Was ist Farbtheorie?
Die Farbtheorie ist ein weites Wissensgebiet, das Regeln und Richtlinien über die Kombination verschiedener Farben und ihre Verwendung enthält. Es wird Ihnen helfen, intelligente und effektive Designs zu erstellen.
Die Farbtheorie ist ein wichtiger Bestandteil der Mensch-Computer-Interaktion. Es ist ähnlich wie bei anderen Elementen, wie z. B. Typografie, bei denen Designer Farben sorgfältig auswählen sollten. In dieser Theorie lernen Sie, eine Kombination von Farben zu verwenden, um durch verschiedene Farbschemata in den visuellen Schnittstellen gut mit Ihren Kunden und Benutzern zu kommunizieren.
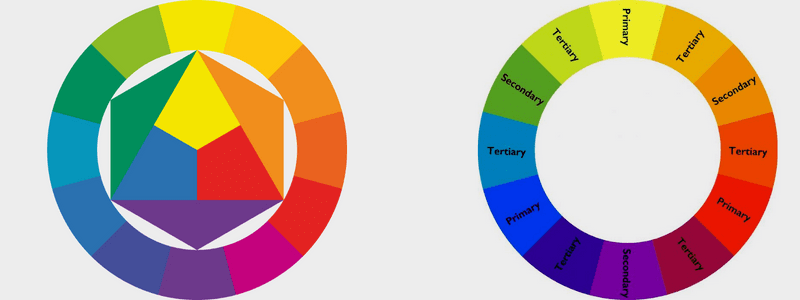
Es gibt ein Farbrad, das Ihnen hilft, die richtige Farbkombination für Ihre Anwendung auszuwählen. 1666 begründete Sir Isaac Newton die Theorie der Farben, als er das Konzept des Farbkreises erfand. Er kategorisierte die Farben in drei Gruppen:
- Primär (rot, blau, gelb)
- Sekundär (Kombinationen von Primärfarben)
- Tertiär (Kombinationen von Primär- und Sekundärfarben)
Diese Kategorisierung hilft Menschen, Farben gemäß ihren Anforderungen zu unterscheiden. Es hat auch einige Eigenschaften:
- Farbton: Wie es aussieht (z. B. rot)
- Chroma: Wie rein es ist (zum Beispiel, wenn die Farbe Schattierungen hat, wird schwarze Farbe hinzugefügt; wenn die Farbe Tönungen hat, wird weiße Farbe hinzugefügt; wenn die Farbe Töne hat, wird graue Farbe hinzugefügt)
- Beleuchtung: Wie gesättigt oder blass es erscheint
Wie hängt die Psychologie der Farben mit der Farbtheorie zusammen?
Die Psychologie der Farben ist ein wichtiger Teil beim Erlernen der Farbtheorie. Wenn Sie als Designer eine UX-Farbpalette für das Produkt auswählen, denken Sie im Allgemeinen an die Dinge, die sie visualisieren. Aber es ist genauso wichtig, auch an das Gefühl zu denken.
Farbe hat einen starken psychologischen Einfluss auf das menschliche Gehirn. Jede Farbe repräsentiert unterschiedliche Emotionen und Bedeutungen für die Benutzer. Nun, Sie werden keine bestimmte Bedeutung einer Farbe finden, die perfekt zu jedem Menschen passt.

Lassen Sie uns darüber sprechen, wie Farbe bei den meisten Menschen Gefühle hervorruft:
- Rot: Rot beschreibt Wichtigkeit, Liebe und Gefahr. Sie wird auch als Farbe der Energie bezeichnet. Wenn Sie einfach in diese Farbe schauen, können Sie Puls, Herzfrequenz und Stoffwechsel erhöhen. Rot ist eine ausgezeichnete Farbe, um die Aufmerksamkeit der Besucher schnell zu erregen. Sie können es verwenden, um die wichtigen Elemente auf Ihrer Webseite hervorzuheben.
- Grün: Grün beschreibt Erfolg, Natur und Wachstum. Es ist zum Beispiel eine fantastische Farbe für umweltfreundliche Produkte. Es ist eine beliebte Farbe, die von vielen Fachleuten in ihren Benutzeroberflächen verwendet wird, um den Benutzern zu signalisieren, dass eine Operation erfolgreich abgeschlossen wurde.
- Orange: Orange beschreibt Spaß, Optimismus und Energie. Es gibt eine Atmosphäre, die energisch und positiv ist. Viele Unternehmen verwenden diese Farbe in ihren preiswerten Produkten, um die besten Preise in E-Commerce-Shops hervorzuheben.
- Blau: Blau beschreibt Geborgenheit, Ruhe, Entspannung und Vertrauen. Marken vertrauen dieser Farbe, da die Menschen generell einen guten Eindruck und eine innere Sicherheit gegenüber Blau haben.
- Gelb: Gelb beschreibt Wärme, Aufmerksamkeit und Glück. Sie können die Farbe auch aus großer Entfernung sehen. Daher wird es oft in Taxis und Bannern verwendet, um Kunden aus der Ferne anzulocken.
- Lila: Lila beschreibt Weisheit, Kreativität und Luxus. Es ist normalerweise mit Luxus- und königlichen Produkten verbunden.
- Weiß: Weiß beschreibt Gesundheit, Unschuld und Sauberkeit. Es lässt uns oft über einen gesunden und normalen Lebensstil nachdenken. Diese Farbe wird in der medizinischen Industrie häufig verwendet, um die Produktsicherheit zu suggerieren. Es wird auch in anderen Branchen verwendet, um Einfachheit darzustellen.
- Schwarz: Schwarz beschreibt Raffinesse, Mysterium und Kraft. Die meisten Marken beschränken Schwarz auf Akzente und Text. Schwarz spielt auf Mode-Websites eine herausragende Rolle, da es ein Gefühl von Luxus vermittelt.
Es wird empfohlen, Farben nach Geschlecht und Alter zu verwenden. Sie müssen überprüfen, wer Ihr Kunde ist, bevor Sie sich für Farbpräferenzen entscheiden.

Um Geschlecht und Farbe im Allgemeinen abzugleichen, sind hier einige Punkte zu beachten:
- Blau hat die höchste Vorliebe für Männer und bei manchen Frauen auch.
- Mädchen wählen Rosa als ihre Lieblingsfarbe.
- Gelb, Orange und Braun sind nicht die Farben, die Männer oder Frauen im Allgemeinen wählen.
- Männer bevorzugen sanfte, kontrastreiche und leuchtende Farben. Frauen bevorzugen sanftere Farben.
In ähnlicher Weise ist die Psychologie der Farben auch mit Alter und Farbe verbunden. Junge Menschen bevorzugen immer Farben mit längeren Wellenlängen, wie helle Farben. Aber ältere Menschen wählen kürzere Wellenlängen.
Wenn Sie die Psychologie der Farben verstehen, können Sie die richtige Farbe für Ihr UI-Design besser verwenden. Hier sind einige Tipps, die Ihnen dabei helfen:
- Verwenden Sie Moodboards, um die richtige Farbe auszuwählen.
- Setzen Sie Akzente mit den Farben.
- Entscheiden Sie, wie und wann Sie sanfte und lebendige Farben verwenden möchten.
- Denken Sie immer an die Barrierefreiheit.
- Vermeiden Sie kontrastarmen Text.
Farbmodelle
Bevor Sie mit dem Kombinieren von Farben beginnen, müssen Sie sich mit den unterschiedlichen Naturen von Farben vertraut machen. Erstens kommen greifbare Farben, die die Oberfläche der Objekte sind, und zweitens werden sie durch Licht erzeugt, wie Fernsehstrahlen.

Diese Naturen schaffen zwei Modelle, durch die das Farbrad gebildet wird.
#1. Additives Farbmodell
Dieses Modell betrachtet Rot, Blau und Grün als die Primärfarben. Daher ist es als RGB-Farbsystem bekannt. Alle Farben, die Sie auf dem Bildschirm sehen, werden aus diesem Modell generiert. Wenn diese Primärfarben zu gleichen Anteilen kombiniert werden, entstehen Sekundärfarben wie Magenta, Gelb und Cyan.
Je mehr helle Farbe Sie hinzufügen, desto heller und leuchtender wird die Farbe. Je mehr Farbe Sie hinzufügen, desto näher kommen Sie an Weiß heran. Für Computer wird es mit Skalen von 0 bis 255 erstellt, wobei Schwarz R = 0, G = 0 und B = 0 und Weiß R = 255, G = 255 und B = 255 wäre.
#2. Subtraktives Farbmodell
Dieses Modell erhält Farbe durch Subtrahieren von Licht. Es enthält zwei Farbsysteme. Das erste ist RYB (Red, Yellow and Blue), auch bekannt als das künstlerische System, das in der Kunsterziehung verwendet wird. Es ist die Grundlage für die moderne Farbtheorie, die besagt, dass Cyan, Magenta und Gelb effektive Farben zum Kombinieren sind.
Das zweite ist das CMY-Farbmodell, das besonders im Druck verwendet wird. Wenn der fotochemische Druck schwarze Tinte enthält, wird das Modell auf das CMYK-Modell geändert, dh Cyan, Magenta, Gelb und Schwarz. Der Farbton, der der schwarzen Farbe am nächsten kommt, wäre ein schlammiges Braun.
CMYK funktioniert auf einer Skala von 0-100. Sie erhalten die schwarze Farbe, wenn C=100, M=100, Y=100 und K=100. Wenn C=M=Y=K=0, erhalten Sie Weiß.
Grundlagen des Farbkreises
Das Verständnis des Farbkreises ist so spannend wie die neue Packung Buntstifte. Wenn Sie in der Lage sind, die Prozesse und Bedingungen zu verstehen, die mit den Farben einhergehen, können Sie Ihre Bedürfnisse und Visionen problemlos mit dem Drucker, Designer usw. kommunizieren.
Fachleute, Künstler und Designer verwenden dieses Konzept, um Farbschemata zu entwickeln. Das Rad besteht aus Primär-, Sekundär- und Tertiärfarben. Wenn Sie eine Linie durch die Mitte des Farbkreises ziehen, können Sie die kühlen Farben (verschiedene Blau-, Grün- und Violetttöne) von warmen Farben (verschiedene Rot-, Orange- und Gelbtöne) trennen.

Kühle Farben werden mit Ruhe, Gelassenheit und Frieden assoziiert, während warme Farben oft mit Helligkeit, Aktion und Energie identifiziert werden. Die Auswahl einer Farbkombination am Computer umfasst eine größere Farbpalette, die sogar mehr als 12 Farben umfasst.
Beim Farbkreiskonzept müssen Sie die Temperatur der Farben erkennen, damit Sie verstehen können, wie sich kühle und warme Farben auf Ihr Logodesign oder Ihren Markeneindruck auswirken.
Die Visualisierung von Farben im Rad ist einfach und hilft Ihnen bei der Auswahl der richtigen Farbschemata. Dies zeigt, wie sich eine einzelne Farbe auf einer Farbskala, die aus Regenbogenfarben besteht (in der Reihenfolge Rot, Orange, Gelb, Grün, Blau, Indigo und Violett), zu einer anderen Farbe daneben verhält.
Mit dem Rad können Sie hellere, weichere, dunklere und hellere Farben erzeugen, indem Sie Grau, Schwarz und Weiß mit den Originalfarben mischen. Diese Mischungen erzeugen Farbvarianten wie folgt:
- Farbton: Alle Primär- und Sekundärfarben sind Farbtöne im Farbkreis. Beim Kombinieren von Primärfarben, um eine Sekundärfarbe zu erzeugen, ist der Farbton ein entscheidender Begriff, den man sich merken sollte. Der Farbton besteht aus anderen Farben darin. Wenn Sie also nicht zwei Primärfarbtöne verwenden, um sie zu mischen, erzeugen Sie nicht den Farbton der Sekundärfarbe.
- Farbton: Farbton ist ein gebräuchlicher Begriff für dunkle und helle Versionen des Farbtons. Technisch gesehen ist es die Farbe, die Sie erhalten, wenn Sie dem angegebenen Farbton Schwarz hinzufügen. Zum Beispiel rot + schwarz = weinrot.
- Ton: Ton wird auch als Sättigung bezeichnet, wobei Sie einer Farbe Schwarz und Weiß (oder Grau) hinzufügen können, um einen Ton zu erzeugen. Sättigung wird häufig verwendet, um digitale Bilder zu erstellen.
- Tönung: Eine Tönung ist genau das Gegenteil von Farbton. Hier müssen Sie der Farbe Weiß hinzufügen, damit die resultierende Farbe eine Reihe von Schattierungen und Tönungen haben kann. Zum Beispiel rot + weiß = rosa.
Farbschemata

Sie müssen Farben strategisch in Ihren Bildern platzieren, um Ihr Benutzererlebnis zu optimieren. Die Farbauswahl, die in Ihren attraktiven Oberflächen verwendet wird, hat eine hohe Benutzerfreundlichkeit.
Hier sind verschiedene Farbschemata:
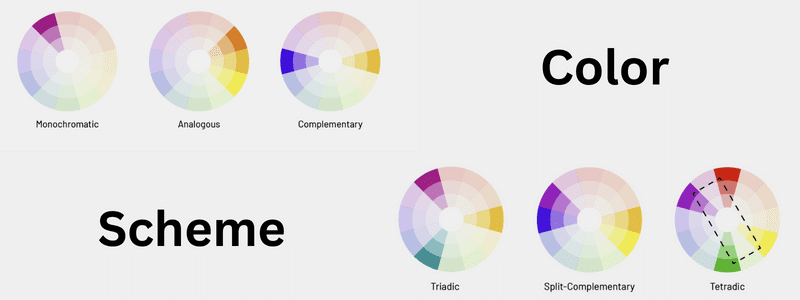
#1. Einfarbig
Bei den monochromen Farbschemata wird eine einzige Farbe mit unterschiedlichen Farbtönen und Schattierungen verwendet, um ein einheitliches Erscheinungsbild zu erzeugen. Es fehlt der Farbkontrast und es sieht oft gut poliert und sehr sauber aus.
Sie können damit ganz einfach die Helligkeit und Dunkelheit Ihrer Farben ändern. Sie werden häufig für Diagramme und Diagramme verwendet, während das Erstellen eines Diagramms keine kontrastreiche Farbe erfordert.
#2. Analog
Bei analogen Farbschemata wird eine Hauptfarbe mit den beiden benachbarten Farben auf dem Farbkreis gepaart. Wenn Sie ein Fünf-Farben-Schema verwenden möchten, können Sie neben den Außenfarben weitere Farben hinzufügen.
Es wird verwendet, um weniger kontrastierende und weichere Designs zu erstellen, da es keine Themen mit den kontrastreichen Farben erstellt. Dieses Farbschema erzeugt kühlere (Blau, Grün und Violett) oder wärmere (Gelb, Rot und Orange) Farbpaletten. Es wird oft verwendet, um Bilder anstelle von Balkendiagrammen oder Infografiken zu entwerfen.
#3. Komplementär

Ein komplementäres Farbschema verwendet zwei einander gegenüberliegende Farben im Farbkreis und relevante Farbtöne auf diesen Farben. Es bietet einen hohen Farbkontrast. Aufgrund dieses größeren Kontrasts müssen Sie bei der Verwendung dieses Schemas vorsichtig sein.
Darüber hinaus eignet es sich hervorragend für Grafiken und Diagramme. Durch den hohen Kontrast können Sie wichtige Markierungen und Punkte hervorheben.
Abgesehen von drei Hauptfarbschemata werden andere Farbschemata verwendet, um die besten Farboptionen aller Zeiten für Ihre Infografiken, Diagramme, Grafiken und Bilder zu generieren. Sie sind wie folgt:
- Split-Komplementär: Es enthält eine dominante Farbe und die anderen zwei Farben, die direkt an die Komplementärfarbe der ersten Farbe angrenzen. Es ist schwierig auszubalancieren, daher braucht es mehr Zeit zum Erstellen.
- Triadic: Es behält den gleichen Farbton bei und bietet gleichzeitig kontrastreiche Farbschemata. Es wird erstellt, indem drei Farben verwendet werden, die gleichmäßig in Linien über das Farbrad verteilt sind.
- Quadratisch: Dieses Schema verwendet vier Farben, die im Farbkreis in gleichen Abständen voneinander angeordnet sind. Es ist von großem Nutzen, um Interesse an Ihren Webdesigns zu wecken.
- Rechteck: Es wird auch als tetradisches Farbschema bezeichnet. Der rechteckige Ansatz ähnelt wahrscheinlich dem quadratischen Ansatz, bietet jedoch einen subtilen Ansatz zur Auswahl von Farben. Es gibt Ihnen mehr Flexibilität bei der Auswahl der richtigen Farbe für die von Ihnen benötigte Grafik.
Vorteile der Farbtheorie

Farbe ist wichtiger und spielt eine zentrale Rolle in unseren visuellen Erfahrungen.
Mal sehen wie.
- Die Menschen legen beim Kauf von Produkten mehr Wert auf visuelle Faktoren.
- Menschen treffen innerhalb weniger Sekunden nach dem ersten Betrachten ein unbewusstes Urteil über ein Produkt. Ein attraktiveres Stück ist wahrscheinlich innerhalb weniger Minuten verkauft.
- Farben erhöhen die Wiedererkennung der Marke.
- Ein Bild sagt mehr als tausend Worte, und daher ist ein Bild mit attraktiven Farben eine Million wert. Farben helfen Menschen, Bilder zu verarbeiten und effizient im Gedächtnis zu speichern.
Daher sollten sich Produktinhaber und Designer bei der Arbeit mit Branding, Marketing und Vertrieb um die Farbtheorie kümmern.
Wie wirkt sich die Farbtheorie auf die Wahl eines Designers und Vermarkters aus?
Beim UX-Design müssen Designer diese Theorie genau verstehen, um sinnvolle und harmonische Benutzerdesigns zu erstellen.
Somit ist die Farbtheorie sowohl die Kunst als auch die Wissenschaft der Verwendung von Farbe. Es beschreibt, wie Menschen über Farben denken, die visuellen Effekte von Farbkombinationen und wie sie kontrastieren oder aufeinander abstimmen. Studie besagt, dass Menschen nur 90 Sekunden brauchen, um in ihrem Unterbewusstsein ein Urteil über ein Produkt zu fällen.

Die richtige Farbkombination kann also hilfreich sein, um Ihre Produktkonvertierung und Benutzerfreundlichkeit zu verbessern. Farbe inspiriert uns, uns zu entspannen, Leidenschaft für etwas zu empfinden und Maßnahmen zu ergreifen. Es erzählt eine Geschichte über das Produkt.
Mit Farbvisualisierungen können Sie das Produkt beurteilen. Nehmen wir das Beispiel von Mountain Dew, einem frischen Energydrink. Um seinen Slogan zu rechtfertigen, wählt das Unternehmen die Farbe sehr klug, dh ein intensives Limonengrün, das wie ein Neonton aussieht. Der Neonfarbton sagt Ihnen, dass dieses Getränk mit Energie verbunden ist.
Daher kann Farbe verwendet werden, um Emotionen oder Gefühle zu kommunizieren und hervorzurufen. Ob Markenlogo, einprägsamer Slogan oder attraktiver Markenname, Menschen erkennen Ihre Marke immer an den Farben, die Sie in Ihrer Bewerbung verwendet haben.
Empfohlene Bücher: Farbtheorie
#1. Farbpsychologie von Richards G. Lewis
Es wird Ihnen helfen, die Wirkung und Bedeutung von Farben zu entdecken.
#2. Färbe mich erfolgreich von Judy Haar
Es wird Ihnen helfen zu lernen, wie Farben Unternehmen und Kunden beeinflussen können und wie Sie Farben richtig einsetzen und noch mehr verkaufen.
#3. Farbtheorie für Dummies von Eric Hibit
Sie lernen, die für Ihre Projekte am besten geeigneten Farben und Farbkombinationen auszuwählen.
#4. Farbtheorie von Patti Mollica
Dieses Buch erklärt die Farbtheorie von den Grundprinzipien bis hin zu fortgeschrittenen Ebenen in praktischen Anwendungen.
Fazit
Farbe ist eines der wichtigsten Werkzeuge, mit denen Designer gerne spielen. Das Verständnis der Farbtheorie kann Ihnen helfen, das Farbrad und die Farbschemata sinnvoll einzusetzen. Obwohl es schwierig ist, Farben zu beherrschen, kann Ihnen die Verwendung der Regeln und Richtlinien der Farbtheorie dabei helfen, Farben auszuwählen, die die von Ihnen verwendeten Grafiken ergänzen.
Sie können auch die Vorteile der Farbpsychologie im Marketing erkunden.

