Google Forms ist ein leistungsstarkes Tool zum Erstellen kostenloser Online-Umfragen und Quizfragen. Das ist jedoch nicht alles. Mit dieser Anleitung können Sie ein Kontaktformular erstellen, das direkt in Ihre Website eingebettet werden kann.
Das Erstellen eines Kontaktformulars in Google Forms ist ganz einfach. Google hat sogar bereits eine Vorlage für Sie erstellt, die Ihre Arbeit erheblich erleichtert. Sie müssen lediglich die Vorlage laden – bei Bedarf anpassen – und das Formular dann direkt in Ihre Website einbetten. Das ist alles dazu. Lass uns anfangen.
Inhaltsverzeichnis
Erstellen eines Kontaktformulars
Um zu beginnen, gehen Sie zum Google-Formulare Homepage und platzieren Sie den Cursor auf das mehrfarbige Pluszeichen (+) in der unteren rechten Ecke.

Das Pluszeichen wird zu einem lila Bleistift und einem lila Seitensymbol. Klicken Sie auf das violette Seitensymbol.

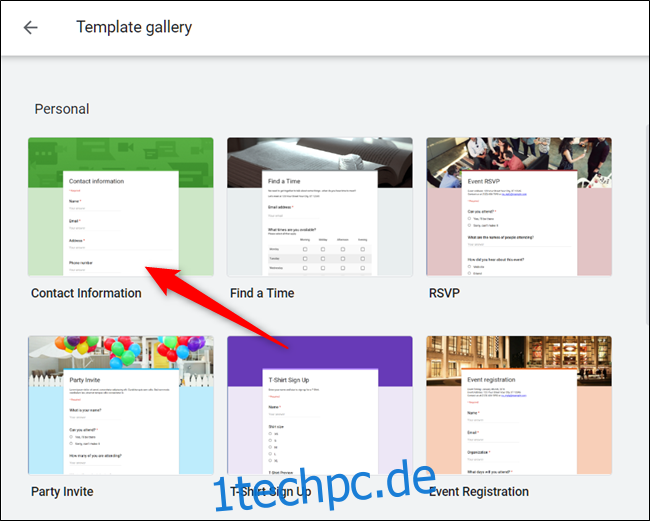
Sobald sich das Fenster öffnet, wählen Sie die Vorlage „Kontaktinformationen“.

Anpassen des Kontaktformulars
Die Standardvorlage enthält Einträge für Name, E-Mail, Adresse, Telefonnummer und Kommentare. Wenn Sie dem Formular noch etwas hinzufügen möchten, klicken Sie auf das Pluszeichen (+) für zusätzliche Felder oder Fragen.

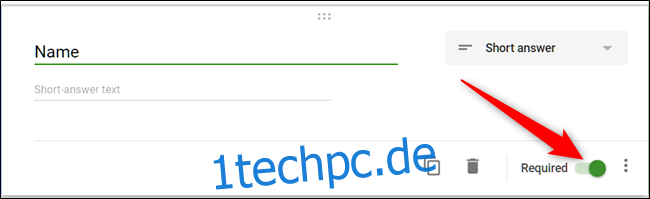
Standardmäßig sind Name, E-Mail und Adresse zum Absenden des Formulars erforderlich. Um zu aktivieren/deaktivieren, ob ein Abschnitt obligatorisch ist oder nicht, klicken Sie auf das gewünschte Feld und schalten Sie dann den Schalter „Erforderlich“ ein oder aus.

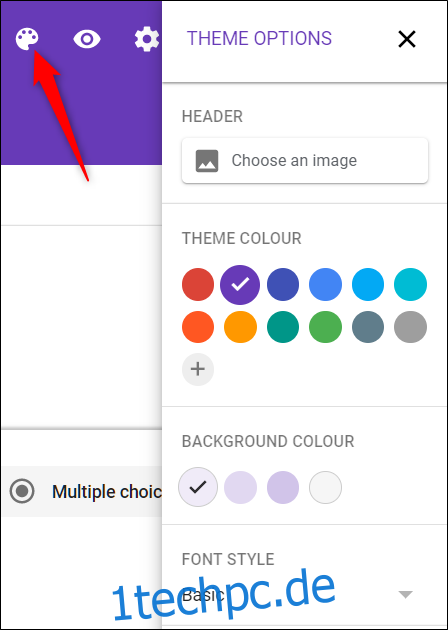
Um das Design Ihres Formulars zu ändern, klicken Sie auf die Palette oben auf der Seite, um ein Kopfzeilenbild, Haupt- und Primärfarben sowie eine Schriftart auszuwählen. Wählen Sie hier Farben aus, die zum Thema Ihrer Website passen, da sie angezeigt werden, wenn Sie das Formular in Ihre Website einbetten.
Klicken Sie abschließend auf das Zahnrad „Einstellungen“, um das Verhalten des Formulars beim Ausfüllen des Formulars zu ändern

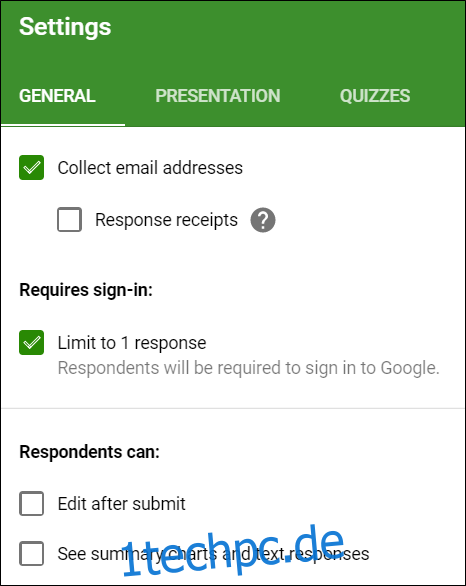
Die erste Registerkarte enthält einige Einstellungen, die Sie aktivieren können. Von hier aus können Sie E-Mail-Adressen sammeln, eine Kopie ihrer Antworten per E-Mail senden und jede Person auf eine Einreichung beschränken. Sie können auch auswählen, ob die Befragten ihre Antworten nach dem Absenden bearbeiten oder am Ende der Umfrage ein zusammenfassendes Diagramm anzeigen können.

Hinweis: Wenn Sie „Auf 1 Antwort beschränken“ aktivieren, muss sich der Befragte mit seinem Google-Konto anmelden, um auf Ihr Formular zuzugreifen. Personen ohne Google-Konto können keine Antworten auf Ihre Formulare senden. Wenn Sie nicht sicher sind, dass jeder ein Google-Konto hat, lassen Sie diese Option deaktiviert.
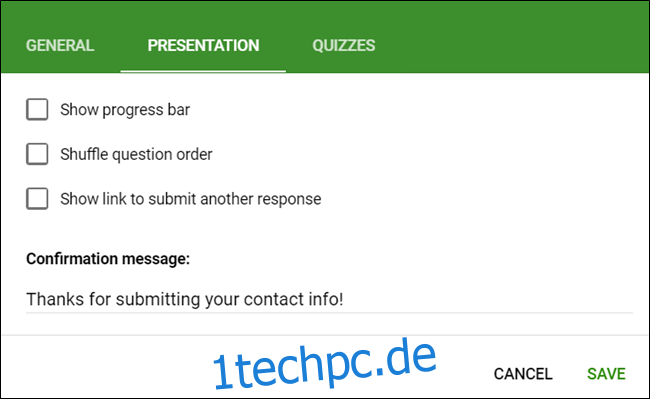
Die Registerkarte „Präsentation“ enthält hier einige Einstellungen, aber das einzige, was uns interessiert, ist die Bestätigungsnachricht, die die Befragten nach dem Absenden des Formulars sehen. Diese Nachricht wird angezeigt, damit die Leute sie sehen können, nachdem sie das Kontaktformular abgeschickt haben.

Wenn Sie fertig sind, klicken Sie auf „Speichern“, um alle Änderungen zu bestätigen und zu Ihrem Formular zurückzukehren.
Einbetten des Kontaktformulars
Nachdem Sie das Kontaktformular perfekt ausgefüllt haben, klicken Sie oben auf der Seite auf die Schaltfläche „Senden“.

Klicken Sie auf die Registerkarte mit den spitzen Klammern () und dann auf „Kopieren“, um den eingebetteten HTML-Code in die Zwischenablage zu kopieren.

Jetzt müssen Sie nur noch den Code in den HTML-Editor einer WordPress-Seite oder direkt in die .html-Datei Ihrer Website einfügen, wo das Formular erscheinen soll.
Wenn die Größe beim ersten Mal nicht richtig aussieht, ärgern Sie sich nicht. Kommen Sie einfach zurück und spielen Sie mit den Zahlen für Breite und Höhe und kopieren Sie den Code erneut, bis alles auf Ihrer Website perfekt aussieht.
Antworten in Google Tabellen sammeln
Eine der besten Funktionen in Google Forms ist, dass alle gesammelten Antworten direkt an eine Google Tabellen-Tabelle gesendet werden können. Von hier aus können Sie die Formeln und Diagramme von Sheet verwenden, Antworten in Echtzeit anzeigen und Add-Ons installieren, um die Daten noch weiter zu analysieren, zu filtern und zu bearbeiten.
Um eine Tabelle für Antworten einzurichten, wählen Sie die Registerkarte „Antworten“ und klicken Sie dann auf das grüne Tabellensymbol.

Klicken Sie als Nächstes auf „Erstellen“, um eine neue Tabelle zu erstellen, in der alle Ihre Antworten gespeichert werden.

Wenn Sie bereits über eine Tabelle verfügen, in die die Antworten eingehen sollen, klicken Sie alternativ auf „Vorhandene Tabelle auswählen“ und folgen Sie den Anweisungen. Die Tabelle wird in Ihrem gespeichert Antrieb und ist erhältlich über die Google Tabellen-Startseite sowie.
Das ist es. Jede Tabelle enthält alle Antworten zusammen mit einem Zeitstempel, wann die Umfrage abgeschlossen wurde, sodass Sie problemlos mit Ihren Kunden in Kontakt treten können.