Der Dunkelmodus ist überall von Mac, Windows, Android und jetzt auch auf dem iPhone und iPad verfügbar. iOS 13 und iPadOS 13 bringen die begehrte Funktion endlich auf die Geräte von Apple. Es sieht gut aus und funktioniert automatisch mit unterstützten Apps und Websites.
Inhaltsverzeichnis
So aktivieren Sie den Dunkelmodus auf iPhone und iPad
Wenn Sie den Dunkelmodus aktivieren, dreht sich die gesamte Benutzeroberfläche Ihres iPhones oder iPads um. Sie sehen jetzt einen schwarzen Hintergrund und weißen Text. Apple hat sich für ein echtes schwarzes Thema entschieden, was bedeutet, dass der Hintergrund an den meisten Stellen rein schwarz statt dunkelgrau ist.

Das sieht auf iPhones mit OLED-Display (iPhone X, XS, XS Max, 11 und 11 Max) gut aus, da die Pixel einfach nicht leuchten. Aus Gründen der Lesbarkeit hat Apple bei einigen Hintergrundelementen einen grauen Hintergrund gewählt. Wir haben bereits ausführlich über die Feinheiten der Dunkelmodus-Benutzeroberfläche gesprochen.
Kommen wir also zum Wesentlichen. Um den Dunkelmodus auf Ihrem iPhone oder iPad zu aktivieren, öffnen Sie zuerst das Kontrollzentrum.
Wenn Sie ein Gerät im iPhone X-Stil mit einer Kerbe haben, wischen Sie vom oberen rechten Bildschirmrand nach unten. Gleiches gilt für iPad-Nutzer. Wenn Sie ein iPhone mit einer Home-Taste verwenden, wischen Sie vom unteren Bildschirmrand nach oben, um das Kontrollzentrum zu öffnen.

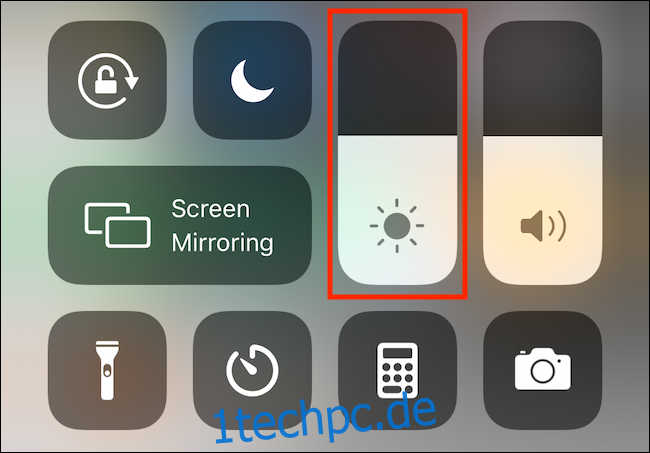
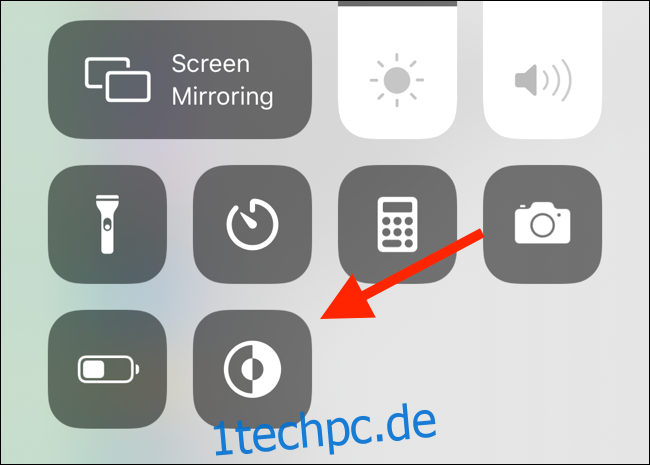
Tippen und halten Sie hier den Schieberegler „Helligkeit“.

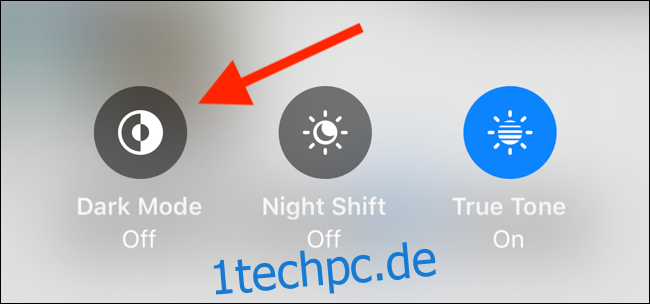
Tippen Sie nun auf die Schaltfläche „Dunkelmodus“, um sie einzuschalten. Wenn Sie die Funktion deaktivieren möchten, können Sie erneut auf das Symbol tippen.

Alternativ können Sie den Dunkelmodus über das Einstellungsmenü ein- oder ausschalten. Sie können dies tun, indem Sie zu Einstellungen> Anzeige gehen und auf „Dunkel“ tippen.
Fügen Sie dem Kontrollzentrum einen Umschalter für den dunklen Modus hinzu
Wenn Sie wie ich sind, möchten Sie einen dedizierten Schalter für den Dunkelmodus. Es ist als zusätzlicher Schalter im Kontrollzentrum verfügbar.
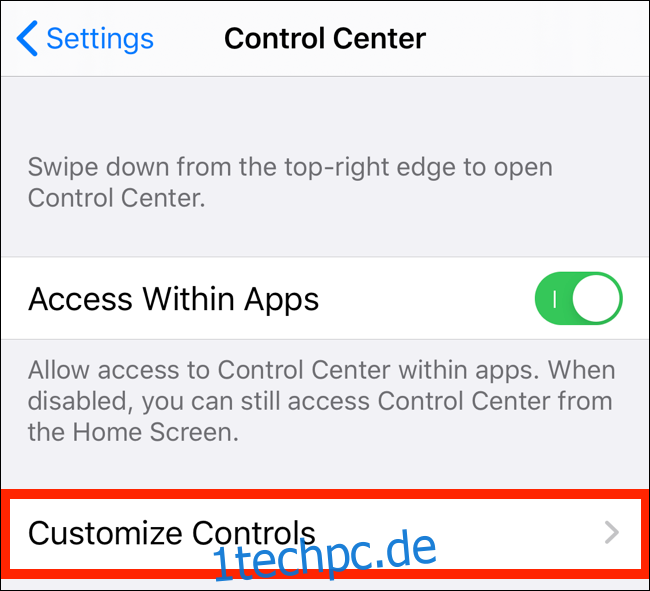
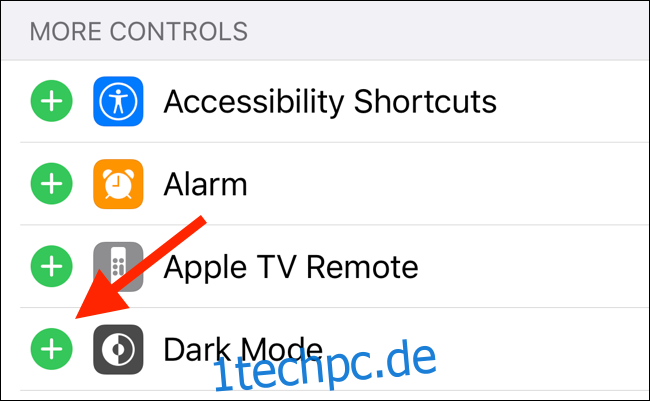
Um es zu aktivieren, gehen Sie zu Einstellungen > Kontrollzentrum > Steuerelemente anpassen.

Tippen Sie in diesem Bildschirm auf die Schaltfläche „+“ neben „Dunkelmodus“.

Dadurch wird der dedizierte Dunkelmodus-Schalter am Ende des Kontrollzentrums aktiviert. Tippen Sie auf die Schaltfläche, um den Dunkelmodus ein- und auszuschalten. Sie müssen nicht mehr in das Helligkeitsmenü gehen!

Stellen Sie den Dunkelmodus nach einem Zeitplan ein
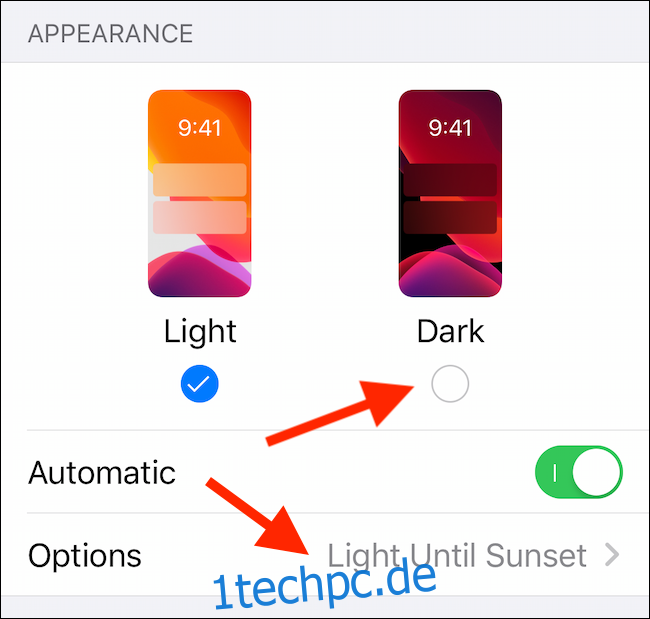
Sie können die Dunkelmodusfunktion auch automatisieren, indem Sie einen Zeitplan einrichten. Öffnen Sie die App „Einstellungen“ und gehen Sie zu „Anzeige und Helligkeit“.
Tippen Sie im Abschnitt „Darstellung“ auf den Schalter neben „Automatisch“.

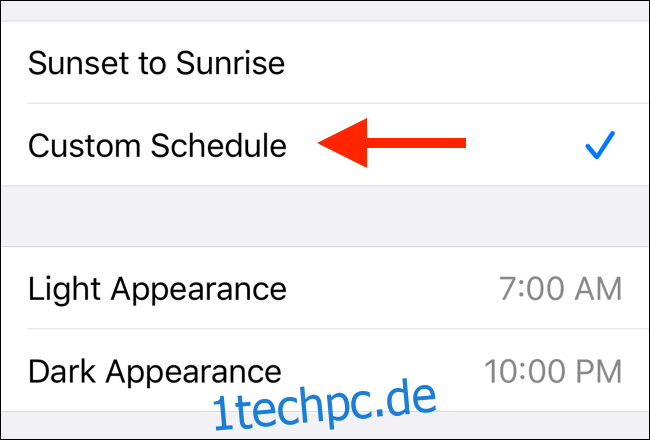
Tippen Sie dann auf die Schaltfläche „Optionen“, um zwischen der Option „Sonnenuntergang bis Sonnenaufgang“ und einer Option „Benutzerdefinierter Zeitplan“ zu wechseln.

Wenn Sie die Option „Benutzerdefinierter Zeitplan“ auswählen, können Sie den genauen Zeitpunkt angeben, zu dem der Dunkelmodus aktiviert werden soll.
Dark Mode funktioniert mit kompatiblen Apps und Websites
Genau wie macOS Mojave funktioniert der Dunkelmodus auf iPhone und iPad mit unterstützten Apps und Websites.
Sobald eine App für iOS 13 aktualisiert wurde und diese Funktion unterstützt, wird das Design der App automatisch auf ein dunkles Design umgestellt, wenn Sie den dunklen Modus des Systems über das Kontrollzentrum aktivieren.
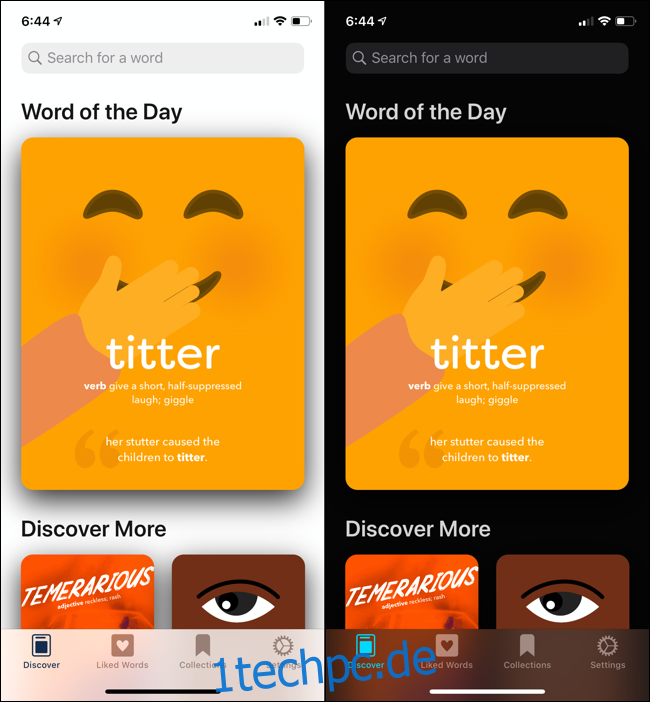
Hier ist zum Beispiel der Wörterbuch nachschlagen App. Im linken Screenshot befindet sich die App im Standardlichtmodus. Und rechts sehen Sie, wie die App im Dark Mode aussieht.

Alles, was ich zwischen diesen beiden Screenshots gemacht habe, war, zum Kontrollzentrum zu gehen und den Dunkelmodus zu aktivieren. Sobald Apps diese Funktion unterstützen, müssen Sie die Dunkelmodusfunktion in einzelnen Apps nicht mehr finden.
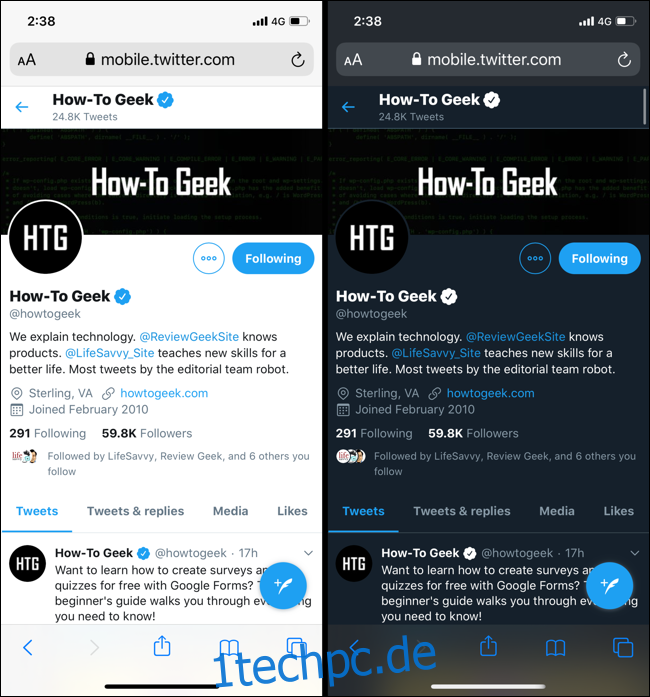
Das gleiche gilt für Safari. Wenn eine Website die Dark-Mode-Funktion in CSS unterstützt, wechselt sie basierend auf den Systemeinstellungen automatisch zwischen den hellen und dunklen Themen.
Im Screenshot unten sehen Sie die Funktion in Aktion für die Twitter-Website im Safari-Modus.

Derzeit gibt es keine Möglichkeit, Apps von dieser Funktion zum automatischen Themenwechsel auf die schwarze Liste zu setzen.
Für Websites können Sie die Funktion jedoch vollständig deaktivieren, indem Sie zu Einstellungen> Safari> Erweitert> Experimentelle Funktionen gehen und die Option „CSS-Unterstützung im Dunkelmodus“ deaktivieren.
Alternative zum Dunkelmodus: Smart Invert
Der automatische Dunkelmodus funktioniert nur für Apps, die die Funktion in iOS 13, iPadOS 13 und höher unterstützen. Was ist, wenn Sie den Dunkelmodus in einer App aktivieren möchten, die ihn nicht unterstützt? Verwenden Sie die Smart-Invert-Funktion als Problemumgehung.
Smart Invert ist eine Barrierefreiheitsfunktion, die die Farben der Benutzeroberfläche automatisch umkehrt, ohne die Bilder und andere Medien zu berühren. Mit dieser Problemumgehung erhalten Sie eine anständige Benutzeroberfläche mit weißem Text auf schwarzem Hintergrund.
Um es zu aktivieren, gehen Sie zu Einstellungen > Bedienungshilfen > Anzeige- und Textgröße und schalten Sie dann „Smart Invert“ ein.

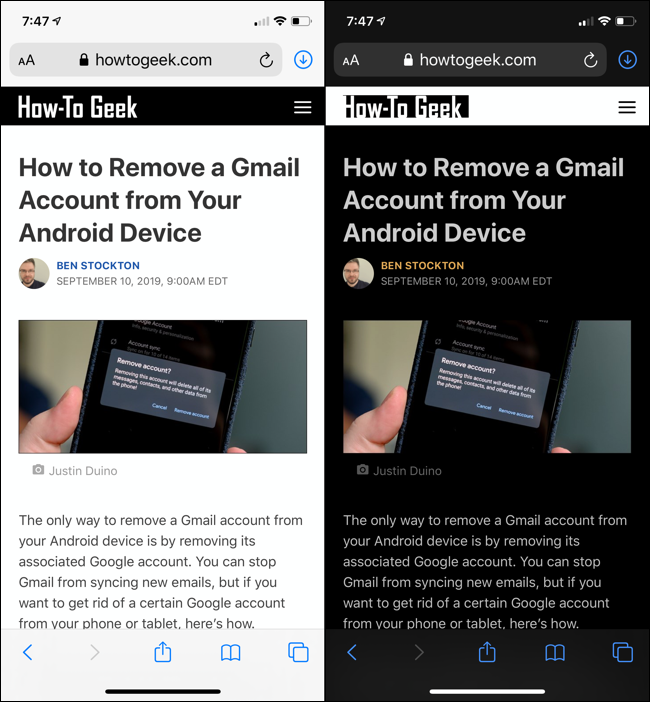
Sie können den Unterschied zwischen einer Website im Light-Modus und mit aktiviertem Smart Invert in den folgenden Screenshots sehen. Obwohl die meisten Websites korrekt invertiert werden, sehen einige Bereiche – wie die Menüleiste im folgenden Beispiel – nicht so aus, wie sie sollten.

Zugegeben, die Smart-Invert-Funktion funktioniert nicht für alles, aber sie ist eine gute Alternative. Wenn ein Entwickler seiner App(s) keinen Dark Mode hinzufügt, funktioniert dies (etwas).

