Die Implementierung eines reaktionsschnellen und benutzerfreundlichen JavaScript-Datengrids ist eine herausfordernde Aufgabe. Aber es ist nicht, wenn Sie das Richtige wählen!
Sie können verschiedene Bibliotheken verwenden, um alle Ihre Daten in tabellarischer Form bereitzustellen und Ihren nächsten Schritt in der Webentwicklung zu machen.
JavaScript ist die Kernstruktur in vielen Webanwendungen. Es ist praktisch für Entwicklungsanforderungen, was unnötigen Aufwand und Zeit bei der Entwicklung und beim Testen spart.
Es hält auch alles unter einem Dach, so dass Sie einfach auf die wichtigen Funktionen zugreifen und sie in Ihrer Anwendung implementieren können.
Viele Unternehmen oder Fintech-Branchen organisieren ihre Daten in Tabellen, damit Benutzer die gesamten Informationen einfach anzeigen können. Ein Datenraster rendert Daten in Spalten und Zeilen, sodass Benutzer verschiedene Vorgänge ausführen können, darunter das Exportieren von Daten, Paginierung, Bearbeiten in Zellen, Sortieren, Filtern von Daten usw.
Es gibt viel zu wissen.
Lassen Sie uns also ein paar Dinge über JavaScript-Bibliotheken, Datengrid-Komponenten und die hilfreichen Datengrid-Komponenten bei Ihrer Webentwicklung verstehen.
Inhaltsverzeichnis
Was ist eine JavaScript-Bibliothek?
JavaScript ist eine bekannte Programmiersprache, die zu den Kerntechnologien des World Wide Web gehört. Fast alle Browser verfügen über eine dedizierte Engine für JavaScript, um Code auf mehreren Geräten auszuführen.
Da es weltweit für die Webentwicklung verwendet wird, finden Sie einige vorgefertigte Codes, die es Entwicklern ermöglichen, Webanwendungen einfach zu erstellen. Und diese Sammlung vorgefertigter JavaScript-Codes ist als JavaScript-Bibliothek bekannt.
Wann immer Sie eine gängige JavaScript-Funktion benötigen, können Sie sie in dieser Bibliothek suchen und abrufen. Eine JavaScript-Bibliothek besteht aus verschiedenen Komponenten wie Dashboard-Diagrammen, Datengriffen, Datenkarten und vielem mehr, mit denen Sie die Komponenten problemlos implementieren können, wann immer Sie sie benötigen.
Was meinst du mit einem Datenraster in JavaScript?
Ein JavaScript-Datagrid ist ein einfaches, aber leistungsstarkes, funktionsreiches und anpassbares Steuerelement zum Anzeigen der Informationen in einem Tabellenformat in Ihrer Webanwendung. Datagrid umfasst eine breite Palette von Funktionen, wie z. B. Bearbeiten, Datenbindung, Excel-ähnliches Filtern, Aggregieren von Zeilen, Auswahl, benutzerdefinierte Sortierung und mehr.
Das Datagrid-Steuerelement wird jedoch auch verwendet, um mehrere Tabellen aus verschiedenen Datensätzen anzuzeigen. Die Anzeige wird automatisch entsprechend der Geschäftsdatenquelle angepasst. Es ist ein leichtes clientseitiges Steuerelement, das grundlegende Operationen unterstützt, vom Sortieren und Einfügen bis zum Löschen und Paging.
JavaScript-Datengrids sind datengesteuert und wurden speziell entwickelt, um leistungsstarke Webanwendungen zu steuern. Bibliotheken haben eine tabellenähnliche Benutzererfahrung, die angepasst werden kann, um skalierbare, datenreiche und komplexe Schnittstellen zu erstellen.
Warum sind Datengrids unerlässlich?

Datengrids sind eine wichtige Struktur für Webanwendungen, die eine breite Palette von Daten rendern, darunter Tracking-Statistiken, Live-Berichte und vieles mehr.
Es gibt viele Gründe, warum Sie sich für ein Datagrid für Ihr nächstes Projekt entscheiden müssen:
- Datengrids verbessern die Leistung Ihrer Anwendung, da sie leichtgewichtig sind, wodurch Ihre Website die Ladezeit verkürzen kann.
- Die meisten Datagrid-Bibliotheken verfügen über virtuelle Bildlaufoptionen, die die Benutzererfahrung verbessern, was bedeutet, dass Sie problemlos große Datensätze bereitstellen können.
- Seine Funktionen wie Filtern, Sortieren, Paginieren usw. machen es noch einfacher, große Datenmengen abzubilden.
Nachdem wir nun eine Vorstellung von Datengrids und ihrer Bedeutung haben, wollen wir mit den Bibliotheken fortfahren, die JavaScript-Datengrid-Komponenten bereitstellen.
FusionGrid
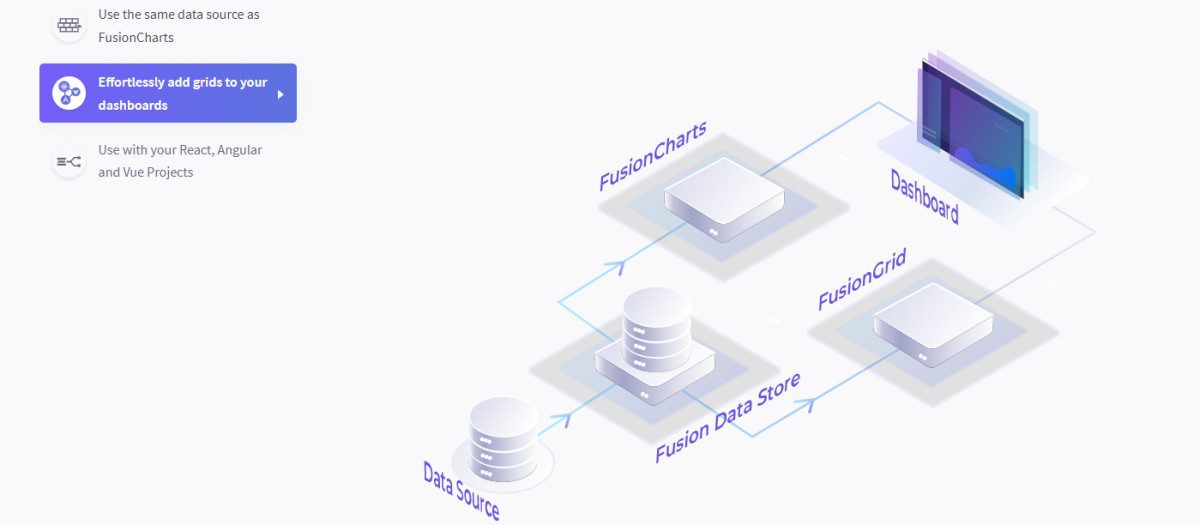
Befeuern Sie Ihre Website und Anwendung ganz einfach mit der leistungsstarken JavaScript-Datengrid-Komponente – FusionGrid von FusionCharts. Es ist eine hochgradig anpassbare und reaktionsschnelle Datengrid-Komponente, die Ihnen hilft, mit einem ähnlichen Datenspeicher zu arbeiten, den Sie bereits verwenden.
Sie können FusionGrid zu einer perfekten Ergänzung für alle Ihre Anwendungs-Dashboard-Anforderungen machen. Sie können es auf jedem Gerät verwenden und es funktioniert auf allen modernen Browsern mit einer responsiven JavaScript-Datengrid-Lösung. Bringen Sie Ihre Dashboards mit React-, Vue- und Angular-Projekten auf die nächste Stufe.

Mit FusionGrid können Sie überzeugende Raster erstellen, um verschiedene Berichte mit einer ähnlichen Datenquelle auszuführen. Es ermöglicht Ihnen, die Daten in den relevanten Spalten zu sortieren, zu suchen und zu filtern, sodass Sie die Informationen schnell erhalten. Das Datenraster bietet Ihnen eine hochfunktionale Komponente, mit der große Datensätze einfach angezeigt werden können.
Sie können die Informationen gemäß Ihren Anforderungen nahtlos als JSON-, Excel- und CSV-Formate exportieren. FusionGrid bietet auch die Auswahl-API, sodass Sie Ihren Benutzern mehrere Optionen zum Auswählen von Zeilen oder Zellen präsentieren können.
Wenn Sie mit einer großen Menge an Informationen zu tun haben, von der Verwaltung der Seitengröße bis hin zur Steuerung aller Aspekte dieser Seite mit Flags und dem Erscheinungsbild von Breadcrumbs, bietet Ihnen FusionGrid alle Vorteile, die Sie zum Erstellen Ihres Dashboards benötigen.
Beginnen Sie noch heute mit der Erstellung Ihres einzigartigen Dashboards, indem Sie eine Lizenz erwerben. Laden Sie die kostenlose Testversion herunter und entdecken Sie mehr.
Praktisch
Kombinieren Sie Ihre tabellenähnliche UX mit den erweiterten Datengrid-Funktionen, die legendären Support beinhalten. Praktisch ist eine JavaScript-Datengrid-Komponente, die mit Angular, Vue, einfachem JavaScript und React funktioniert.
Sie erhalten alle Tabellenkalkulationsfunktionen, wenn Sie mit Handsontable arbeiten. Da es keine schwierige Lernkurve gibt, können Sie vom ersten Tag an problemlos mit Ihrer Arbeit beginnen. Es ist einfach zu implementieren und eine super anpassbare und flexible Datengrid-Komponente.

Sie können seine Funktionalitäten mit benutzerdefinierten Plugins erweitern und den Quellcode bearbeiten, um ihn Ihrem Produkt hinzuzufügen. Darüber hinaus erhalten Sie Zugriff auf nützliche Tutorials, Community- und kommerziellen Support sowie eine umfassende API.
Endlich können Sie mit der Arbeit an großen Informationsmengen beginnen, ohne die Leistung zu beeinträchtigen. Sie können Handsontable verwenden, um Anwendungen zu erstellen, die für Ihr Unternehmen erforderlich sind. Es ist wie ein Werkzeuglehrer, auf den Sie ohne Vorkenntnisse zugreifen können.
Beginnen Sie mit Handsontable, um zu sehen, wie effektiv Sie Ihre nächste Geschäftsanwendung oder Website erstellen und starten können. Holen Sie sich den Quellcode von npm, der alle Dateien enthält, und verwenden Sie ihn jetzt.
Kendo-Benutzeroberfläche
Holen Sie sich die JavaScript-Datengrid-Komponentenbibliothek, die Sie für Ihre Geschäftsanwendungen und Websites benötigen Kendo-Benutzeroberfläche. Es bündelt vier JavaScript-UI-Bibliotheken, die für Angular, Vue, React und jQuery erstellt wurden, und jede ist mit Themen und einer konsistenten API erstellt.
Ganz gleich, wofür Sie sich entscheiden, Ihre Benutzeroberfläche wird reaktionsschnell, zugänglich, modern und schnell sein. Kendo UI erleichtert Ihnen die Arbeit, indem es Ihnen ermöglicht, moderne, leistungsstarke und voll funktionsfähige Datentabellenansichten in Ihre Geschäftsanwendungen zu implementieren.

Sie erhalten mehr als 100 Datenrasterkomponenten, vom Filtern von Daten bis zum Sortieren und erweiterten Funktionen wie hierarchische und paginierte Datengruppierung. Es bietet adaptives Rendering, Spalteninteraktionen, eingefrorene Spalten, Bearbeitung, Gruppierung von Daten, Datenbindung, Virtualisierung, endloses Scrollen, Export nach PDF oder Excel, Vorlagen und mehr.
Sie können die Datenoperationen mit Optionen wie Bearbeiten, Filtern, Sortieren, Aggregieren, Interagieren, Einfrieren von Spalten und Auswählen auf die nächste Ebene bringen. Mit der Kendo-Benutzeroberfläche können Sie jede Entscheidung treffen, von Datenoperationen und Themen bis hin zu schnellerem Rendering und schnellen Interaktionen.
Kaufen Sie Kendo UI und erhalten Sie Feature-Kits für Ihre Geschäftsanwendungen. Starten Sie noch heute Ihre kostenlose Testversion für jedes gewünschte Framework und entdecken Sie die beste Datengrid-Komponente für Ihre Anwendung oder Website.
Bratpfanne
Wenn Sie am React-Framework für die JavaScript-Datengrid-Komponentenbibliothek interessiert sind, Bratpfanne ist eine der besten Optionen. Es ist eine äußerst anpassbare und flexible Datengrid-Komponente und bietet grundlegende Funktionen und Konventionen sowie die Option zur erweiterten Anpassung von Komponenten, Methoden usw.
Griddle wird mit Plugin-Unterstützung geliefert, sodass Sie die Datengrid-Komponenten noch besser anpassen können. Machen Sie Ihre Datentabellen mit Gruppenstilen und verschiedenen anderen Funktionen einzigartig. Teilen Sie den Stil in der gesamten Organisation, um eine großartige Idee zu haben, und auch mit der Welt durch npm. Plugins können Ihnen in allen Fällen helfen.
Wenn Sie eine Renderliste mit Daten haben, wandelt Griddle sie einfach in ein Datenraster um. Es ist jedoch nicht nur eine Datengrid-Komponente, sondern aufgrund seiner steckbaren und anpassbaren Architektur sogar noch mehr. Sie können leicht lernen, wie Sie das Griddle konfigurieren, um Ihre Datenliste zu rendern.
Mit Griddle können Sie Zeilen- und Spaltendefinitionen importieren, eine benutzerdefinierte Komponente erstellen und vieles mehr. Es ist einfach in Ihre Geschäftsoberfläche zu implementieren. Sie können die Griddle-Komponente auch über npm in Ihr Projekt aufnehmen, Griddle zum Projekt hinzufügen, das Array von Daten definieren, Daten manuell steuern und Ihre Komponente rendern.
AG-Gitter
AG-Gitter ist eine der besten JavaScript-Datengrid-Komponentenbibliotheken der Welt. AG Grid bietet einen Funktionsumfang, eine Qualität und eine Leistung, die Sie noch nie zuvor gesehen haben. Viele Funktionen sind einzigartig und unterscheiden diese Lösung von den anderen.
Ohne Kompromisse bei Leistung und Qualität können Sie ganz einfach Ihr Data-Grip-Dashboard erstellen. Die Community ist kostenlos und Open-Source, sodass Sie Stilfunktionen und engagierten Support erhalten. AG Grid bietet auch einen freien Zugang, den andere Grids nicht bieten können.

Holen Sie sich viele Grid-Optionen von statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems und mehr. Für Spaltendefinitionen können Sie columnDefs, defaultColDef, columnTypes usw. verwenden.
Für die Grid-Schnittstelle erhalten Sie die Kombination aus Grid-Optionen, Grip-API, Grid-Ereignissen und Zeilenknoten. Lassen Sie Ihre Anwendung mit Spalten über die Spaltenschnittstelle kommunizieren, die der öffentlich zugängliche Teil von Spalten ist. Der Spaltenschnittstellenabschnitt listet alle Eigenschaften, Ereignisse, Methoden usw. auf. AG Grid bietet auch Themen, Stil, Rasteroptionen, Rasterinstanz, Zeilendaten, Zugriff auf die API und mehr.
Beginnen Sie mit dem leicht zugänglichen Anwendungscode.
TanStack-Tabelle
Erleben Sie eine kopflose Benutzeroberfläche zum Erstellen leistungsstarker Datengrids und Datentabellen TanStack-Tabelle. Erstellen Sie von Anfang an ein Datengrid für React, Solid, Svelte, Vue und TS/JS, während Sie die vollständige Kontrolle über die Stile und Markups behalten.
Mit TanStack Table haben Sie 100 % Kontrolle über das kleinste HTML-Tag, die kleinste Klasse, den kleinsten Stil und die kleinste Komponente. Zusätzlich erhalten Sie eine Datentabelle zur Pixelperfektion. Es wurde speziell entwickelt, um riesige Datensätze mit einer kleinen API-Oberfläche zu filtern, zu sortieren, zu materialisieren, zu aggregieren, zu gruppieren, anzuzeigen und zu paginieren.

Lassen Sie Ihre Benutzer produktiver sein, indem Sie vorhandene oder neue Tabellen verkabeln. TanStack Table ist eine leistungsstarke Datengrid-Komponente in einem kleinen Paket. Damit können Sie die Funktionen einfach erweitern, sodass Sie fast alles im Weg überschreiben oder anpassen können.
Die Engine und API von TanStack Table sind Framework-unabhängig und hochgradig modular, wobei der Ergonomie Priorität eingeräumt wird. Sie erhalten Funktionen wie Zellenformatierer, schlanken Code, Sortierung, Spaltenfilter, Aggregation, Spaltenreihenfolge, virtualisierbar, Fußzeilen, Tree-Shaking, Mehrfachsortierung, Zeilenauswahl, Paginierung, Spaltensichtbarkeit, Headless, globale Filter und mehr.
Erstellen Sie eine atemberaubende, leistungsstarke Tabelle mit einigen grundlegenden Stilen, ein paar Spalten und Tabellen-Markup. Legen Sie jetzt los und erkunden Sie die Komponente.
DevExtreme
Bieten Sie erstaunliche Benutzererlebnisse mit DevExtreme. Es ist das blitzschnelle Datengrid, das eine funktionsreiche Datenbearbeitung und Gestaltung clientseitiger Widgets bietet. Dieses Datenraster wird mit interaktiven Diagrammkomponenten, einem Datenraster mit allen Funktionen, Dateneditoren und mehr geliefert.
DevExtreme umfasst eine große und umfassende Sammlung ultraschneller, leistungsstarker und reaktionsschneller UI-Datengrid-Komponenten von Angular und Vue bis React für mobile und traditionelle Webanwendungen der nächsten Generation. Darüber hinaus können Ihre Endbenutzer Daten einfach verwalten und gemäß Ihren Geschäftsanforderungen auf dem Bildschirm anzeigen.

Das Pivot-Grid von DevExtreme wird mit einer clientseitigen Daten-Engine geliefert, die unterwegs bis zu 1.000.000 Datensätze direkt im Browser verarbeitet. Mit seinen Datenvisualisierungskomponenten können Sie Daten in die am besten lesbare und prägnanteste visuelle Darstellung umwandeln. Sie können auch eine Bereichsauswahl, ein Messgerät und ein Diagramm verwenden, um informative und schöne Dashboards zu erstellen, um Informationen zu vermitteln.
Darüber hinaus erhalten Sie ein benutzerfreundliches und intuitives Widget, das die Leistungsfähigkeit eines TreeView und eines traditionellen Rasters in einem einzigen UI-Element kombiniert. DevExtreme enthält außerdem eine Sammlung mehrerer barrierefreier UI-Komponenten mit vollständiger Tastaturunterstützung.
Ihre nächste großartige Bewerbung beginnt hier. Nehmen Sie eine voll funktionsfähige 30-tägige kostenlose Testversion und eine 60-tägige Geld-zurück-Garantie.
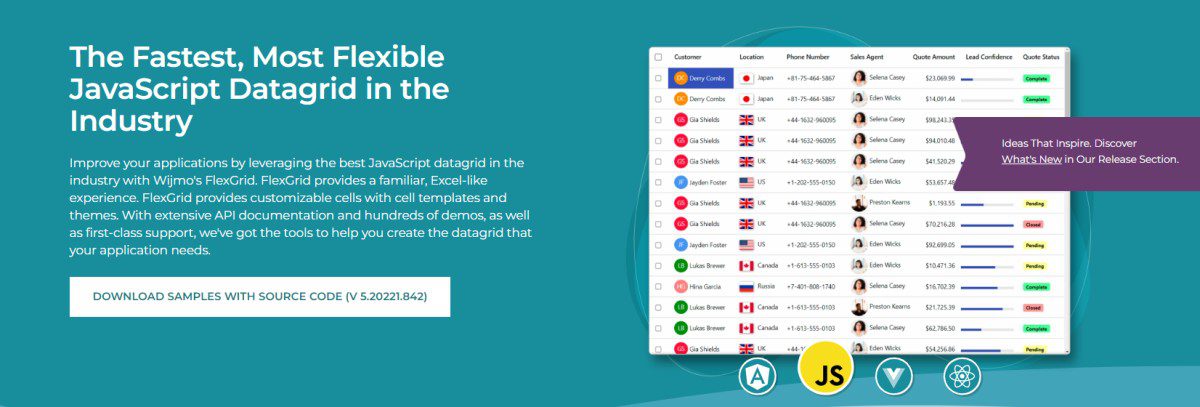
FlexGrid
Holen Sie sich das flexibelste und schnellste JavaScript-Datenraster mit FlexGrid und verbessern Sie Ihre Anwendungsleistung. Es bietet eine Excel-ähnliche und vertraute Erfahrung, und Sie finden anpassbare Zellen zusammen mit Zellenvorlagen und Themen.
Erstellen Sie das Datengrid, das Ihre Geschäftsanwendung benötigt, mit umfassender API-Dokumentation, Hunderten von Demos und erstklassigem Support. Es ist das funktionsreiche Steuerelement, das Daten in einem verständlichen Tabellenformat anzeigt. Das breite Funktionsspektrum von FlexGrid umfasst Bearbeiten, benutzerdefiniertes Sortieren, Auswählen, Aggregieren von Zeilen, Unterstützung für CSV-, Excel- und PDF-Formate, Datenbindung, Excel-ähnliche Filterung und mehr.

Sie erhalten unbegrenzte Zellvorlagen, die Bindungsausdrücke und deklaratives Markup für React, PureJS, Vue und Angular unterstützen. Es bietet auch bekannte Funktionen wie Star Sizing, Cell Merging, Cell Freezing und Tastaturunterstützung. Darüber hinaus erhalten Sie eine verbesserte Leistung, da es leicht ist, wodurch Ihre Anwendungen bei geringstmöglicher Ladezeit schnell und schlank bleiben.
Darüber hinaus unterstützt FlexGrid die serverseitige und clientseitige Datenbindung, sodass Sie eine Bindung an einfache JavaScript-Arrays, Remote-OData-Server, Echtzeit-WebSocket-Server oder beobachtbare CollectionViews vornehmen können. Holen Sie sich mit DataMaps automatische Suchfunktionen, z. B. die Anzeige von Kundennamen.
Nutzen Sie die kostenlose 30-Tage-Testversion von FlexGrid und erstellen Sie flexible, schnelle, abhängigkeitsfreie JavaScript/HTML-Anwendungen mit vollem Funktionsumfang.
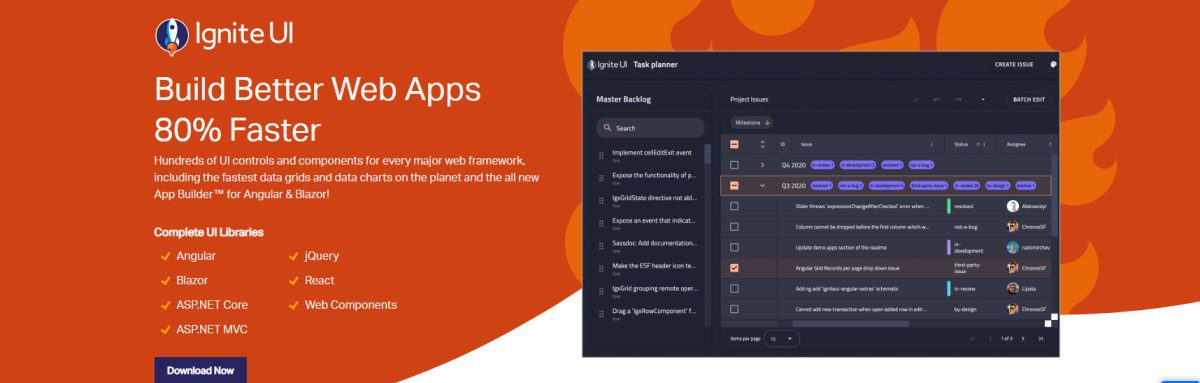
Benutzeroberfläche entzünden
Erstellen Sie bessere Webanwendungen mit Benutzeroberfläche entzündendas Hunderte von UI-Steuerelementen und Komponenten für jedes Web-Framework bietet.
Es enthält die schnellsten Datendiagramme und Datenraster und bietet Geschäftsfunktionen, responsives Webdesign, Touch-Unterstützung und mehr. Sie erhalten die schnellsten Grids auf dem gesamten Markt, die mit Open-Source-Datenquellen und -Bibliotheken arbeiten.

Ignite kann die Komplexität des Entwerfens von Schnittstellen für Ihre Geschäftsanwendung beseitigen. Wählen Sie einfach aus der Bibliothek von Anwendungsvorlagen und ansprechenden Bildschirmlayouts aus und geben Sie Ihre Daten in tabellarischer Form ein. Starten Sie Ihr nächstes Projekt noch heute mit der vollständigen Bibliothek von JavaScript-Datengrid-Komponenten.
Sie erhalten mehr als 120 leistungsstarke Datengrids, JavaScript-UI-Komponenten und Datendiagramme für Ihre nächste Anwendung. Es vermittelt auch ein Excel-ähnliches Gefühl beim Arbeiten an den Hochleistungsfunktionen.
Wählen Sie den richtigen Plan oder laden Sie die kostenlose Testversion herunter, um auf die vollständige Bibliothek der Datengrid-Komponenten zuzugreifen.
Fazit
Mehr als 94 % der Unternehmen verwenden JavaScript Bibliotheken zum Erstellen ihrer Geschäftsanwendungen. Und JavaScript-Datengrids sind ein wesentlicher Bestandteil einer Webanwendung.
Unternehmen können JavaScript-Datengrid-Komponenten verwenden, um ihren Anwendungen einen Mehrwert zu verleihen, indem sie ihre erstaunlichen Funktionen nutzen. Wählen Sie daher aus der obigen Liste die beste JavaScript-Datengrid-Komponentenbibliothek aus, die Ihren Geschäftsanforderungen entspricht.
Sie können sich auch einige der besten Diagrammbibliotheken zum Erstellen von Anwendungs-Dashboards ansehen.