Links zu einer Wikipedia-Seite können so geändert werden, dass sie auf einen bestimmten Abschnitt des Artikels verweisen, anstatt nur auf die Seite selbst. Es ist sehr nützlich, besonders wenn der Artikel besonders lang ist und nur ein Abschnitt davon für die Personen relevant ist, mit denen Sie ihn teilen möchten. Dies ist kein spezifisches Wikipedia-Feature, sondern eine Webseiten-Sache, dh etwas mit dem HTML-Code der Seite zu tun. Der Link wird mit dem HTML-Attribut ‚id‘ modifiziert, das an ein Element einer Webseite angehängt ist, und dies können Sie mit fast jeder Webseite tun, die das ‚id‘-Attribut verwendet, um einen Stil für ein Element zu definieren. So funktioniert es.
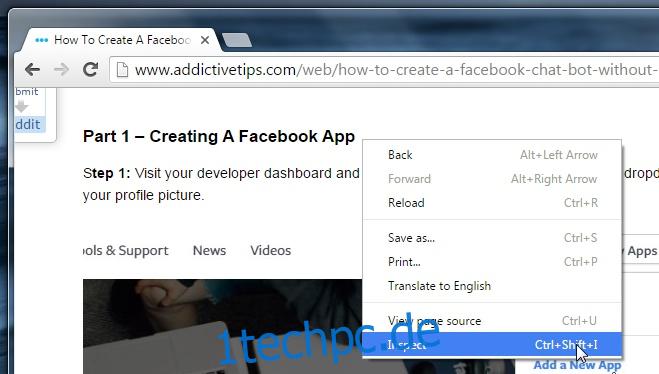
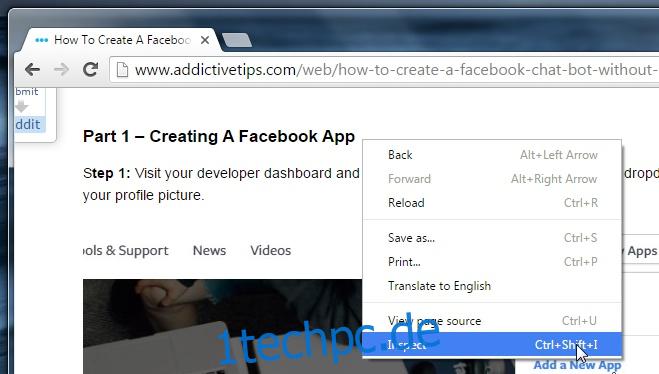
Der Trick beim Verknüpfen mit einem bestimmten Teil besteht darin, dass es an ein ‚id‘-Attribut angehängt werden muss. Sie können es nicht selbst hinzufügen. Um zu überprüfen, ob das Attribut zu einem Abschnitt hinzugefügt wurde, auf den Sie verlinken möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Element prüfen“ aus dem Kontextmenü.

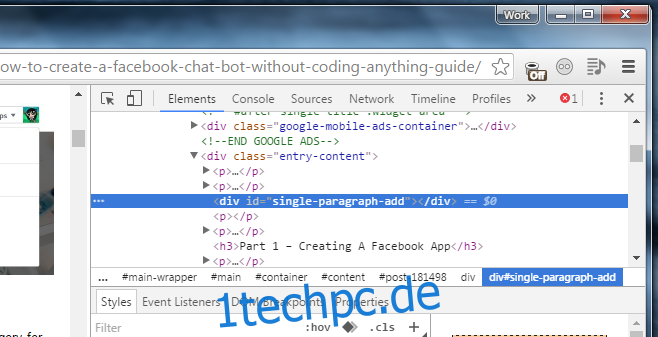
Suchen Sie in der Entwicklerkonsole nach dem Attribut ‚id‘ (falls vorhanden) und kopieren Sie seinen Wert. Scrollen Sie nicht nach oben/unten, um das Attribut an anderer Stelle zu finden, da es zwar an einem anderen Teil der Datei vorkommen kann, aber auf einen anderen Abschnitt/Element davon verlinkt.

Kopieren Sie den Wert, fügen Sie das Raute-Symbol am Anfang hinzu und fügen Sie es am Ende der URL der Webseite an. Es sollte so aussehen;
https://www.wdzwdz.com/web/how-to-create-a-facebook-chat-bot-without-coding-anything-guide/#single-paragraph-add
Sie können dies auf jeder Webseite tun, auf der Sie das ‚id‘-Attribut in modernen Browsern wie Chrome, Edge und Firefox finden. Wenn der Link fertig geladen ist, springt er zu dem spezifischen Abschnitt, auf den Sie verlinkt haben. Dies funktioniert natürlich am besten mit Überschriften. Wenn Sie also irgendwo auf einen langen Beitrag mit richtigen HTML-Überschriften stoßen, ist es eine gute Idee, nach dem ‚id‘-Attribut zu suchen und es zu verwenden, wenn Sie nur auf einen bestimmten Abschnitt der Seite verlinken müssen.