Sencha ist zweifellos eine großartige App-Entwicklungsplattform mit umfangreichen Komponenten, Produkten und Tools.
Ob es um die Entwicklung, das Design oder das Testen von Apps geht, Sie erhalten beeindruckende Tools und Funktionen, die den gesamten Lebenszyklus der Softwareproduktion zu einer angenehmen Fahrt machen.
Und wer will das nicht?
Das ist es nicht; Sie können all das tun, ohne Hunderte von Codezeilen schreiben zu müssen. Sie können seine hervorragenden Technologien und Komponenten nutzen, um beeindruckende Anwendungen zu erstellen und gleichzeitig Aufwand, Zeit und Geld zu sparen.
Aber worum es bei diesem Tool geht, fragen Sie sich vielleicht!
Wenn Sie ein Unternehmen oder Entwickler sind, der nach einer hochwertigen Plattform zur Unterstützung Ihrer App-Produktion sucht, hilft Ihnen dieser Sencha-Test bei der Entscheidung, ob er für Sie nützlich ist oder nicht.
Inhaltsverzeichnis
Was ist Sencha? Ein Überblick
Sencha ist eine führende Plattform für die Entwicklung von Webanwendungen, die über 20 Jahre Erfahrung auf den Tisch bringt, damit Sie beeindruckende Apps und Softwareprodukte erstellen können.
Es verfügt außerdem über mehr als 400 Jahre gesammelte Erfahrung seiner Technologieführer und Experten für moderne Webtechnologien wie HTML5, ES6, CSS und JavaScript. Mit dieser beeindruckenden Kombination aus Technologie und Talent können Sie Ihrem Team ermöglichen, sich auf die Erstellung wertvoller Anwendungen und nicht auf Frameworks zu konzentrieren.
Sencha wird mit über 140 leistungsstarken UI-Komponenten wie Diagrammen, Kalendern, Rastern usw. sowie Tools wie Sencha Test, Sencha Themer usw. und vielen anderen Produkten und Diensten geliefert, die Sie bei der Entwicklung großartiger Anwendungen unterstützen.
Darüber hinaus vertrauen rund 60 % der Fortune-100-Unternehmen wie Apple, Adobe, Samsung, Microsoft und Nvidia auf Sencha. Es hat 2 Millionen Entwickler und mehr als 10.000 Kunden weltweit aus verschiedenen Regionen, die sich auf diese Plattform verlassen, um innovative Apps zu entwickeln, um ihr Geschäft voranzutreiben. Bisher haben sie 7,2 Millionen Produktdownloads und 500.000 aktive Forumsmitglieder gesammelt.
Die Kompetenz von Sencha hilft Ihnen auch dabei, die Markteinführungszeit Ihrer App zu verkürzen und Ihre Benutzeranforderungen zu erfüllen. Darüber hinaus ermöglicht diese Plattform die Zusammenarbeit der UI-Bibliothek und des Ext JS-Frameworks. Daher können Sie Wartungsprobleme beseitigen.
Produkte und Dienstleistungen von Sencha
Die Produkte und Dienstleistungen von Sencha helfen Unternehmen und Entwicklern, ihre Webanwendungen schnell auf modernen Geräten zu erstellen, zu entwerfen und zu testen. Seine unternehmenstauglichen JavaScript- und Java-Frameworks nutzen moderne, fortschrittliche Standards, um innovative Apps für Smartphones, Tablets und Desktops bereitzustellen.
Entwickler und Unternehmen erhalten Zugriff auf über 140 professionell erstellte JavaScript-Komponenten, um ihr Design und ihre Produktivität zu steigern. Ebenso unterstützen ihre Testtools diese Lösungen, um Ihren Entwicklungslebenszyklus zu beschleunigen.
Also, hier sind die Produkte von Sencha, die Sie kennen können:
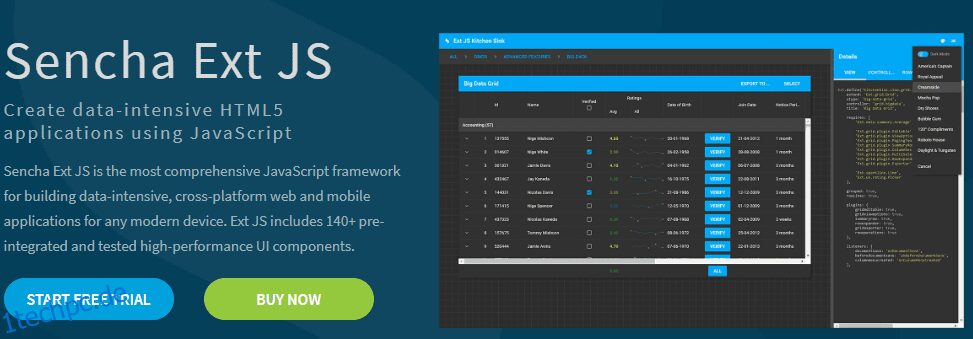
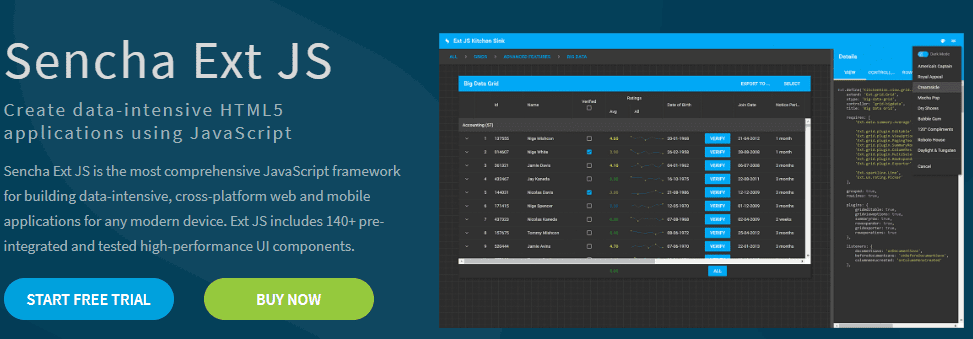
#1. Ext. JS
Ext. JS von Sencha ist ein JavaScript-Framework, das Entwicklern hilft, Webanwendungen zu erstellen, die auf jeder modernen Plattform oder jedem Gerät funktionieren. Es verfügt über mehr als 140 vollständig unterstützte UI-Komponenten, die Sie problemlos in Angular und React integrieren können.

Dieses umfassende JS-basierte Framework eignet sich hervorragend zum Erstellen plattformübergreifender, datenintensiver mobiler Apps mit modernen Technologien wie HTML5. Einige dieser UI-Komponenten umfassen Kalender, Bäume, Raster, Listen, Menüs, Formulare, D3-Adapter, Symbolleisten, Fenster, Bedienfelder, Diagramme, Layouts, Exporter und mehr. Dank seiner großen Entwickler-Community enthält es auch mehr als 100 Benutzererweiterungen.
Darüber hinaus hilft es Designern, ihren Designprozess mit Hilfe von Tools wie Stencils, Themer und Sencha Architect zu verbessern. Ext JS enthält auch einen Layout-Manager, um die Anzeige von Inhalten und Daten über Geräte, Bildschirmgrößen und Browser hinweg zu organisieren. Sie können sogar Komponentenanzeigen für komplexe Benutzeroberflächen steuern und erhalten ein reaktionsschnelles Konfigurationssystem zur Anpassung an eine Geräteausrichtung oder Fenstergröße.
#2. Reaktionsraster
Reaktionsraster ist ein Grid-Tool auf Unternehmensebene für React UI und verfügt über mehr als 100 Funktionen. Sencha hat sein Ext JS-Grid mit diesem GRUI neu erstellt, um modernes JS zu verwenden. Diese neue und verbesserte Architektur kann das gleiche Funktionsniveau und eine bessere Leistung in einer mühelosen React-Benutzeroberfläche bieten.
React Grid bietet Funktionen wie:
- Schnelle Integration
- Benutzerdefiniertes Laden von Daten
- Einfache Anpassung
- Verwaltung einer riesigen Datenmenge
- Geringere Nutzlast im Vergleich zu anderen Grid-Lösungen
- Es wird kein zusätzliches Plugin benötigt

Sie erhalten virtuelle Spalten und die Option, unbegrenzte Spalten zu konfigurieren. Die Lösung trägt dazu bei, die Leistung von Apps zu steigern, die viele Spalten erfordern. Sie können auch einen virtuellen Speicher verwenden, der Ihnen beim Erstellen und Verwalten von Datensätzen helfen kann, sodass Sie das Scrollen überwachen und Zeilen bei Bedarf aktualisieren können. Darüber hinaus können Sie Spalten ziehen und ablegen, sie bearbeiten und mithilfe der Paging-Symbolleiste in Ihren Datensätzen rückwärts und vorwärts paginieren.
Senchas GRUI bietet eine kostenlose Testversion an. Die kostenpflichtige Version ermöglicht eine unbegrenzte Anzahl von Endbenutzern und Produkten mit 12 Monaten technischem Support und Updates sowie optionaler Wartung für eine unbefristete Lizenz.
#3. GXT
GXT ist ein Java-Framework zum Erstellen funktionsreicher Webanwendungen für moderne Geräte mit Hilfe des GWT-Compilers (früher Google Web Toolkit) und Java. Es verfügt über leistungsstarke Komponenten, die Sie vollständig anpassen können. Es ermöglicht Entwicklern, Anwendungen in Java zu erstellen und den Code in plattformübergreifenden, hochoptimierten HTML5-Code zu vervollständigen.

GXT von Sencha umfasst leistungsstarke UI-Komponenten mit Interoperabilität mit nativen GWT-Vorlagen, Layout-Manager und Komponenten, die Ihnen eine leistungsstarke Steuerung der Anzeige bieten.
Für die Entwicklung erhalten Sie UI-Komponenten wie Symbolleisten, Menüs, Bäume, Raster, Fenster usw. und Hunderte von Erweiterungen. GXT enthält vorintegrierte Tools wie Sencha Architect, Stencils und Sencha Themer, damit Sie wie ein Chef designen können.
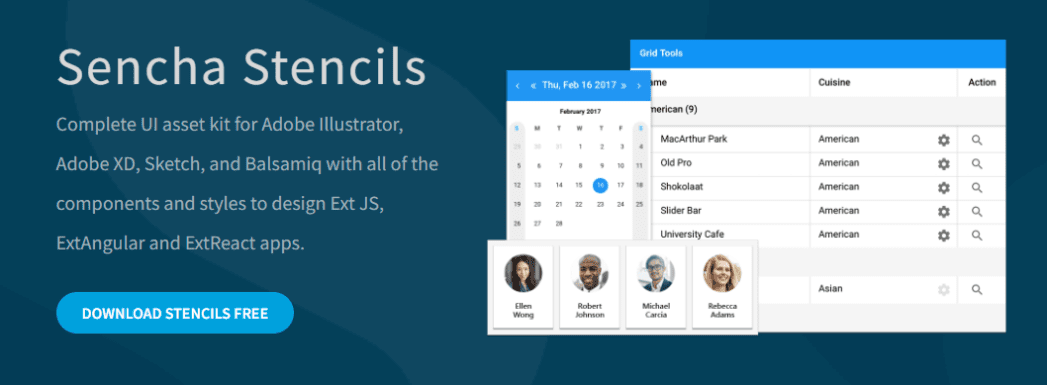
#4. Schablonen
Schablonen Helfen Sie Entwicklern, ihre Designs schnell zu prototypisieren, zu stylen und zu bewerten. Es ist ein komplettes UI-Kit für Sketch, Adobe XD, Adobe Illustrator und Balsamiq, einschließlich aller Stile und Komponenten zum Entwerfen von ExtAngular-, ExtReact- und Ext JS-Anwendungen.

Mit Stencils, die über hervorragende Funktionen verfügen, können Sie Mockups für beeindruckende Benutzeroberflächen in Ihren Apps erstellen. Anstatt Code zu schreiben, können Sie visuelle Assets verwenden, die den UI-Komponenten von Sencha entsprechen, und mit ihnen als Vektorsymbole und Dateien arbeiten. Stencil ist auch als PNG/SVG verfügbar, das Sie mit anderen Lösungen und Programmen verwenden können. Dieses Tool hilft Ihnen, Ihren gesamten Prozess der Erstellung von App-Mockups zu rationalisieren, und es kann kostenlos heruntergeladen werden.
- Wireframe: Erstellen Sie Wireframes für Ihre Apps und probieren Sie UI-Konzepte aus. Sie können Sencha sogar in ein Programm wie Balsamiq ziehen und verschiedene Design-Iterationen einfach testen, bevor Sie eine für die Entwicklung fertigstellen.
- High-Fidelity-Modelle: Erstellen Sie mit Schablonen mühelos und schnell High-Fidelity-Modelle. Wenn Sie mit Adobe XDE oder Illustrator oder einer Sketch-Version von Stencils arbeiten, können Sie die vorgefertigten UI-Komponenten einfach per Drag-and-Drop verschieben und bearbeiten, um Ihre Designs zu entwickeln.
- CSS-Werte: Wenn Sie Ihre Themenfarben vor dem Codieren planen möchten, können Sie Schablonen verwenden und mit verschiedenen Farbkombinationen experimentieren. Sie können sogar Farbdaten aus einer Stencils-Datei in die neueste Version von Themer importieren.
#5. Sencha-Test
Erstellen Sie robuste End-to-End- und Unit-Tests für Ihre Webanwendungen mit Sencha-Test und qualitativ hochwertige Anwendungen liefern. Es ist ein umfassendes Testtool für Ext JS und unterstützt End-to-End-Tests von Angular-, ExtReact-, React- und ExtAngular-Anwendungen. Damit können Sie Ihre Apps schnell und genauer testen, sodass Sie Zeit und Kosten sparen.
Dadurch können Sie Ihre Time-to-Market verkürzen, die App-Qualität verbessern und Testzeit und -ausgaben minimieren. Sencha Test ermöglicht es Ihnen, Tests gleichzeitig auf mehreren Browsern durchzuführen und bietet Automatisierung, damit Sie Ihre Lieferzeiten einhalten können.

- Sencha Test Studio: Dies ist die grafische Benutzeroberfläche (GUI), mit der Sie Jasmine-Tests im integrierten Editor von Sencha Test erstellen können. Schreiben Sie einfach Ihren Test in JavaScript und speichern Sie ihn in Ihrer Quellcodeverwaltungslösung. Mit Test Studio können Sie Tests direkt in Sencha Test erstellen und sofort ausführen. Oder Sie können separat in einer IDE programmieren und dann den Test ausführen. Dieser iterative Prozess für Komponententests ermöglicht es Ihnen, robusteren Code zu erstellen.
- Test Runner: Damit können Sie einen Funktions- oder Komponententest in einem Browser auf einem Smartphone, einem lokalen Computer oder einer Browserfarm auswählen. Es wird zum Erstellen von Tests und zum Debuggen von Code verwendet. Die Sencha-Test-CLI verwendet ein Selenium-Grid oder eine externe Browser-Farm, um Sie bei der Planung automatisierter Testläufe zu unterstützen, wann immer Sie möchten, mit wenig Konfiguration.
- Test Archiver: Damit können Sie Ihre historischen Testtrends verfolgen und ihre Ergebnisse vergleichen. Sie können sie visuell analysieren und Störungen und andere Probleme identifizieren. Es hilft Ihnen, die Testergebnisse leicht zu verstehen, damit Sie Probleme erkennen und rechtzeitig lösen können.
Neben den oben genannten Produkten bietet Sencha viele weitere Tools an, darunter:
- Sencha Architect: Architect ermöglicht es ihnen, Ext JS-Apps mit Drag-and-Drop-Funktionalität zu erstellen, ohne Zeit für manuelles Codieren aufwenden zu müssen.
- Sencha Themer: Es hilft Ihnen, benutzerdefinierte Themen für Ihre Apps mit grafischen Lösungen zu entwerfen, ohne dass Sie programmieren müssen.
- Cmd: Es handelt sich um eine Suite von Lebenszyklusverwaltungsfunktionen wie Codeminimierung, Gerüstbau, dynamisches Laden von Paketen usw.
- Inspector: Es ist ein Debugging-Tool, das Ihnen beim Zugriff auf Komponenten, Objekte, Klassen usw. für Anwendungen hilft, die mit Sencha-Frameworks entwickelt wurden.
- Fiddle: Mit diesem kostenlosen Tool können Sie Ihren Ext JS-Code ohne Installation direkt in Ihrem Browser ausprobieren und teilen.
- IDE- und Code-Editor-Plugins: Sie helfen bei der Integration des Sencha-Frameworks in Ihren Workflow, um Code-Inspektion, -Generierung, -Vervollständigung, -Refactoring und -Navigation zu ermöglichen
- ExtGen: Dieses knotenbasierte, plattformübergreifende CL-Tool bietet verschiedene Modi für die App-Generierung.
- Ext Build: Mit diesem knotenbasierten Tool können Sie Ext JS-Apps mit Google Closure und dem Sencha-cmd-Compiler zum Transpilieren und Erstellen von Ext JS-Apps entwickeln.
Sencha Bewertung: Benutzerfreundlichkeit

Alle Tools und Technologien, die Sencha anbietet, sind ziemlich einfach zu bedienen. Sie sind auch entwicklerfreundlich und können Entwickler mit unterschiedlichen Fähigkeiten bedienen, egal ob Sie ein Neuling oder ein erfahrener Programmierer sind.
Sie können die Plattformen von Sencha und seine Produkte und Tools problemlos verwenden. Mit seinen über 140 Ui-Komponenten können Sie Ihre App auch schön gestalten und den Entwicklungsprozess unterhaltsamer gestalten. Sie müssen keine UI-Komponenten selbst erstellen. Sie können einfach aus den verfügbaren Optionen auswählen und diese für Ihre Bedürfnisse verwenden.
Sencha Bewertung: Unterstützung
Sencha ist bekannt dafür, allen Benutzern hervorragenden technischen Support und Schulungen zu bieten und ihre Probleme schnell zu lösen. Egal, ob Sie Hilfe bei Ihrer Anwendung, Fehlerbehebungen oder anderen Fragen benötigen, Sie können sich an das technische Team mit Experten wenden, um alle Ihre Fragen zu beantworten.
Sencha-Kunden werden automatisch automatisch in das Standard-Support-Paket aufgenommen, sodass Sie bei Bedarf auf grundlegenden Support zurückgreifen können. Sie können auch auf das Premium-Support-Paket upgraden, um qualitativ hochwertigen Support und zusätzliche Vorteile zu erhalten.

Standardunterstützung: Sie erhalten diese Funktionen:
- Rund um die Uhr Zugang zum Sencha-Forum
- Umfassende Produktdokumentation, Codebeispiele, Verwendung und Quellcode.
- Kostenlose Upgrades auf kommende Hauptversionen
- Exklusiver Produktzugang vor der Veröffentlichung
- Technischer Support per Telefon, Remoteunterstützung oder Support-Portal. Sie erhalten 40 x-Credits (25 x-Credits für eine 30-minütige Beratung)
- Begrenzte Fehlerbehebung
Platin-Support: Sie erhalten:
- Bevorzugter Support über das Sencha-Supportportal
- Priorität Fehlerbehebung
- Kostenloses Online-Training zur Verbesserung der technischen Fähigkeiten
- Prioritäts-Roadmap-Eingabe
Wie kann Sencha Sie beim Erstellen moderner Anwendungen unterstützen?
Sencha ist eine umfassende Plattform mit mehreren Tools und Technologien zur Unterstützung Ihrer App-Entwicklung, -Designs, -Tests und -Bereitstellung. Sie brauchen keinen Code zu schreiben; Stattdessen können Sie seine Lösung verwenden, um innovative Lösungen in kurzen Bearbeitungszeiten zu erstellen.
Lassen Sie uns verstehen, wie Sencha Ihnen helfen kann.
#1. Über 140 UI-Komponenten
Sie erhalten mehr als 140 UI-Komponenten wie Bäume, Raster, Listen, Kalender, Menüs, Fenster, Layouts, Diagramme und vieles mehr, um schöne und nützliche Anwendungen zu erstellen. Sie sind alle sofort einsatzbereit und ersparen Ihnen die Frustration, jede Komponente selbst zu erstellen, nachdem Sie den Code ganz alleine entwickelt, geschrieben und getestet haben.
Andere Frameworks erfordern eine benutzerdefinierte Entwicklung mit Dutzenden von Tools und Technologien, Leistungsoptimierung und Wartungsbedarf. Aber Sencha bewahrt Sie vor all diesen Ärgernissen, indem es reichhaltige, vorgefertigte UI-Komponenten anbietet, die sofort einsatzbereit sind.
#2. Plattformübergreifend

Benutzer möchten heutzutage eine Anwendung verwenden, die auf verschiedenen Geräten und Plattformen läuft, unabhängig von der Bildschirmgröße. Daher müssen Sie Ihre Anwendungen plattformübergreifend gestalten. Die meisten Frameworks haben jedoch begrenzte Funktionen für Plattformen und Geräte. Aber Sencha funktioniert auf jedem Gerät, das Sie verwenden, egal ob Desktop, Smartphone oder Tablet.
Die unterstützten Browser sind Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge unter Windows 10, Chrome oder Stock-Browser unter Android 4.4+
#3. Kohärenter Codierungsstil
Unterschiedliche Codierungsstile können für neue Benutzer eine Herausforderung darstellen, wenn es darum geht, die Anwendung zu verstehen, zu warten und zu verwenden. Und wenn Sie ein verteiltes Team in Ihrer Organisation haben, wird es schwieriger.
Sencha verwendet jedoch einen gemeinsamen Codierungsstil und ein Modell für alle Komponenten Ihrer Anwendungen. Daher wird die Wartung und Verwendung der App einfacher.
#4. Die Unterstützung

Sencha bietet erstklassigen Support, Schulungen und Dienstleistungen während der gesamten Nutzung Ihrer Plattform. Wann immer Sie also irgendwo feststecken, können Sie zurückkommen, um Hilfe zu holen, und ihr Team wird Ihnen helfen, Ihre Probleme zu lösen. Dieses Maß an Support und Dienstleistungen ist bei anderen Frameworks schwer zu finden.
#5. Objektorientierte Plattform
Wenn der App-Entwicklungsprozess nicht richtig strukturiert ist, wird die Zusammenarbeit schwierig. Aber mit Sencha können Ihre Entwickler ihre aktuellen Fähigkeiten nutzen, um qualitativ hochwertige Apps schneller zu erstellen.
Ist Sencha einen Versuch wert?
Ja, Sencha ist einen Versuch wert, wenn Sie einfach und schnell innovative, leistungsstarke Anwendungen erstellen möchten.
Diese Plattform eignet sich hervorragend für Entwickler und Unternehmen gleichermaßen, egal ob Sie ein Startup, eine Agentur, ein KMU oder ein Unternehmen sind. Es spart Ihnen nicht nur Zeit und Mühe beim Schreiben von Hunderten von Codezeilen, sondern senkt auch Ihre Kosten. Sie können Ihren App-Produktionsprozess beschleunigen und Ihre Softwareprodukte schneller auf den Markt bringen, um die Anforderungen Ihrer Kunden zu erfüllen.
Entscheiden Sie sich also für Sencha und nutzen Sie seine hervorragenden Tools, Technologien, Produkte und Dienstleistungen und erstellen Sie die Anwendungen Ihrer Träume.