Die meisten modernen Websites enthalten JavaScript, wodurch sie dynamisch und interaktiv werden. Obwohl Suchmaschinen-Bots ziemlich intelligent sind, rendern sie möglicherweise immer noch nicht viele JavaScript-Inhalte, was sich auf das Seitenranking auswirkt.
Der JavaScript-Inhalt hängt stark davon ab, wie Ihre Website den Code rendert.
Beispielsweise enthält der Server beim serverseitigen Rendern die Inhalte der Website. Auf Anfrage erhält der Browser das vollständig gerenderte HTML.
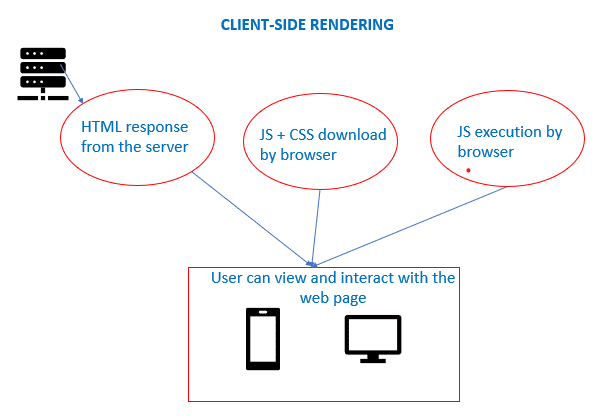
Beim clientseitigen Rendering wird das JavaScript jedoch vom Browser mithilfe von DOM gerendert.

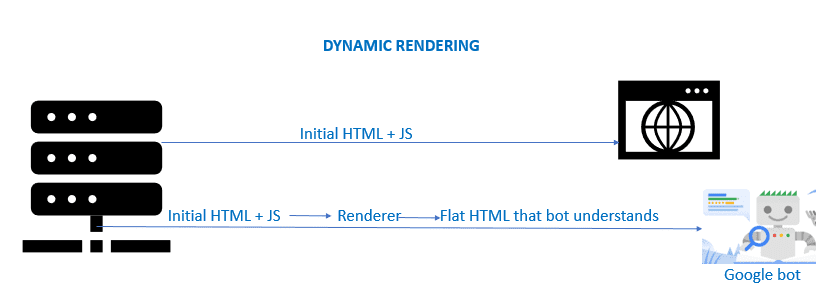
Die dritte Rendering-Option ist das dynamische Rendering, bei dem clientseitig gerenderter Inhalt an den Browser geht, während serverseitig gerenderter Inhalt an die Suchmaschine(n) geht.

Die Rendering-Techniken wirken sich darauf aus, wie JS gerendert wird, und damit auf die Seitenrankings.
Um sicherzustellen, dass der gesamte JS-Code Ihrer Website gerendert wird, sollten Sie die richtigen JavaScript-SEO-Praktiken befolgen. Aber lassen Sie uns zuerst verstehen, was JavaScript SEO ist.
Inhaltsverzeichnis
Was ist JavaScript-SEO?
JavaScript-SEO macht es Suchmaschinen leicht, JavaScript-Code (dynamische Inhalte) einer Website (oder Webseite) zu crawlen und zu indizieren. Google oder jede andere Suchmaschine verarbeitet JavaScript in drei Phasen, dh Crawlen, Rendern und Indexieren. Damit Google all dies tun kann, sollte der JavaScript-Inhalt SEO-freundlich sein, dh sichtbar und verfügbar.
Wie Google JavaScript-Inhalte auf einer Seite verarbeitet
Hier sind die Schritte, die der Googlebot befolgt, um JavaScript zu verarbeiten:
- Ruft über die HTTP-Anforderung eine URL aus der Crawling-Warteschlange ab
- Überprüft die robots.txt-Datei auf URLs, die die Website nicht zum Crawlen zulässt
- Überspringt die „unzulässigen“ URLs, analysiert die Antwort auf andere URLs und fügt sie der Crawl-Warteschlange hinzu
- Stellt die Seiten zum Rendern in die Warteschlange, mit Ausnahme derjenigen, die als nicht indiziert gekennzeichnet sind
- Chromium rendert die Seite, führt das JavaScript aus und indiziert die Seite
- Analysiert das gerenderte HTML erneut auf Links
- Stellt die URLs zum Crawlen in die Warteschlange
Wann indiziert Google keine JavaScript-Inhalte?

Google kann JavaScript bei korrekter Implementierung indizieren. Wenn beispielsweise einige Ihrer JS- und CSS-Dateien ausgeblendet sind, kann Google die Website möglicherweise nicht korrekt crawlen. Wenn Sie Links im Roh-HTML haben, die im gerenderten HTML nicht vorhanden sind, überspringt Google möglicherweise das Crawlen oder Indizieren dieser Links.
Auch wenn JavaScript nicht direkt in das HTML eingebettet ist, muss Google die Datei zur Ausführung herunterladen. Darüber hinaus verfügen Suchmaschinen möglicherweise über eine zwischengespeicherte Version einer Webseite (für eine bessere Leistung), und das JavaScript auf der Seite ist möglicherweise nicht damit synchronisiert.
Da jedes Bit des JavaScript-Codes gelesen werden sollte, kann eine übermäßige Verwendung von JavaScript die Seitengeschwindigkeit verlangsamen oder Zeitüberschreitungsfehler verursachen.
Warum ist JavaScript-SEO wichtig?
JavaScript-SEO ist wichtig, da es viele On-Page-Elemente und Ranking-Faktoren beeinflusst, die Google (oder Suchmaschinen) für SEO scannen:
Onpage-Element
Mögliches SEO-Problem
Mögliche SEO-Lösung
Gerenderter Inhalt
Suchmaschinen (wie Google) können Ihre Seite nicht rendern, wenn ihre Ressourcen in der robots.txt-Datei Ihrer Website blockiert sind. Außerdem kann Google JS- und CSS-Dateien, die blockiert oder ausgeblendet sind, nicht indizieren oder rendern.
Reduzieren Sie JavaScript auf den Kerninhalt der Seite und folgen Sie alternativen Ansätzen für das clientseitige Rendering, wie serverseitiges Rendering, dynamisches Rendering, hybrides Rendering (Kombination aus clientseitigem und serverseitigem Rendering).
Verknüpfungen
Wenn einige Links intern sind oder JavaScript die Links zu einer URL generiert, wenn der Benutzer darauf klickt, kann Google solche Links nicht erkennen.
Verwenden Sie Ankerlinks mit dem href-Attribut, beschreibende Ankertexte für die Links. Pseudo-Links wie
Metadaten
Wenn die Website keine Node.js-Pakete wie vue-meta verwendet, crawlen Suchmaschinen möglicherweise dieselben oder, schlimmer noch, keine Metadaten für jede Ansicht oder Seite.
Verwenden Sie Node.js-Pakete wie „react-helmet“, „vue-meta“ und „react-meta-tags“.
Lazy-Loaded-Bilder
Der Suchmaschinen-Crawler wählt keine Inhalte aus, die für Lazy-Loading markiert sind. Die Suchmaschine kann nicht nach Inhalt scrollen, und daher werden einige Inhalte möglicherweise nie gerendert.
Verwenden Sie die IntersectionObserver-API, die die Sichtbarkeit und Position von DOM-Elementen versteht, sobald sie verfügbar sind. Sie können auch die native Lazy-Loading-Funktion des Browsers (Chrome) verwenden.
Seitenladezeiten
Eine Seite mit vielen JavaScript-Inhalten kann langsam geladen werden, was sich auf das Suchranking auswirken kann.
Fügen Sie kritischen JS-Code inline hinzu und verschieben Sie unkritischen JS-Code, bis der Hauptinhalt gerendert ist, wodurch der gesamte JS-Code reduziert wird.
Best Practices für JavaScript-SEO
Indem wir einige der Best Practices befolgen, können wir Suchmaschinen dazu bringen, die Seiten besser zu crawlen und darzustellen:
Fügen Sie Links und Bilder gemäß den definierten Webstandards hinzu
Fügen Sie alle Links mit dem ahreftag statt onclick, #pageurl oder window.location.href=’/page-url hinzu. Google kann die Links leicht crawlen und ihnen folgen.
<a href=”http://wdzwdz.com”>Welcome to Geek world</a>
Fügen Sie auf die gleiche Weise Bilder mit dem Tag img src und nicht mit dem Tag img data-src hinzu:
<img src=”myimg.png” />
Bevorzugen Sie serverseitiges Rendern
Stellen Sie sicher, dass Ihre Website-Inhalte abgesehen vom Benutzerbrowser auf dem Server verfügbar sind.
Stellen Sie sicher, dass Ihr gerenderter HTML-Code alle wichtigen Inhalte enthält, die Sie anzeigen möchten
Das gerenderte HTML sollte den richtigen Titel, Meta-Roboter, Meta-Beschreibungen, Bilder, strukturierte Daten und kanonische Tags haben.
Machen Sie Ihre JavaScript-Website SEO-freundlich

Um die Implementierung von JavaScript SEO auf Ihrer Webseite zu testen, können Sie die folgenden Schritte ausführen:
- Wissen, wie viel JavaScript Ihre Website verwendet: Dazu können Sie JavaScript einfach in Ihrem Browser deaktivieren. Wenn Sie nicht viel Inhalt sehen, bedeutet dies, dass Ihre Website weitgehend auf JavaScript angewiesen ist.
- Überprüfen Sie, ob der Googlebot alle wichtigen Inhalte und Tags erhält: Sie können die verwenden Für Mobilgeräte optimiertes Testtool von Google oder das Testtool für Rich-Suchergebnisse, um zu überprüfen, wie der Googlebot das Roh-HTML zum Rendern von Inhalten verwendet.
- Sie können auch Chrome-Erweiterungen wie verwenden Gerenderte Quelle anzeigen um zu verstehen, wie JavaScript die Seite ändert und den Quell-HTML und den gerenderten vergleicht.
- Sie können die wichtigen Tags (Titel, Meta-Beschreibung usw.) im gerenderten HTML mithilfe von überprüfen SEO Pro Chrome-Erweiterung.
Fazit
In diesem Artikel haben wir gelernt, wie JavaScript die SEO-Handhabung etwas komplex machen kann, und die Ansätze zur Lösung der potenziellen Probleme, die durch das Hinzufügen von viel JavaScript zu Ihrem Code verursacht werden.
Wir haben auch einige Best Practices und Tools gesehen, um Ihre JavaScript-Website SEO-freundlich zu gestalten. Andere großartige Tools, die Google helfen, Ihre dynamischen Inhalte zu erkennen und zu crawlen, sind Prerender, AngularJSund Huckaby.
Sie können auch einige der besten Möglichkeiten zur Verkürzung der Ladezeit von Websites prüfen.
Haben Sie den Artikel gerne gelesen? Wie wäre es mit der Welt zu teilen?
