Bootstrap ist überall, aber es ist nicht immer das richtige Werkzeug für den Job. Hier sind einige tolle Alternativen!
Wenn Sie heutzutage wahllos den Quellcode des Frontends einer Website überprüfen, werden Sie wahrscheinlich Bootstrap darunter finden. Wir haben uns alle so an Konzepte wie Container-Fluid, Row, Col-SM-6 usw. gewöhnt, dass es schwer vorstellbar ist, dass eine andere Art der Front-End-Entwicklung überhaupt möglich ist. Wenn wir also das nächste Projekt bauen müssen, greifen wir unbewusst nach Bootstrap. Die Popularität macht Bootstrap jedoch nicht für alle Projekte und Anforderungen geeignet.
In der Tat, für wirklich schlanke Frontends, lädt das ganze Bootstrap-CSS und JS können große Blähungen verursachen.
Dieser Artikel hat zwei Zwecke:
Ich denke, der Erklärungsteil ist wirklich wichtig, denn in den meisten Fällen merken die Leute nicht einmal, dass sie ein Problem haben oder dass sie ihre Arbeit erschweren, indem sie Bootstrap in die Hand nehmen. Bitte beachten Sie abschließend, dass dies keineswegs ein Anti-Bootstrap-Beitrag ist. Ich liebe Bootstrap 4 und benutze es, wann immer ich kann. Aber andererseits bin ich ein einzelner Entwickler, der daran denken muss, die beliebteste Lösung zu verwenden; Außerdem bin ich per se kein UI-Entwickler, also mache ich mir beim Aufbau meiner Front-Ends nicht allzu viele Gedanken.
Und damit schauen wir uns an, welche Alternativen wir haben.
Inhaltsverzeichnis
Flexbox-Raster
Denken Sie eine Minute darüber nach: Der Hauptgrund, warum Sie mit Bootstrap begonnen haben und es immer noch verwenden, ist das Grid-System. Sicher, es war etwas gewöhnungsbedürftig, sich an die Klassen row, col-md-6 usw. zu gewöhnen, aber jetzt ist es selbstverständlich, an ein Layout in Bezug auf Zeilen, Spalten, Offsets usw. zu denken.
Und wenn Sie ehrlich zu sich selbst sind, werden Sie feststellen, dass alles andere in Bootstrap ein bisschen lästig ist. Es gibt unzählige Klassen, die Sie sich merken müssen, egal ob Sie Formulare, Navigation, Schaltflächen, Tabellen oder irgendetwas anderes machen. Wenn Sie wie ich sind, haben Sie sich immer noch nicht an alle Klassen und ihre Aufgaben gewöhnt, und Sie verwenden Bootstrap oft nur für das Grid und schreiben alle anderen CSS selbst.
Wenn ja, könntest du es viel besser machen Flexbox-Raster.
Das Flexbox-Grid ist, wie der Name schon sagt, ein Grid-System, das auf CSS basiert Flexbox Eigenschaften. Im Gegensatz zur CSS-Technik wird jedoch die gesamte Komplexität schön abstrahiert, sodass Sie sich nur darauf konzentrieren können, Elemente so zu platzieren, wie Sie es möchten. Das Beste daran ist, dass alle Code- und Klassennamen das nachahmen, was Sie in Bootstrap 4 möchten, was bedeutet, dass das Umschalten zwischen diesen beiden Tools keine mentale Reibung erfordert. So sieht beispielsweise der Code für das „Leerzeichen um“ im Flexbox-Raster aus:
<div class="row around-xs">
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
</div>
Die verkleinerte CSS-Datei für dieses Grid-System ist nur 10,7 KB groß, wodurch Sie mehrere hundert KB in der endgültigen Downloadgröße einsparen. Heutzutage ist das Flexbox Grid mein Favorit, da ich Bootstrap nicht bekämpfen möchte, um es vollständig anzupassen. Ich fange gerne mit Vanilla-Elementen an und style sie selbst, wobei ich das Flexbox Grid verwende, wo immer ich es brauche.
Lernen Flexbox hier, online.
Reines CSS
Wäre es nicht schön, wenn Bootstrap in Module aufgeteilt wäre und Sie nur das benötigte Modul importieren könnten?
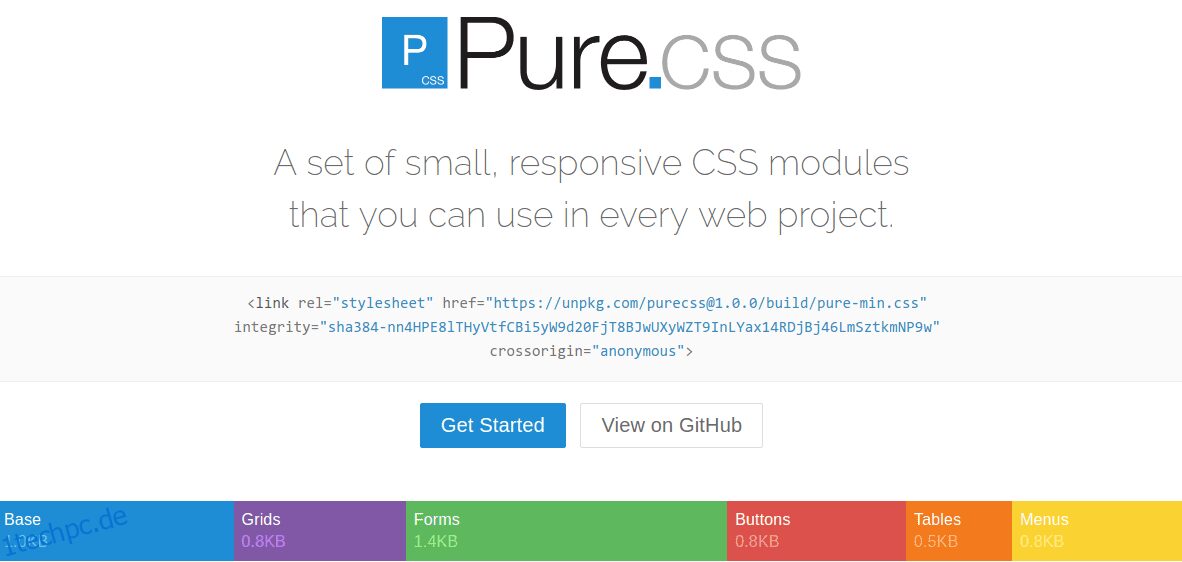
Brunnen, Reines CSS hat genau das getan – es ist eine Reihe von Modulen, die verschiedene Funktionsbereiche einer Website abdecken. Sie können wählen, ob Sie eine oder alle herunterladen möchten, aber die Downloadgröße wird 3,7 KB nicht überschreiten!
Ja, Sie haben richtig gelesen.
Alle Module sind gebündelt und gezippt 3,7 KB groß, obwohl sie einzeln mehr betragen. Das Rastermodul ist nur 0,8 KB groß, während das Basismodul 1,0 KB groß ist. Das Team hinter PureCSS sagt, dass es vollständig für mobile Geräte entwickelt wurde, und daher wurde jede CSS-Zeile sorgfältig auf Effizienz geprüft, bevor sie aufgenommen wurde.
Nehmen wir also an, Sie brauchen nur das Raster- und Formularmodul. Nun, laden Sie einfach diese beiden herunter (zusammen mit dem Basismodul), und Sie wären in weniger als 3,4 KB fertig! Es ist nicht erforderlich, das CSS aus den Modulen „Schaltflächen“, „Tabellen“ und „Menüs“ einzuschließen, wenn Sie sie nicht verwenden werden.
PureCSS hat jedoch seine Klassen, und der resultierende Code imitiert nicht den Bootstrap, an den Sie vielleicht sehr gewöhnt sind:
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Lorem Ipsum</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Dolor Sit Amet</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Proident laborum</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Praesent consectetur</h3>
</div>
</div>
</div>
Sie werden feststellen, dass es kein 12-Spalten-Raster mehr gibt. PureCSS hat sein Rastersystem, das angibt, wie viel Breite eine Spalte einnehmen soll. Pure-u-lg-1-4 bedeutet also, dass dieses Element auf großen Bildschirmen 1/4 oder 25 % der verfügbaren Breite einnehmen sollte. Breiten als Vielfache von 1/5 sind ebenfalls erhältlich.
Alles in allem ist PureCSS ein befreiendes und erstaunliches CSS-Tool (Framework?), aus dem Sie nach Bedarf auswählen können. Das heißt, es ist mit einer ziemlichen Menge an Buy-in und Lernkurve verbunden, da Sie eine neue (etwas andere) Art und Weise lernen müssen, Dinge zu tun.
PureCSS hat auch seine eigenen Klassen und Standardstile, also unterscheidet es sich nicht allzu sehr von Bootstrap.
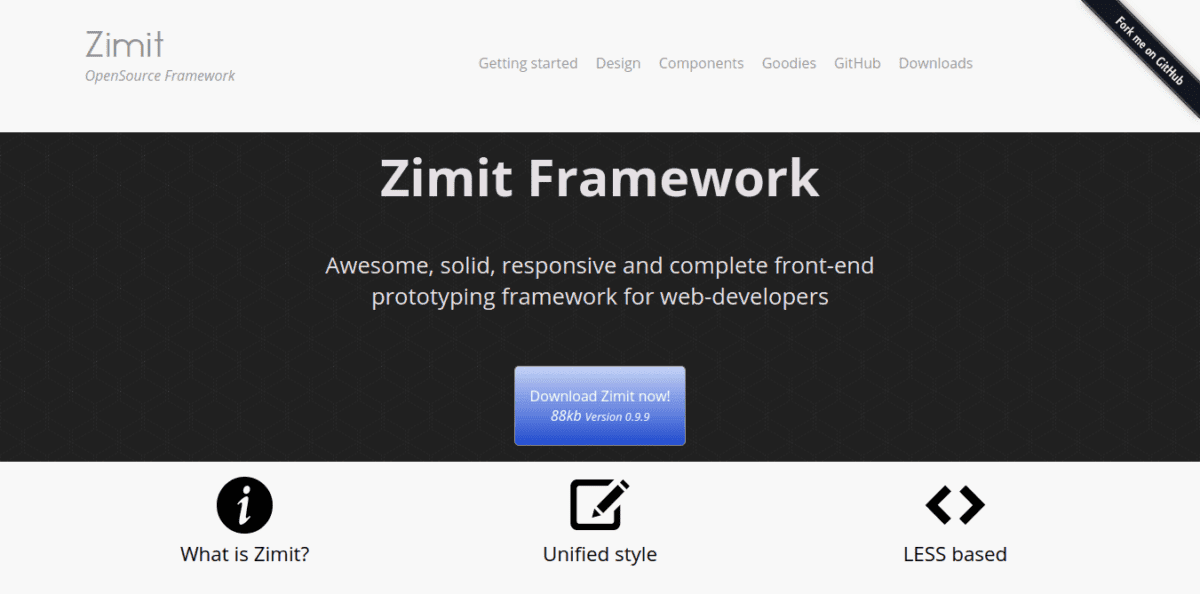
Zimit
Das Zimit Framework ist in dieser Liste eher ein Außenseiter. Ja, es ist ein Framework zum Erstellen von Benutzeroberflächen, aber es zielt auf bestimmte Arten von Benutzeroberflächen ab: Mockups.

Es gibt Zeiten, in denen Sie das Frontend entwickeln müssen, um die Funktionsweise des Produkts zu zeigen. Der ideale Weg, dies zu tun, wäre natürlich, einen UI-Designer/-Entwickler hinzuzuziehen und die Mockups mit einem der fortschrittlichen Wireframing-Tools zu erstellen (Moqups, Blasmic usw. fallen mir ein). Die Seiten wären pixelgenau, das Farbschema elegant und gut gewählt, und die Seiten wären offen für Teilnahme, Rezensionen, Kommentare usw.
Aber das wirkliche Leben ist nicht ideal, und oft sind Sie der einzige Mann bei der Arbeit und müssen alle Hüte tragen und die Arbeit erledigen. Dann möchten Sie einen Rahmen, der:
- Ermöglicht das Codieren in HTML/CSS
- Ist leicht
- Verfügt über eine umfangreiche Sammlung grundlegender Komponenten
- Hat eine dezente und konsistente Stilsprache
- Ähnelt nach Möglichkeit dem „grauen“ Ton des Drahtgitterdesigns
- Ist leicht zu erlernen
- Hat einen eingebauten CSS-Präprozessor
Zimit überprüft alle diese Kästchen. Es ist nur 84 KB groß und bietet eine große Auswahl an Komponenten. Hier sind einige Beispiele, die ich sehr ansprechend fand, da es viel Zeit in Anspruch nehmen wird, sie selbst zu programmieren.
Baumsicht

Brotkrümel

Registerkarten

Es gibt noch viele weitere Leckereien zu entdecken. Schau sie dir an hier.
Schauen wir uns an, wie der Code aussieht. So verwenden Sie das Grid-System in Zimit:
<div class="row">
<div class="c12">
<div class="row">
<div class="c4">4 columns</div>
<div class="c4">4 columns</div>
</div>
<div class="row">
<div class="c4">4 columns</div>
<div class="c4">4 columns</div>
</div>
</div>
</div>
Das „c“ steht hier für „Spalte“, also bedeutet „c4“ eine Spalte, die sich über vier Einheiten erstreckt (das Raster hat die Größe 12, genau wie das von Bootstrap). Sehr ähnlich zu Bootstrap und meiner Meinung nach sehr intuitiv.
Alles in allem ist Zimit ein vollständiges und einfaches Framework zur Entwicklung von UI-Prototypen, die schnell reagieren und gut aussehen. Es ist besser als Bootstrap (wenn es um Prototyping geht), weil Bootstrap ein viel größerer Download ist und das resultierende Design, nun ja, kitschig ist.
HTML-KickStart
Bei den meisten Projekten, die Sie erstellen, ist Geschwindigkeit entscheidend. Die größte Hürde für die Geschwindigkeit in der Webentwicklung ist der Front-End-Teil, und der größte „Verzögerer“ in der Front-End-Entwicklung ist die Notwendigkeit, elegant aussehende, interaktive Komponenten zu codieren. Da es viele Möglichkeiten gibt, wie sich eine Komponente verhalten kann, und viele Bildschirmgrößen zu verwalten sind, kann das Codieren und Verwalten von Komponenten zu einem Alptraum für den Entwickler werden.
HTML-KickStart bietet eine Alternative.

Einfach ausgedrückt; Es ist eine Sammlung wirklich schlanker Komponenten, die Sie einfach in Ihre Projekte einfügen und die Entwicklungszeit drastisch verkürzen können. Hier sind einige nette Komponenten, die ich gefunden habe:
Dropdown-Liste

Tasten

Registerkarten (zentriert und mit Symbolen)

Materialisieren
Wenn Ihnen Bootstrap gefällt, weil es eine fertige Lösung für alle gängigen Webdesign-Probleme hat, Sie aber ein Fan des Materialdesign-Stils sind, sollten Sie es ausprobieren Materialisieren.

Materialise ist größtenteils genau wie Bootstrap – 12-Punkte-Rastersystem, Offsets und vertraute Komponenten wie Formulare, Karten usw. Es hat jedoch bestimmte Extras, die viele ansprechen können.
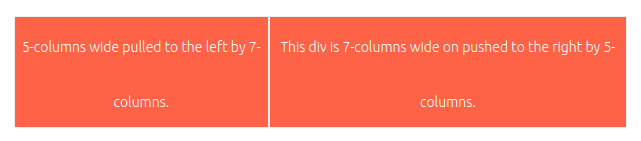
Drücken ziehen
Mit der Push/Pull-Funktion von Materialise CSS können Sie Spalten neu anordnen. Dies erinnert an den neuen CSS-Grid-Standard, bei dem sich das Layout von der Elementreihenfolge unterscheidet.
<div class="row">
<div class="col s7 push-s5"><span class="flow-text">This div is 7-columns wide on pushed to the right by 5-columns.</span></div>
<div class="col s5 pull-s7"><span class="flow-text">5-columns wide pulled to the left by 7-columns.</span></div>
</div>
Daraus ergibt sich Folgendes:

Sie werden feststellen, dass die Spalten die Plätze getauscht haben, was in traditionellem Bootstrap-basiertem CSS vielleicht unerreichbar ist.
JavaScript-Goodies
Es gibt einige JavaScript-Funktionen und -Effekte, die mit Materialise geliefert werden. Tooltips, Toasts (Android-ähnliche kurzlebige Benachrichtigungen), Parallex, Pin usw. sind einige davon. Ein wirklich erstaunlicher Effekt, der mir gefallen hat, ist FeatureDiscovery, der es Ihnen im Grunde ermöglicht, ein Element auf der Seite bei einem bestimmten Ereignis (z. B. einem Tastendruck) hervorzuheben, um die Aufmerksamkeit des Benutzers auf dieses Element zu lenken. Es ist schwer, es vollständig in Worten zu beschreiben, also gehen Sie zu https://materializecss.com/feature-discovery.html, um zu sehen, was ich meine.
Alles in allem ist Materialise eine großartige Alternative zu Bootstrap oder für diejenigen, die ein voll funktionsfähiges Material-CSS-Framework übernehmen möchten.
Fazit
Bootstrap ist ein Synonym für Responsive Design. Es war Bootstrap, das den Begriff „Mobile-First-Design“ populär gemacht und gezeigt hat, wie es gemacht werden kann. Aber während Bootstrap die meiste Zeit die Arbeit erledigt, reicht es nicht immer aus, nur die Arbeit zu erledigen. Wenn Sie das Gefühl haben, dass Bootstrap Sie einschränkt und dass Ihre Bedürfnisse speziell sind, hilft eine der hier aufgeführten Optionen. 🙂