Beim Erstellen eines Dokuments gilt als Faustregel, nur eine Schriftart zu verwenden. Die Verwendung mehrerer Schriftarten ist nie eine gute Idee. Diese Regel fällt aus dem Fenster, wenn Sie für den Druck oder das Internet entwerfen. Die Verwendung verschiedener Schriftarten kann ein Poster oder ein Bannerbild tatsächlich gut aussehen lassen. Schriftarten zu finden ist nicht einfach, aber sie zu paaren ist noch schwieriger. Die Menge an Versuch und Irrtum, die damit verbunden ist, ist zeitaufwändig. Google Fonts sind eine beliebte Quelle für kostenlose Schriftarten. Wenn Sie Google-Schriftarten verwenden, müssen Sie den Font Generator von Bandmark ausprobieren. Es ist eine Web-App, mit der Sie Google-Schriftarten koppeln können.
Mit der Web-App können Sie bis zu drei Google-Schriftarten koppeln. Sie können manuell auswählen, welche drei Schriftarten Sie verwenden möchten, und sehen, wie sie zusammen aussehen, oder Sie können eine Schriftart auswählen und die App sagt Ihnen, welche zwei anderen damit kombiniert werden sollen. Sie können wählen, wie unterschiedlich oder wie ähnlich die Schriftarten sein sollen.
Koppeln Sie Google Fonts
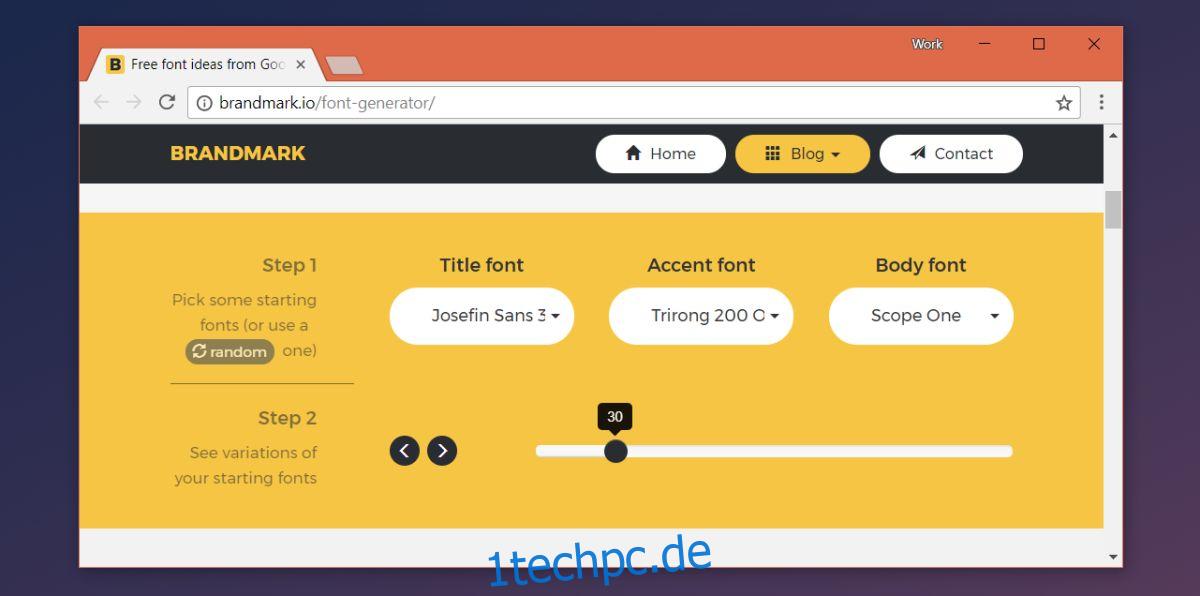
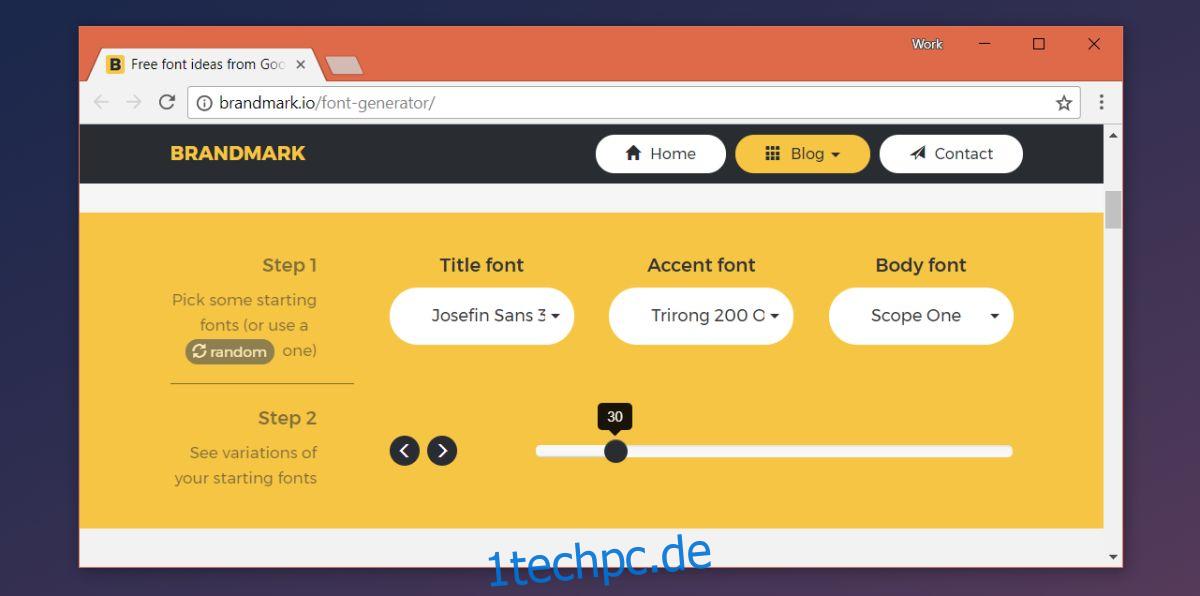
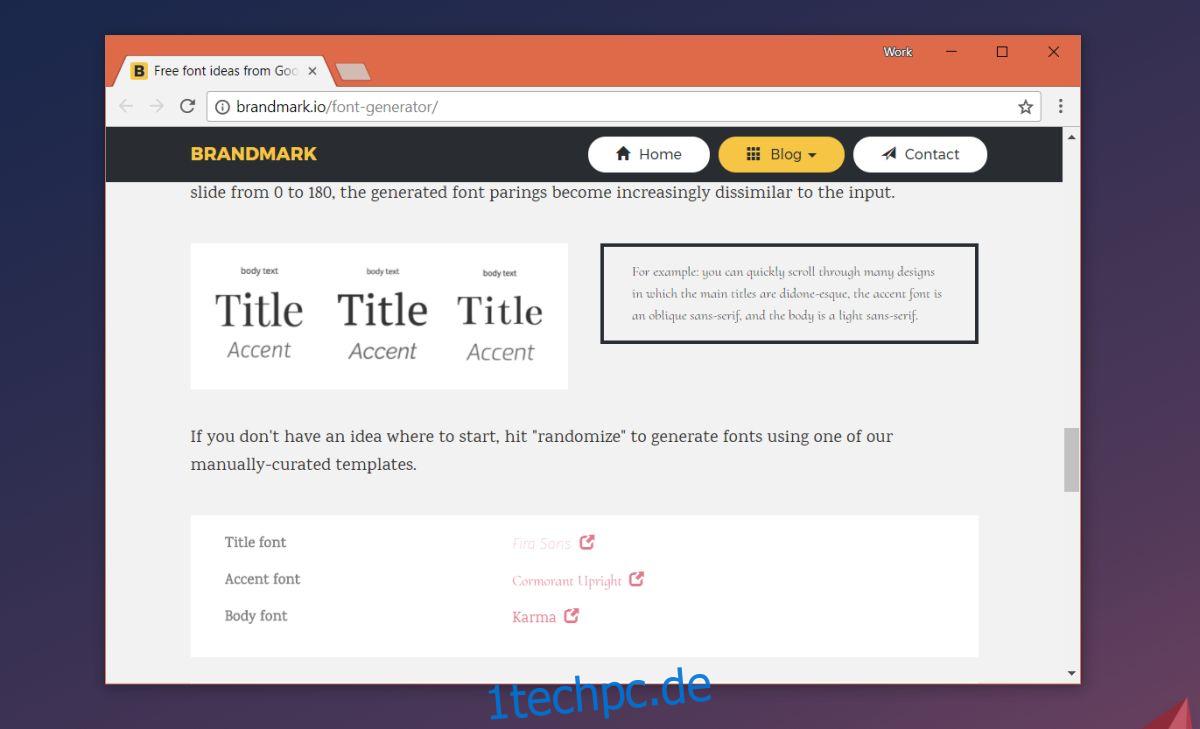
Besuche den Schriftgenerator-App. Wenn Sie bereits eine Schriftart ausgewählt haben, wählen Sie sie aus der Dropdown-Liste aus. Wenn nicht, können Sie das zufällige Kopplungstool der App verwenden. Sie können alle drei Schriftarten auswählen, um zu sehen, wie sie nebeneinander aussehen. Um auszuwählen, wie unterschiedlich eine Schriftart ist, verwenden Sie den Variationsregler unter dem Schriftartauswahl-Tool und legen Sie eine Variationsstufe fest.

Idealerweise sollte sich der Schriftartname in der Schriftart-Dropdown-Liste ändern, wenn Sie die Variation erhöhen oder verringern, aber das ist nicht immer der Fall. Es ist ein kleiner Fehler in der App, aber nichts, worüber Sie sich allzu viele Sorgen machen sollten. Scrollen Sie nach unten zum Vorschaubereich, um zu sehen, wie die Schriftarten nebeneinander aussehen. Wenn Ihnen gefällt, was Sie sehen, können Sie auf die Schriftart klicken und Sie gelangen zur Download-Seite.

Wenn Sie weiter nach unten scrollen, gibt Ihnen das Tool einen Link, um die aktuelle Schriftartenpaarung mit anderen zu teilen.
HTML und CSS
Der Font-Generator von Bandmark gibt Ihnen sogar das HTML- und CSS-Code-Snippet, das Sie Ihrer Website hinzufügen können, wenn Sie die Schriftarten für eine Webseite verwenden möchten. Wenn Sie keine Schriftarten für eine Webseite koppeln möchten, können Sie sie einfach herunterladen und auf Ihrem System installieren, um sie in Ihren Design-Tools/Apps zu verwenden.
Der Font Generator von Bandmark funktioniert wie ein Farbpaletten-Generator. Mit Farbpalettengeneratoren können Sie auswählen, wie viele Farben in einem Thema enthalten sind und wie stark sich jede Farbe von der anderen abhebt. Verständlicherweise ist dieses Tool auf eine endliche Anzahl kostenloser Schriftarten beschränkt. Sie können nicht erwarten, dass es in der Lage ist, Schriftartpaare mit jeder Schriftart zu finden und zu erstellen, da es einfach zu viele davon gibt.