Wussten Sie, dass Sie Ihre Web-App-Entwicklungsprojekte mit React-Vorlagen schnell vorantreiben können? Ganz zu schweigen von der Menge, die Sie an Entwicklerarbeitszeit, Debugging, Versuch und Irrtum usw. sparen.
React ist die beliebteste UI-Bibliothek für jedes Web-App-Entwicklungsprojekt. Darüber hinaus können Sie eine Reihe von Benutzeroberflächen für eine Web-App erstellen und diese für andere Apps wie serverseitige Apps oder mobile Apps (mithilfe von React Native) wiederverwenden.
Es ist jedoch eine ziemliche Herausforderung, vertrauenswürdige und zuverlässige React-Vorlagen für die Entwicklung von Webanwendungen auf Unternehmensebene zu finden. Es könnte viele kostenlose und kostenpflichtige Optionen geben, aber Sie möchten vielleicht nicht jeder Plattform blind vertrauen.
Wir haben gründlich nach Portalen für React-Vorlagen recherchiert und sie unten in diesem Artikel aufgelistet. Lesen Sie den Artikel bis zum Ende, um die ultimative Liste der besten React-Vorlagen zu finden, die man für Geld kaufen kann.
Inhaltsverzeichnis
Warum ist React bei den Entwicklern beliebt?
#1. Flexibilität in der Entwicklung
React UI hat im Vergleich zu seinen Mitbewerbern eine flexible und modulare Entwicklungsstruktur. Daher können Sie mühelos verschiedene Teile Ihrer React-basierten Webanwendung schneller als andere aktualisieren. Außerdem können Sie die Web-App sofort skalieren, wenn der Datenverkehr plötzlich zunimmt.
#2. Schnelles Erstellen von Web-Apps
ReactJS ermöglicht es Entwicklern, verschiedene Komponenten von der Server- und der Client-Seite zu nutzen. Und das führt nicht zu überwältigenden Änderungen in der gesamten Codebasis der Web-App. Dadurch erhöht sich das Tempo des Entwicklungsprozesses drastisch.
#3. Wiederverwendbare UI-Komponenten

Da die UI-Entwicklung auf ReactJs ein modularer Ansatz ist, können Sie UI-Komponenten in und aus einem anderen Projekt exportieren und importieren.
Agenturen für die Entwicklung von Web-Apps können die Codebasis eines früheren Web-App-Projekts verwenden, um fast sofort dieselbe App mit einem anderen Firmenbranding zu erstellen.
Ob Sie React in Ihrer Agentur oder einem Unternehmen einsetzen, Sie sparen Geld, Entwicklungsaufwand und Entwicklungszeit.
#4. Web-App-Leistung
Einer der Hauptvorteile der Verwendung von ReactJS besteht darin, dass Ihre Web-App dadurch eine hohe Leistung erbringt und einer enormen Verkehrslast standhält.
Der Kern des React-UI-Entwicklungsframeworks bietet serverseitiges Rendering und ein virtuelles DOM-Programm. Solche erweiterten Funktionen ermöglichen es, komplexe Webanwendungen in den meisten Webbrowser-Ökosystemen schneller auszuführen.
#5. Entwickler-Toolkit
Das ReactJS-UI-Entwicklungsframework bietet erstklassige Design- und Debugging-Tools. Es wird mit einer sofort einsatzbereiten Browsererweiterung für Mozilla Firefox und Google Chrome geliefert. Das Web-Add-On ist als React Developer Tools bekannt.
Sie und Ihr Entwicklungsteam für Web-Apps können diese React-Erweiterung verwenden, um reaktive Komponenten in der rechten Seitenleiste Ihres bevorzugten Webbrowsers zu überwachen. Sie können die folgenden Dinge auf der Erweiterung tun:
- Überwachen Sie reaktive Komponentenhierarchien
- Entdecken Sie Eltern- und Kindkomponenten
- Untersuchen Sie die aktuellen Eigenschaften und Zustände der Eltern-/Kind-Komponenten
#6. Stabile Codebasis

Der UI-Entwicklungsprozess auf React erfolgt auf einem Single-Way-Datenfluss. Daher wird das Vornehmen geringfügiger Modifikationen an den untergeordneten UI-Strukturen die übergeordneten UI-Strukturkomponenten nicht stören.
Kurz gesagt, Sie erhalten eine hochstabile Codebasis für Ihre Web-App, die Änderungen und Aktualisierungen standhält, selbst wenn die App live ist.
#7. Reagieren Sie nativ kompatibel
Da Unternehmen schneller mobil werden, als Sie sich vorstellen können, müssen Sie wahrscheinlich auch eine Smartphone-Version Ihrer Web-App entwickeln, um im Wettbewerb bestehen zu können.
Sie müssen nicht bei Null anfangen, um UI-Komponenten für Ihre mobile App zu erstellen, da ReactJS React Native problemlos unterstützt.
Was ist eine Reaktionsvorlage?

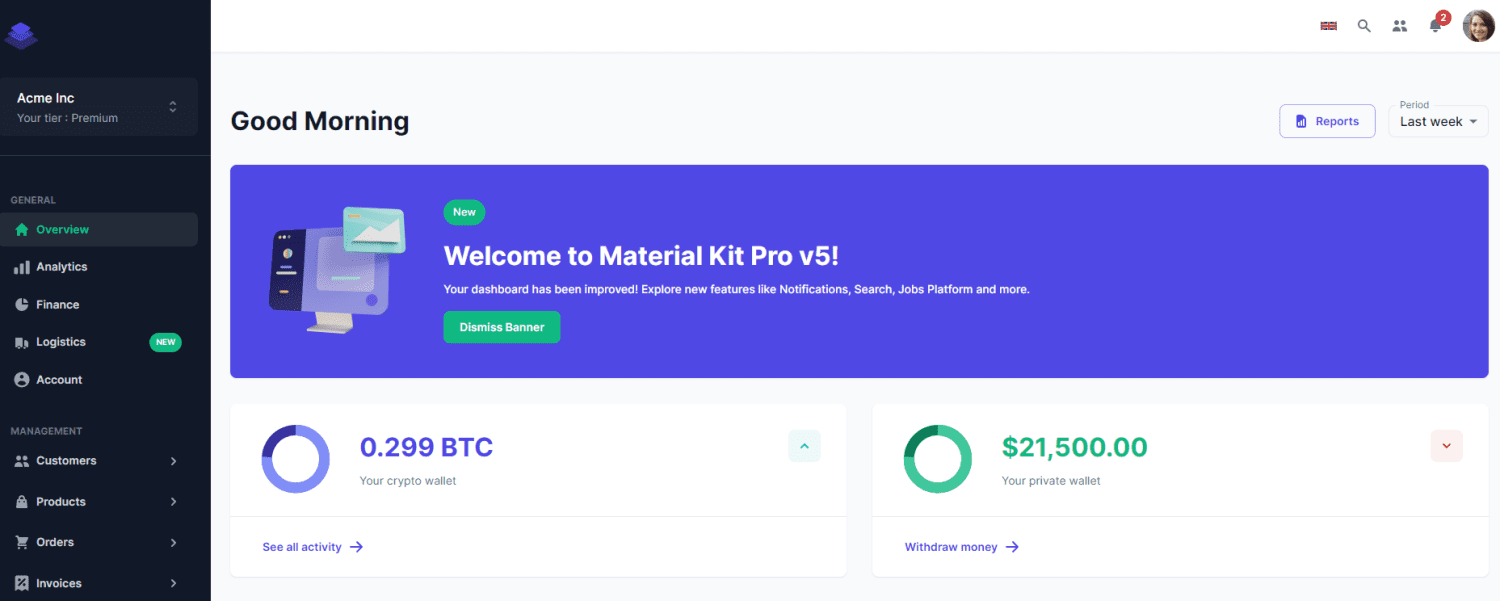
React ist sehr beliebt für die Entwicklung dynamischer Benutzeroberflächen mit Dashboards, Diagrammen, numerischen Zahlen usw. Viele ReactJS-Entwickler erstellen gebrauchsfertige React-UI-Vorlagen oder React-Dashboards für den Massenverbrauch.
Diese Vorlagen basieren hauptsächlich auf ReactJS, sodass Sie die Dashboards sofort in Ihre laufenden Website- oder Web-App-Entwicklungsprojekte integrieren können.
Eine React-Vorlage kann aus einem oder allen der unten genannten Elemente bestehen:
- Verschiedene Dashboard-Designs
- Verschiedene Dashboards oder dynamische Diagrammseiten
- Mehrere Diagramme, wie Balkendiagramme, Tortendiagramme, Gantt-Diagramme, Pivot-Tabellen usw.
- Eigenständige UI-Komponenten
- Vorgefertigte UI-Designs
- Hintergrundthemen und -stile
- Schriftarten und Schriftarten
- Symbole und Logos
- Farbpaletten
- Datenbibliotheken
- Plugins
- Widgets
Eine React-Vorlage kann eine Full-Service-Website, eine individuelle Web-App oder eine Reihe anpassbarer UI-Elemente sein.
All dies hängt von der von Ihnen gewählten Vorlage ab. Die meisten Vorlagenportale erwähnen alle Funktionen, Komponenten und Entwicklungsdetails.
Nachdem Sie nun die Grundlagen der ReactJS-Entwicklungsvorlagen durchgearbeitet haben, ist es an der Zeit, sich über einige beliebte Plattformen zu informieren, die hochwertige React-Vorlagen hosten.
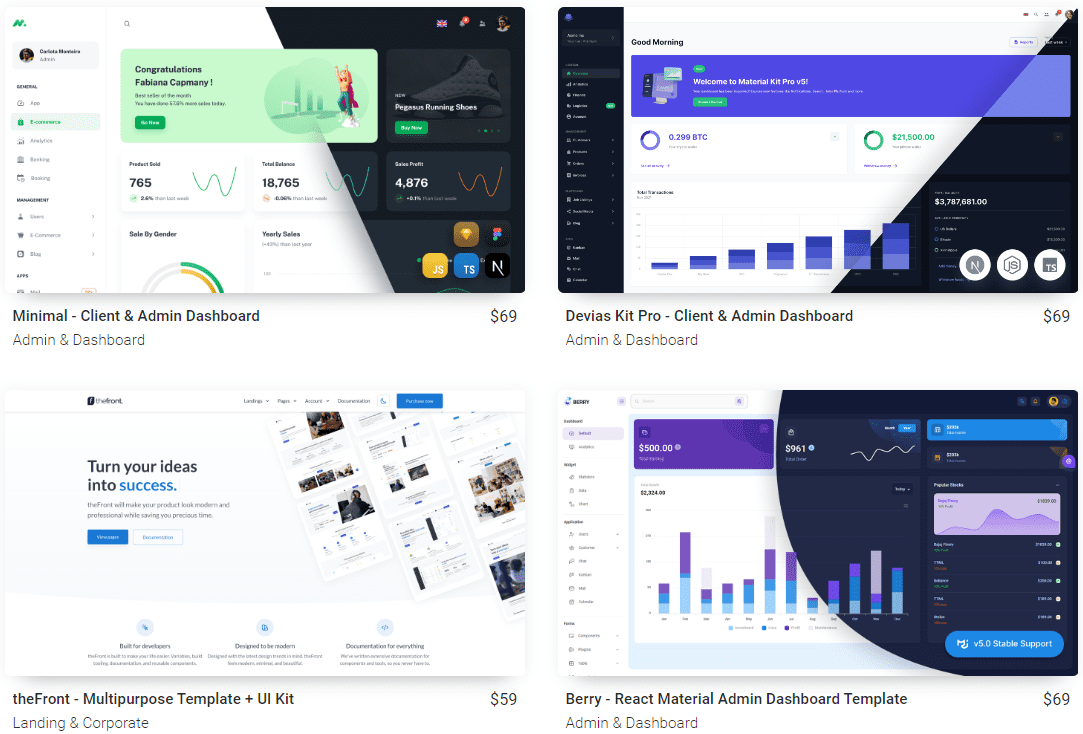
MUI-Store

Im MUI Store finden Sie alle Reaktionsvorlagen und Tools, die Sie für Ihr nächstes Entwicklungsprojekt benötigen. Es verfügt über eine Sammlung der besten React-Vorlagen, die von den Erstellern dieser Plattform kuratiert wurden. Die Lizenzgebühren für Vorlagen variieren im Preis, sodass Sie diejenigen innerhalb Ihres Budgets auswählen können.
Admin und Dashboard, Landing und Corporate und eCommerce sind einige Kategorien von Vorlagen, die hier verfügbar sind. Wenn Sie jeden Vorlageneintrag öffnen, können Sie seine Funktionen, Überprüfungen, Änderungsprotokolle, Versionen und das Veröffentlichungsdatum sehen. Das Auschecken der Live-Vorschau der Vorlage vor dem Kauf ist ebenfalls möglich.
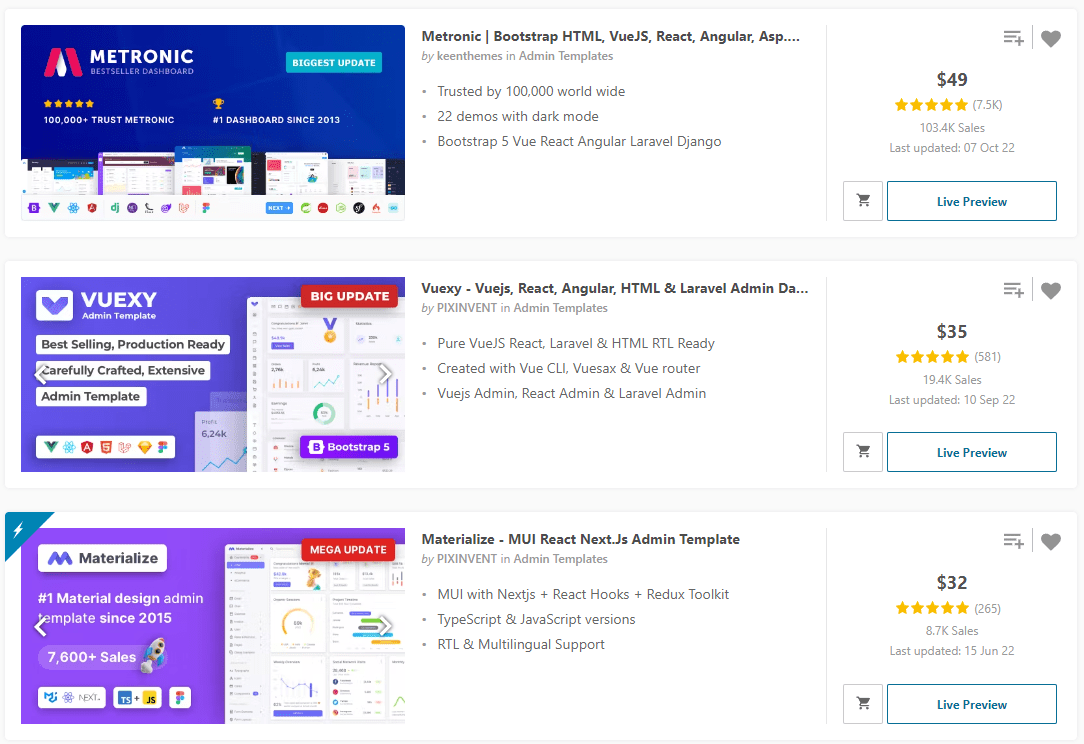
Themenwald

ThemeForest ist eine weitere wunderbare Plattform, auf der Sie mehr als 400 Reaktionsvorlagen erhalten, die von unabhängigen Webdesignern und Entwicklern erstellt wurden. Sie können die Vorlagen nach Bestsellern, neuesten, angesagten, am besten bewerteten usw. sortieren.
Während des Surfens können Benutzer auf Zur Sammlung hinzufügen, In den Einkaufswagen, Live-Vorschau und Favoriten umschalten klicken. Sie können sich auch den Preis der Vorlage, die Anzahl der Verkäufe und die letzte Aktualisierungszeit ansehen.
Wenn Sie die Abschnitte mit Bewertungen und Kommentaren besuchen, können Sie erfahren, was die Benutzer zu einer Vorlage zu sagen haben. Je nach Anforderung und Budget können Sie zwischen den regulären und umfangreichen Lizenzen der einzelnen Templates wählen.
Auf der Registerkarte „Support“ erhalten Sie Informationen zum Artikelsupport, der im Artikel enthalten und nicht enthalten ist.
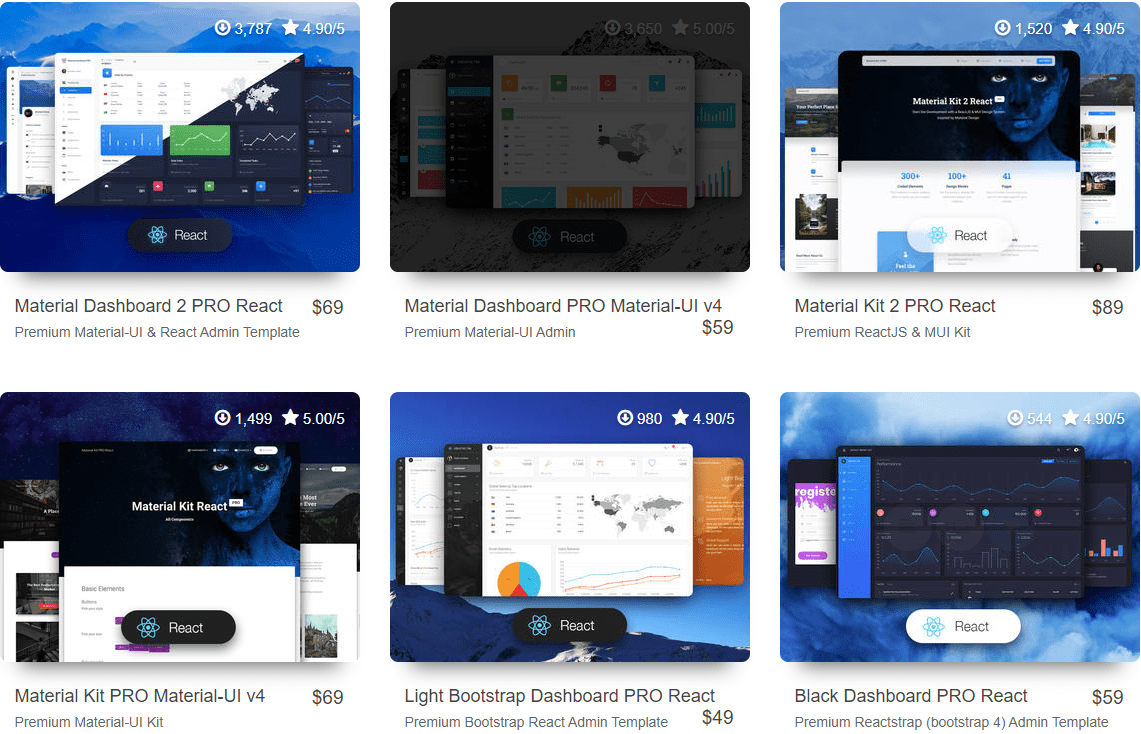
Kreativ Tim

Creative Tim hostet eine große Auswahl an React-Vorlagen und -Designs – alle von Creative Tim entwickelt. Die Themen können nach neuestem Artikel, höchstem Preis, niedrigstem Preis und am häufigsten heruntergeladenen sortiert werden. Wenn Sie den Mauszeiger über eine Vorlage bewegen, können Sie die Preisdetails, eine Live-Vorschau oder weitere Details überprüfen.
Zu den zusätzlichen Details gehören Vorlagenbewertungen, Rezensionen, Dokumente, eine kostenlose Live-Demo-Option und Produktbeschreibungen. Darüber hinaus sind Produktversion, Veröffentlichungsdatum, Aktualisierungsdatum, Änderungsprotokoll und Anzahl der Downloads einige wichtige Informationen, die Sie über Ihre Vorlage erhalten können.
Hier finden Sie hauptsächlich Admin-Dashboard-Vorlagen, die zum Erstellen verschiedener ähnlicher Anwendungen verwendet werden können.
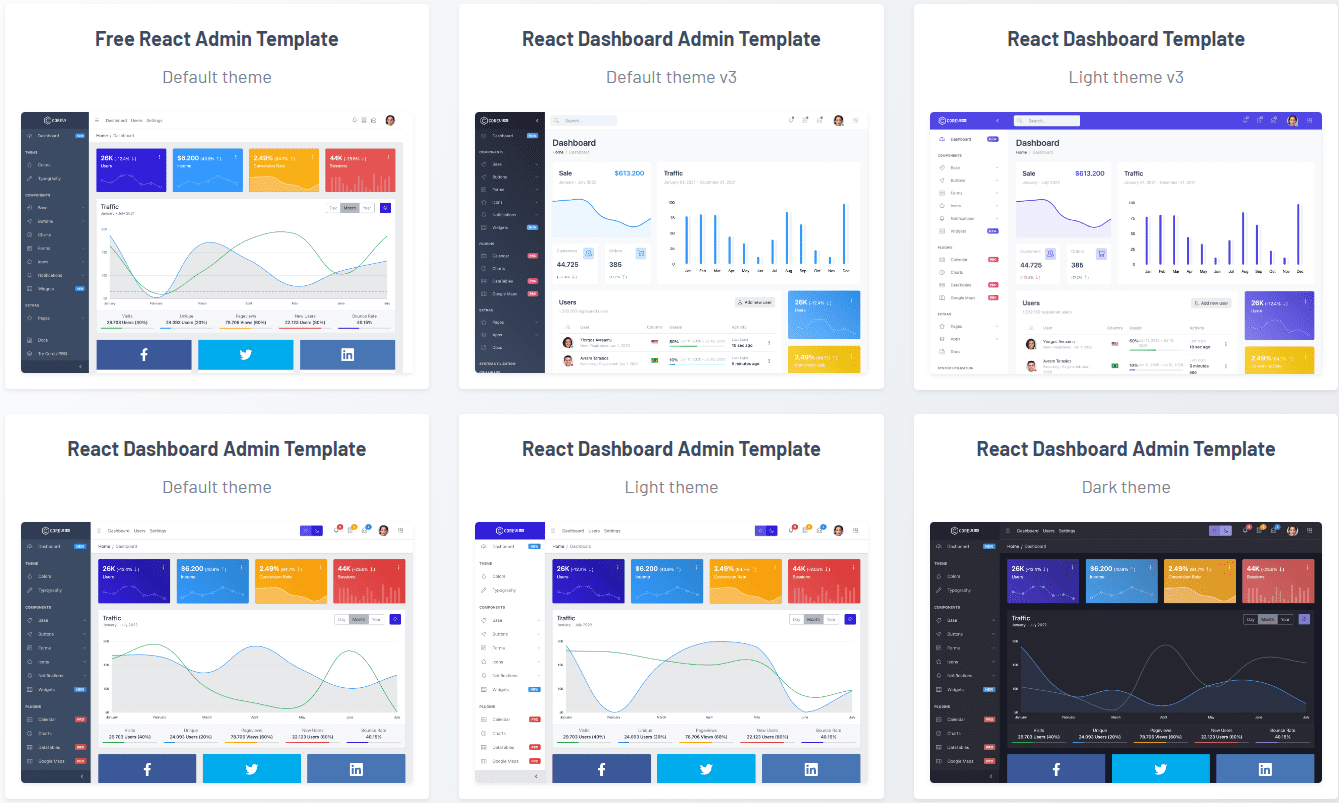
CoreUI

Um Ihre App-Entwicklungszeit und Ihren Aufwand zu reduzieren, besuchen Sie CoreUI, um Ihre kostenlose React-Vorlage zu erhalten. Auf dieser Website finden Sie eine Reihe einfacher, aber anpassbarer React-Vorlagen. Mit diesen wird die Entwicklung einer modernen, eingängigen und reaktionsschnellen React-App zu einem mühelosen Prozess.
Diese Plattform bietet Open-Source-React-Admin-Dashboard-Vorlagen, die UI-Komponentenbibliotheken der Enterprise-Klasse verwenden. Dadurch können Sie schneller als je zuvor zuverlässige Web-Apps entwickeln. Diese Vorlagen sind mit gängigen Frameworks kompatibel, einschließlich Angular, Bootstrap und Vue Framework.
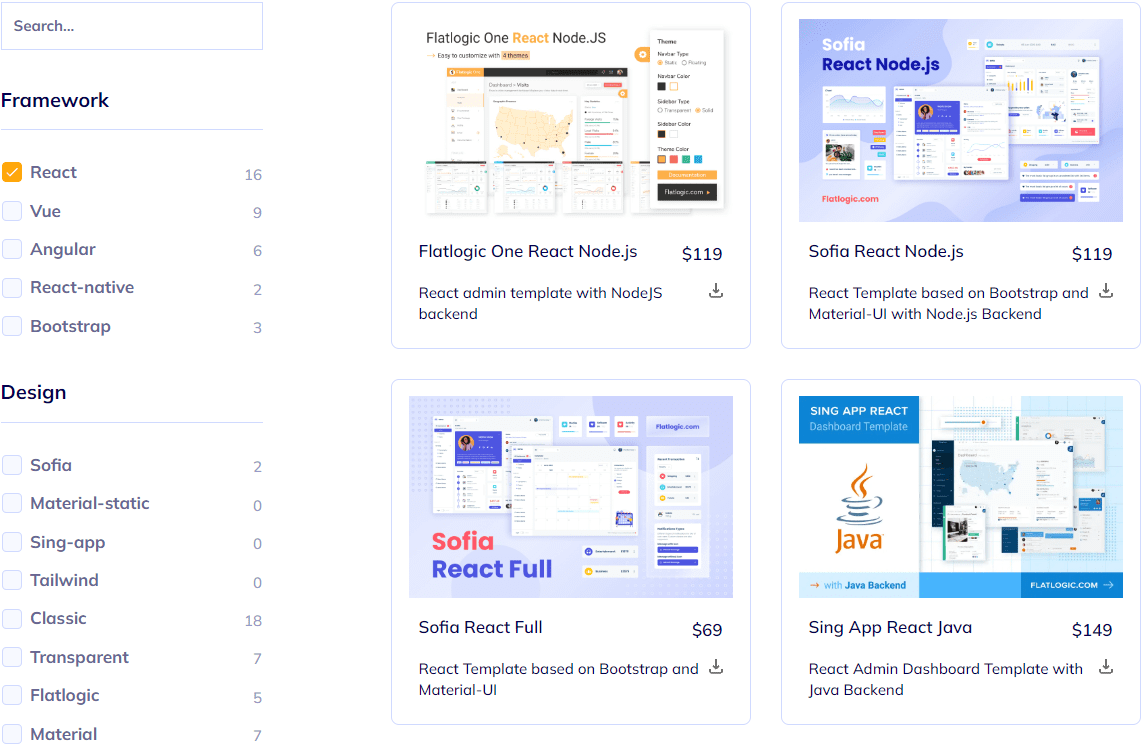
Flatlogic

Auf Flatlogic können Sie Ihre bevorzugten React-Vorlagen und -Designs kaufen. Hier erhalten Sie eine Sammlung beliebter und bewährter React-Vorlagen mit Komponenten und Designunterstützung. Darüber hinaus werden alle hier verfügbaren Vorlagen mit der Flatlogic-Plattform erstellt.
Sie können die Vorlagen nach Preisen, am häufigsten heruntergeladenen, Trends und Neuankömmlingen sortieren. Nachdem Sie eine Vorlage geöffnet haben, können Sie ihre Live-Vorschau überprüfen und die Dokumentation lesen.
Die Vorlagen enthalten Benutzerbewertungen und -reaktionen, sodass Sie vor dem Kauf eine fundierte Entscheidung treffen können. Die Vorlagenfunktion und das Änderungsprotokoll sind auch auf Flatlogic verfügbar.
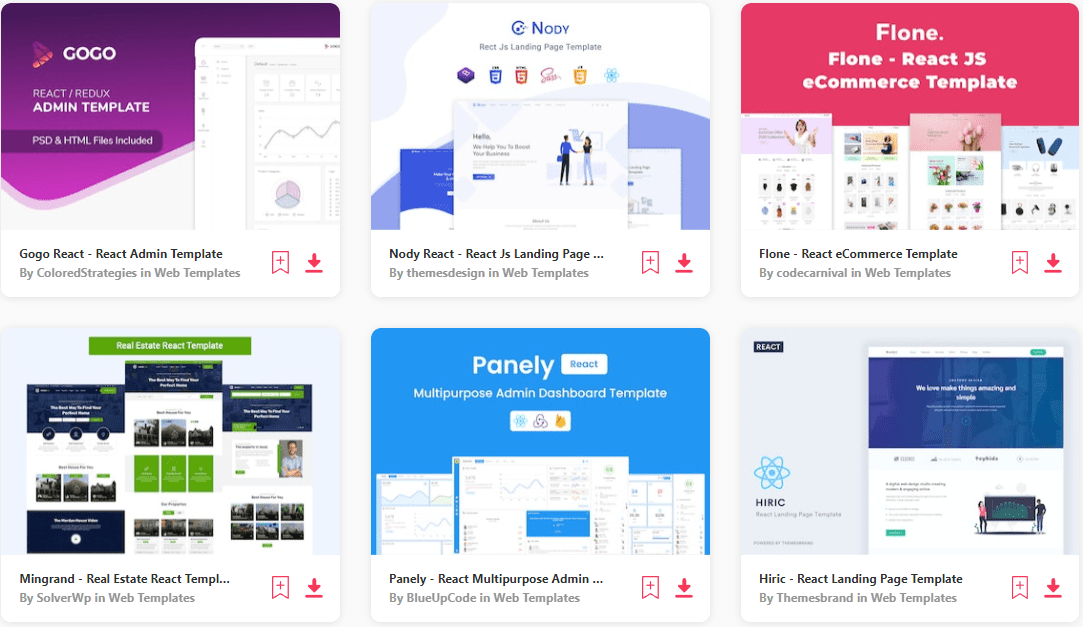
Envato-Elemente

Envato Elements verfügt über mehr als 170 reagierende Webvorlagen, die Sie ganz einfach für Ihre App erwerben können. Es bedeutet, dass es einfach ist, eine Vorlage aus dieser vielseitigen Sammlung auszuwählen. Sie können es direkt mit einem Klick herunterladen oder zur Sammlung hinzufügen, um es später auszuprobieren.
Hier finden Sie Vorlagen für E-Commerce, Landing Pages, Immobilien, Bauwesen, Mehrzweckverwaltung, Gaming, Buchung, Architektur, Innenarchitektur, NFT-Portfolio, Kreativunternehmen usw.
Mit Envato Elements können Sie die Vorlagen auch nach Beliebtheit, Relevanz und Neuheit sortieren. Darüber hinaus können Sie jede Vorlage öffnen, um weitere Informationen darüber zu erhalten, z. B. Dateityp, kommerzielle Lizenz und Ergänzungen.
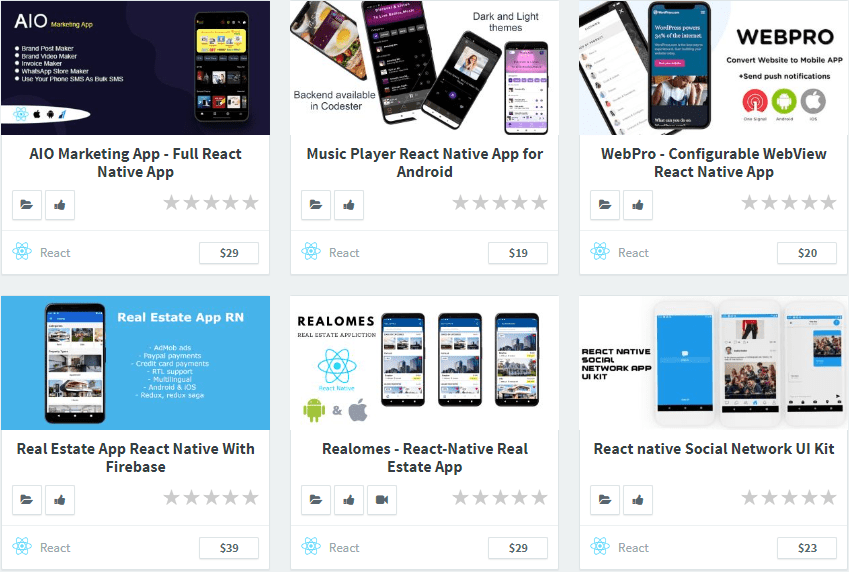
Koster

Codester ist eine erstklassige Plattform für verschiedene React-Vorlagen und Quellcodes. Die hier verfügbaren Vorlagen enthalten vollständige Anwendungen, die Sie direkt verwenden können, um Ihre nächste App zu erstellen.
Vom Marketing bis zum Musikplayer, von der Immobilien- bis zur Büro-HR-App – egal, welche App Sie erstellen möchten, diese Plattform wird Ihnen den Rücken freihalten.
Sie können die auf Codester verfügbaren Vorlagen nach dem höchsten Preis, dem niedrigsten Preis, den besten Bewertungen und anderen Kriterien sortieren. Man kann die Vorlagen mögen oder mit einem Lesezeichen versehen, um sie später zu überprüfen. Indem Sie jede Vorlage auswählen, können Sie die erforderliche Spezifikation, das unterstützte Betriebssystem, das Veröffentlichungsdatum und mehr finden.
Abschließende Gedanken
Die oben genannten React-Vorlagenportale bieten kostenpflichtige und kostenlose Vorlagen für Ihre anstehenden Projekte. Wählen Sie diejenige aus, die Ihren Web-App-Anforderungen und Designkriterien entspricht, um mit der Entwicklungsphase zu beginnen.
Möglicherweise interessieren Sie sich auch dafür, mehr über React vs. React Native zu erfahren.