JavaScript gehört zu den am weitesten verbreiteten Programmiersprachen. Die Tatsache, dass es sowohl für die Backend- als auch für die Frontend-Entwicklung verwendet werden kann, hat es für viele Menschen zu einem Liebling gemacht.
JavaScript verfügt über viele Bibliotheken und Frameworks, die seine Anwendungsfälle über Vanilla (einfaches) JavaScript hinaus erweitern.
Electron.js ist ein leistungsstarkes Open-Source-Framework, das Webentwicklern die Möglichkeit gibt, native Anwendungen mit ihren vorhandenen Fähigkeiten zu entwickeln. In diesem Artikel erfahren Sie mehr über Electron.js und wie es verwendet werden kann, um Ihre nächste erstaunliche Idee voranzutreiben.
Inhaltsverzeichnis
Elektron JS
Electron JS ist ein Framework, mit dem Entwickler Desktop-Anwendungen mit HTML, CSS und JavaScript erstellen können. Electron JS wurde erstellt und wird von GitHub gepflegt.
Das Framework ist eine Mischung aus Node.JS und Chromium, die es Benutzern ermöglicht, eine JavaScript-Codebasis zu verwalten und plattformübergreifende Desktop-Anwendungen zu entwickeln, die unter Windows, macOS und Linux funktionieren.
Die Geschichte von Electron.js begann im Januar 2013. Die ursprüngliche Idee war, einen plattformübergreifenden Texteditor zu erstellen, der mit JavaScript, HTML und CSS arbeiten kann.
Electron.js hieß ursprünglich Atom Shell und wurde 2014 Open Source. Das Projekt wurde später im April 2015 in Electron umbenannt und seine erste API wurde 2016 veröffentlicht.
Funktionen von Electron JS
- Kompatibel mit allen JavaScript-Bibliotheken und Frameworks. Vue.js, Angular und React.js sind nur Beispiele für JavaScript-Frameworks, die Entwickler zusammen mit Electron JS verwenden können. Diese Kompatibilität erleichtert die Nutzung der Features/Funktionalitäten dieser Bibliotheken und Frameworks beim Erstellen einer Electron-App.
- Wiederverwendbarer Rahmen. Die Erfüllung unterschiedlicher Kundenbedürfnisse kann teuer sein. Das Gute an Electron JS ist, dass es sowohl für Web- als auch für Desktop-Anwendungen verwendet werden kann. Durch die einheitliche Codebasis kann es auch auf unterschiedlichen Betriebssystemen eingesetzt werden.
- Hat Zugriff auf native APIs. Entwickler, die an Electron JS arbeiten, haben Zugriff auf native APIs der Betriebssysteme, auf denen sie arbeiten. Entwickler können somit Desktop-Apps erstellen, die ähnlichen Zugriff auf Funktionen auf niedriger Ebene haben, wie z. B. das Anzeigen von Benachrichtigungen.
- Unterstützt Web-Technologie. Electron JS ist anpassungsfähig, da Entwickler keine neue Programmiersprache lernen müssen, um Anwendungen zu entwickeln. Wenn Sie also ein bestimmtes Sprachpaket verstehen, das Sie bereits zum Erstellen von Webanwendungen verwenden, können Sie es auch zum Erstellen einer Desktop-App verwenden.
- Code- und App-Management. Sie müssen keine verschiedenen Teams unterhalten, um Apps und Code für verschiedene Betriebssysteme zu verwalten. Electron JS ermöglicht es Ihnen, die gleiche Codebasis für Linux-, Windows- und Mac-Betriebssysteme beizubehalten.
- Einfache Erstellung/Bereitstellung. Der Electron-Paketmanager hilft Entwicklern beim Packen in ihre jeweiligen Pakete. Sie können daher mit diesem Paketmanager eine Linux-, Mac- und Windows-Desktop-App aus derselben Codebasis veröffentlichen.
Architektur Electron JS
Die Architektur von Electron ist der eines modernen Webbrowsers sehr ähnlich, da es seine Multi-Prozess-Architektur von Chromium erbt.
Die Architektur von Electron umfasst V8 JavaScript Engine, Node.JS und Libchromiumcontent.
- Node.JS – eine Open-Source-JavaScript-Laufzeitumgebung, die auf der V8-JavaScript-Engine ausgeführt wird. Node.JS ermöglicht es Entwicklern, JavaScript außerhalb eines Browserfensters auszuführen. Node.JS ermöglicht es Benutzern auch, rohen JavaScript-Code über seine interaktive Shell auszuführen.
- Libchromiumcontent – eine Chromium-Rendering-Bibliothek, die Open Source ist und von Google Chrome verwaltet wird. Chrome hat eine minimalistische Benutzeroberfläche und verwendet Blink als Layout-Engine und V8 als JavaScript-Engine.
- V8 JavaScript Engine – eine Open-Source-JavaScript-Engine, die in C++ und JavaScript geschrieben und von Google entwickelt wurde.
#1. Node.js
Um mit Electron JS zu beginnen, muss Node.js auf Ihrem lokalen Computer installiert sein.
Wählen Sie je nach Betriebssystem, das Sie auf Ihrem Computer ausführen, die richtige Knotenversion aus.
Überprüfen Sie, ob Node.js korrekt installiert wurde, indem Sie diese Befehle ausführen;
node -v
npm -v
Bei korrekter Installation zeigen diese Befehle die Knoten- bzw. npm-Versionen an.
#2. Befehlszeile
Wie Sie auf die Befehlszeile zugreifen, hängt von Ihrem Betriebssystem ab.
- Linux hängt von der Distribution ab.
- Windows: PowerShell oder Eingabeaufforderung.
- macOS: Terminal.
Einige Code-Editoren wie Visual Studio Code verfügen über ein integriertes Terminal.
#3. Code-Editor
Sie benötigen einen Code-Editor, um Ihren Electron JS-Code zu schreiben. Visual Studio Code gehört zu den besten, die Sie ausprobieren können.
So installieren Sie Electron JS
Schritt 1: Erstellen Sie ein node.js-Projekt.
Verwenden Sie diese Befehle, um loszulegen;
mkdir my-electron-app && cd my-electron-app
npm init
Der Befehl npm init fordert Sie auf, einige Felder auszufüllen, z. B. den Namen der App, den Einstiegspunkt und die Beschreibung.
Sie können den Standardnamen Ihres Ordners als App-Namen auswählen. Denken Sie jedoch daran, den Einstiegspunkt Ihrer App als main.js festzulegen.
Felder wie Autor und Beschreibung können beliebige Werte annehmen. Ihre package.json sieht ungefähr so aus, wenn Sie mit diesen Schritten fertig sind:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Peter Drury",
"license": "MIT"
}
Schritt 2: Elektron installieren
Verwenden Sie diesen Befehl;
npm install --save-dev electron
Schritt 3: Fügen Sie Ihrer package.json den Befehl „start“ hinzu
{
"scripts": {
"start": "electron ."
}
}
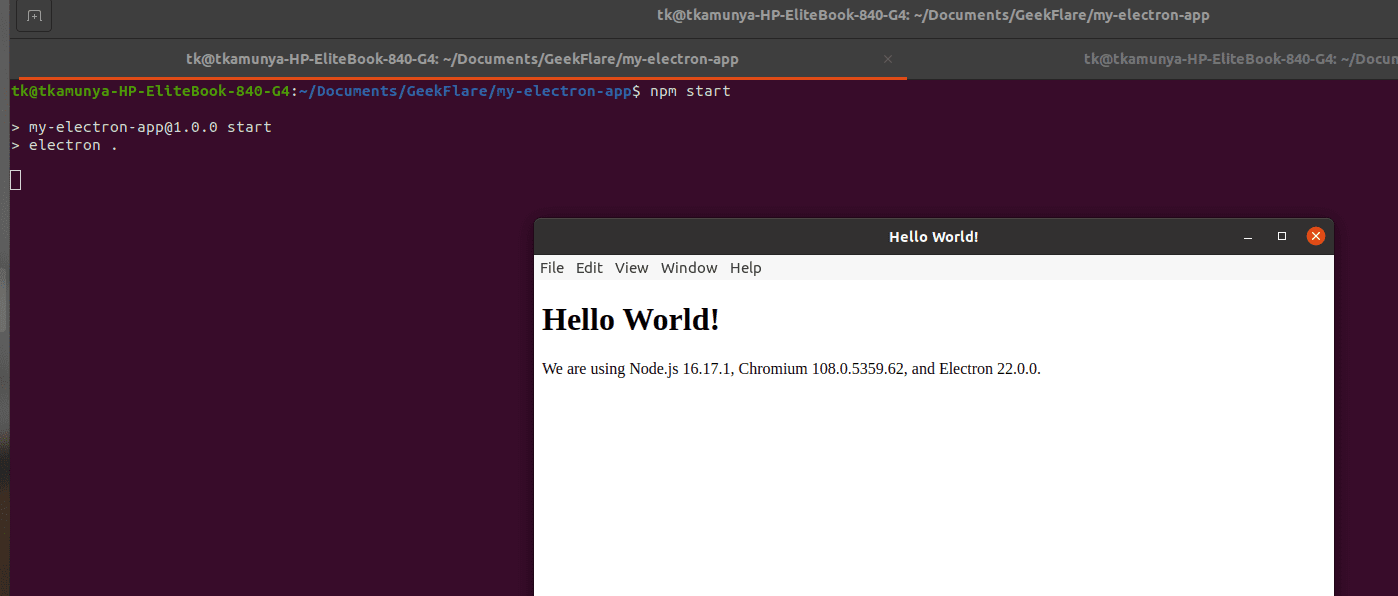
Schritt 4: Starten Sie Ihre App
Verwenden Sie diesen Befehl, um Ihre App im Entwicklungsmodus zu starten
npm start
Electron JS-Arbeitsprozess
Wir werden die App mit dem oben erstellten Setup weiter entwickeln. Eine Elektronenanwendung hat zwei Arten von Prozessen; Main und Renderer.
Der Hauptprozess
Das Hauptskript ist der Einstiegspunkt jeder Elektron-App. Die App wird in einer vollständigen Node.js-Umgebung ausgeführt. Electron sucht nach dem Hauptskript in der Datei „package.json“, die Sie bereits während des App-Gerüstbaus konfiguriert haben.
Erstellen Sie main.js im Stammordner, um das Hauptskript zu initialisieren. Sie können dies manuell tun oder diesen Befehl verwenden;
touch main.js
Sie können den folgenden Code zu main.js hinzufügen
const { app, BrowserWindow } = require('electron');
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile('index.html');
};
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
Webseiten in Electron können entweder von einer entfernten Webadresse oder einer lokalen HTML-Datei geladen werden. Zu Demonstrationszwecken verwenden wir eine lokale HTML-Datei.
Erstellen Sie eine index.html-Datei in Ihrem Stammordner. Code für index.html wird immer bereitgestellt, aber Sie können diesen als Startcode verwenden;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'" /> <meta http-equiv="X-Content-Security-Policy" content="default-src 'self'; script-src 'self'" /> <title>Hello from Electron renderer!</title> </head> <body> <h1>Hello from Electron renderer!</h1> <p>👋</p> <p id="info"></p> </body> <script src="https://wilku.top/introduction-to-electron-js-complete-guide-and-learning-resources/./renderer.js"></script> </html>
Renderer-Prozess
Der Renderer rendert Webinhalte. Preload-Skripte enthalten Code, der in einem Renderer-Prozess ausgeführt wird, bevor die Webinhalte geladen werden müssen.
Erstellen Sie preload.js in Ihrem Stammordner und fügen Sie diesen Code hinzu;
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
Führen Sie den Entwicklungsserver mit npm start aus, und das wird angezeigt

Beispiele Apps: Electron JS
#1. Slack-Desktop-App
Slack ist eines der beliebtesten Tools für die Remote-Zusammenarbeit. Benutzer können mit dieser App Nachrichten senden und empfangen, Anrufe tätigen und Dateien teilen. Slack hat sowohl webbasierte als auch Desktop-Apps für Mac-, Linux- und Windows-Betriebssysteme. Die Desktop-App von Slack verwendet die Chromium-Engine und Node.js, um hochwertigen Code zu rendern.
#2. WordPress-Desktop-App
WordPress ist das größte Content-Management-System. Die Tatsache, dass Sie eine Website auch ohne grundlegende Programmierkenntnisse starten können, hat viele Benutzer angezogen. Auf WordPress kann über den Browser und über Desktop-Apps auf Mac, Linux und Windows zugegriffen werden. Der überarbeitete WordPress-Desktop verwendet Electron JS.
#3. WhatsApp-Desktop-App
WhatsApp gehört zu den beliebtesten Messaging-Apps der modernen Welt, da es von über 2 Milliarden Menschen verwendet wird. WhatsApp wurde ursprünglich als mobile App konzipiert, hat sich aber inzwischen zu einer geräteübergreifenden Plattform entwickelt. WhatsApp Desktop verwendet Electron JS und ist auf den wichtigsten Betriebssystemen verfügbar.
#4. Visual Studio-Code
Visual Studio Code, im Besitz von Microsoft, gehört zu den beliebtesten Code-Editoren. Visual Studio Code unterstützt HTML, CSS und Code, der in verschiedenen Programmiersprachen wie JavaScript, Python, PHP, Java und Ruby geschrieben wurde, um nur einige zu nennen. Die mit Electron JS erstellte Desktop-App ist für Windows-, Mac- und Linux-Betriebssysteme verfügbar.
Lernressourcen: Electron JS
#1. Electronjs Offizielle Dokumentation
Die Electronjs-Dokumentation wird von Electronjs.org erstellt und gepflegt. Sie erfahren, was Electron JS ist, wie Sie Ihre erste Electron-App einrichten und plattformübergreifende Desktop-Apps mit verschiedenen Technologien erstellen. Die Dokumentation wird immer dann aktualisiert, wenn eine Verbesserung oder ein neues Feature eingeführt wird.
#2. Master Electron: Desktop-Apps mit HTML, JavaScript & CSS

Master Electron ist ein kostenpflichtiger Kurs auf Udemy, der Sie in Electron JS einführt. Sie lernen, wie Sie Desktop-Apps für verschiedene Betriebssysteme wie Mac, Linux und Windows erstellen. Master Electron ist auch die perfekte Ressource, wenn Sie den gesamten Electron-API-Prozess verstehen möchten.
#3. Elektronenreaktions-Tutorial

Electron React ist ein kostenpflichtiger Kurs auf Udemy, der Entwicklern beibringt, wie man Electron-Apps mit React.js erstellt. React ist eine der bekanntesten JavaScript-Bibliotheken und wurde von Meta (ehemals Facebook) erstellt.
Einpacken
Electron JS ist eine großartige JavaScript-Bibliothek zum Erstellen von Desktop-Apps in einer modernen Welt, in der plattformübergreifende Apps angenommen werden müssen. Die Tatsache, dass Sie HTML, CSS und JavaScript verwenden können, bedeutet, dass Entwickler keine neuen Tech-Stacks lernen müssen, um solche Apps zu erstellen. Das Vorhandensein einer großen und unterstützenden Community ist ebenfalls ein Plus, da Ihnen immer Unterstützung garantiert ist.
Sie können auch einige der besten JavaScript-Frameworks erkunden, um in kürzerer Zeit eine moderne Anwendung zu erstellen.