
Webpack ist ein Open-Source-Modul-Bundler für die JavaScript-Dateien. Wenn Sie versuchen, einen Build auszuführen, kann es vorkommen, dass der Feldbrowser keinen gültigen Alias-Konfigurationsfehler enthält. Wenn das gleiche Problem auftritt, machen Sie sich keine Sorgen! Wir bringen Ihnen eine perfekte Anleitung, die das nicht gefundene Modul behebt. Feldbrowser enthält keinen gültigen Alias-Konfigurationsfehler. Auch wenn Sie Webpack2 verwenden und versuchen, die Konfigurationsdatei neu zu erstellen, kann das genannte Problem ebenfalls auftreten. Also, lesen Sie weiter!

Inhaltsverzeichnis
So beheben Sie, dass der Feldbrowser keine gültige Aliaskonfiguration enthält
Heutzutage ist die Webentwicklung durch verschiedene Bibliotheken einfacher geworden. Bevor wir HTML, CSS und JavaScript lernen müssen, um eine Webanwendung zu erstellen. Aber jetzt gibt es verschiedene Bibliotheken, die unseren Entwicklungsprozess vereinfachen, wie React JS, Node JS usw. Webpack ist auch ein beliebtes Tool zum Bündeln der JavaScript-Dateien. Aber während Sie mit diesem Tool arbeiten, können Sie auf einige Fehler stoßen, wenn Sie neu darin sind. Hier in diesem Artikel haben wir die Schritte aufgelistet, um den Fehler „Modul nicht gefunden“ zu beheben. Der besagte Fehler kann dazu führen, dass die Webanwendungen nicht richtig funktionieren. Befolgen Sie diese Schritte Schritt für Schritt, um das Problem zu lösen.
Schritt 1: Importpfade ändern
Zuerst müssen Sie den Importpfad ändern. Wenn Sie ./ vor dem Pfad nicht hinzufügen, erhalten Sie möglicherweise den genannten Fehler, während Sie den Build ausführen. Hier sind die Schritte zum Ändern der Importpfade.
1. Scrollen Sie nach unten und suchen Sie die folgende Zeile im Code;
import DoISuportIt from 'components/DoISuportIt';
2. Ändern Sie nun den obigen Code mit dem angegebenen Code;
import DoISuportIt from './components/DoISuportIt';

3. Starten Sie schließlich den NPM neu und versuchen Sie, den Build erneut durchzuführen.
Schritt 2: Korrekten Eingabewert sicherstellen
Außerdem müssen Sie den Eingabewert überprüfen. Befolgen Sie diese Schritte, um die Konfigurationsdatei zu ändern, um den Feldbrowser zu beheben, der einen gültigen Alias-Konfigurationsfehler enthält.
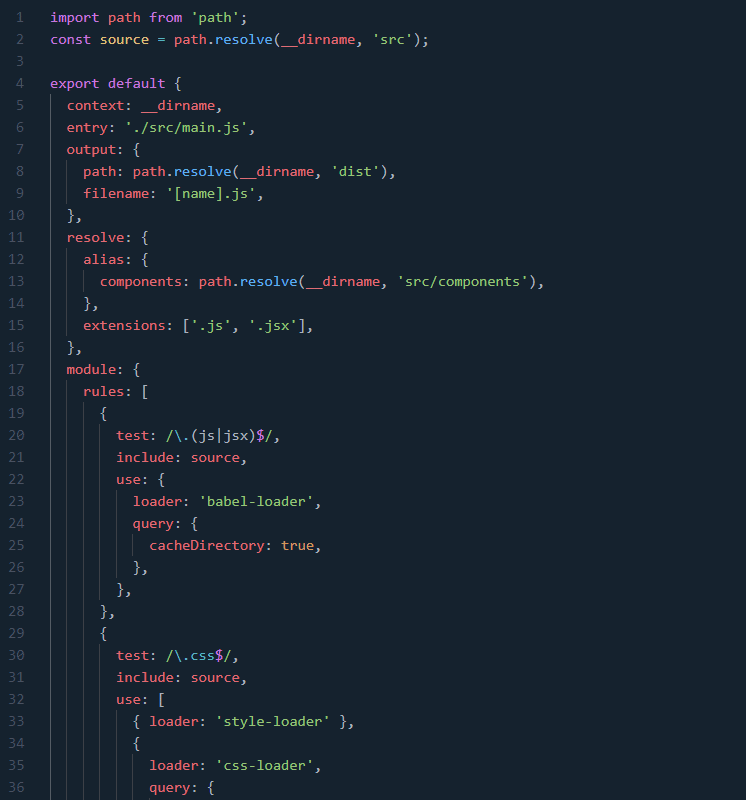
1. Öffnen Sie die Konfigurationsdatei.

2. Suchen Sie hier den Eintragswert.
3. Fügen Sie das Zeichen ./ hinzu, falls es fehlt,
4. Stellen Sie außerdem sicher, dass der Auflösungswert hinzugefügt wird.
Schritt 3: Aliasse ändern
Wenn Sie Aliase verwenden, deren Name bereits vergeben ist, kann der genannte Fehler auftreten. Die Verwendung derselben Variablen kann zu Fehlern in der JavaScript-Datei der Webpack-Konfiguration führen. Um dieses Problem zu lösen, müssen Sie also sicherstellen, dass die Aliase-Namen nicht bereits vergeben sind.
Schritt 4: Überprüfen Sie Syntaxfehler
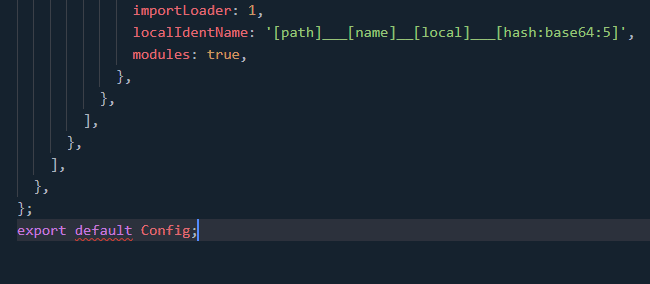
Wenn sich in der Datei webpack.config.js ein Tippfehler befindet, führt dies ebenfalls zu dem genannten Fehler. Sie müssen also die gesamte Konfigurationsdatei auf Syntaxfehler scannen. Noch wichtiger Modul nicht gefunden. Feld-Browser enthält keinen gültigen Alias-Konfigurationsfehler kann auftreten, wenn Sie den Exportbefehl am Ende der Datei nicht verwenden. Um den Fehler zu vermeiden, fügen Sie also den folgenden Exportbefehl hinzu.
export default Config;

Schritt 5: Syntax-Fall ändern
Eine weitere mögliche Ursache für diesen Fehler ist die besondere Groß-/Kleinschreibung, die in der Syntax verwendet wird. Befolgen Sie diese Schritte, um den Fall zu ändern.
1. Öffnen Sie die Konfigurationsdatei und suchen Sie die angegebene Zeile;
./path/pathCoordinate/pathCoordinateForm.component
2. Ändern Sie die obige Zeile mit dem folgenden Code;
./path/pathcoordinate/pathCoordinateForm.component
***
Wir hoffen, dass Sie gelernt haben, wie man den Feldbrowser repariert, der keine gültige Alias-Konfiguration für Webpack enthält. Zögern Sie nicht, uns mit Ihren Fragen und Vorschlägen über den Kommentarbereich unten zu kontaktieren. Teilen Sie uns mit, worüber Sie als Nächstes erfahren möchten.
