JavaScript gehört zu den am häufigsten verwendeten Programmiersprachen. Entwickler, die JavaScript-Ingenieure werden möchten, müssen die Grundlagen von Schleifen, ihre Typen und ihre Funktionsweise lernen.
Eine JavaScript-Schleife ist ein Werkzeug, das verwendet wird, um wiederholte Aufgaben basierend auf einer bestimmten Bedingung auszuführen. Andererseits ist „iterate“ ein allgemeiner Begriff, der im Kontext der Schleife „repeat“ bedeutet. Eine Schleife wird so lange wiederholt, bis eine Stoppbedingung erfüllt ist.
Um es besser zu verstehen, können Sie es sich als ein Computerspiel vorstellen, bei dem Sie angewiesen werden, X Schritte nach Norden und dann Y Schritte nach links zu machen.
Sie können darstellen, dass Sie 7 Schritte nach Norden gehen als;
for (let step = 0; step < 7; step++) {
// Runs 7 times, with values of steps 0 through 6.
console.log("Walking northwards one step");
}
Wenn der obige Codeblock ausgeführt wird, haben Sie dies;
Inhaltsverzeichnis
Warum werden normalerweise Schleifen verwendet?
- Sich wiederholende Aufgaben ausführen: Sie können Schleifen verwenden, um Anweisungen auszuführen, bis bestimmte Bedingungen erfüllt sind.
- Über Objekte oder Arrays iterieren: Mit Schleifen können Sie über Eigenschaften eines Objekts oder Elemente eines Arrays iterieren, sodass Sie bestimmte Aktionen für jede Eigenschaft oder jedes Element ausführen können.
- Daten filtern: Sie können eine Schleife verwenden, um Daten basierend auf bestimmten Bedingungen zu filtern.
JavaScript-Schleifen gibt es in verschiedenen Formen; For, While, Do…While, For…of und For…in. Lassen Sie uns sie im Detail untersuchen und zeigen, wie sie funktionieren.
Für Schleife
Eine for-Schleife wird wiederholt, bis eine angegebene Bedingung als wahr ausgewertet wird. Eine for-Schleife hat drei optionale Ausdrücke, gefolgt von einem Codeblock.
for (initialization; condition; finalExpression) {
// code
}
- Der Initialisierungsausdruck kommt, bevor die erste Schleife ausgeführt wird. Dieser Ausdruck initialisiert normalerweise einen oder mehrere Zähler.
- Ein Bedingungsausdruck wird jedes Mal überprüft, bevor die for-Schleife ausgeführt wird. Der Code in der Schleife oder Anweisung wird jedes Mal ausgeführt, wenn der Ausdruck als wahr ausgewertet wird. Andererseits stoppt die Schleife, wenn der Ausdruck als falsch ausgewertet wird. Wenn der Ausdruck jedoch ausgelassen wird, wird der Ausdruck automatisch als wahr ausgewertet.
- Der finalExpression wird nach jedem Schleifendurchlauf ausgeführt. Der Ausdruck wird meistens verwendet, um einen Zähler zu inkrementieren.
Sie können {}, Blockanweisung, verwenden, um mehrere Anweisungen zu gruppieren und auszuführen. Wenn Sie die Schleife vorzeitig verlassen möchten, bevor der Bedingungsausdruck als falsch ausgewertet wird, verwenden Sie die break-Anweisung.
Beispiele für for-Schleifen mit Code
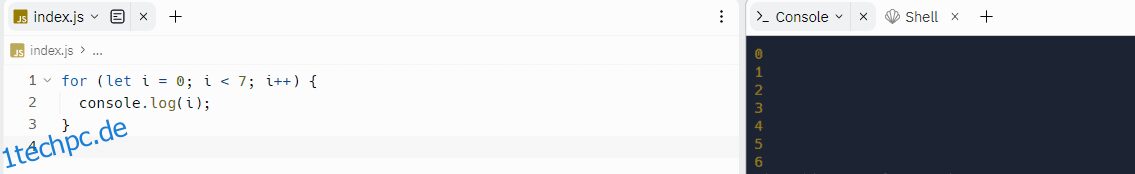
for (let i = 0; i < 7; i++) {
console.log(i);
}
In diesem Codeblock;
- Die Variable i wird auf Null initialisiert (es sei i=0).
- Die Bedingung ist, dass i kleiner als 7 sein sollte (i=7).
- Die Schleife wird wiederholt durchlaufen, wenn der Wert von i kleiner als 7 ist (i<7>.
- Die Iteration fügt dem Wert von i nach jeder Iteration 1 hinzu (++1).
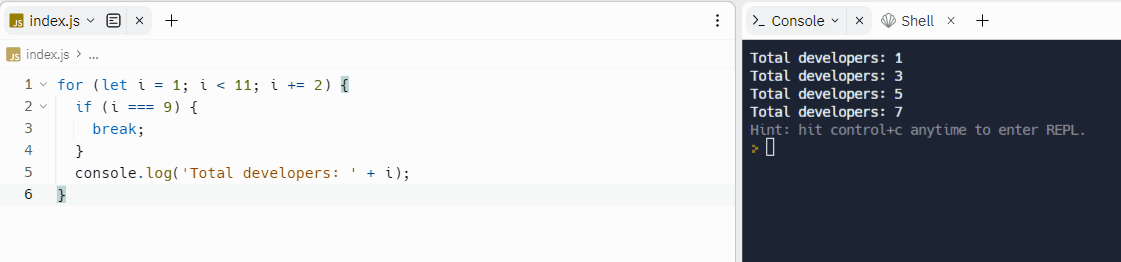
for (let i = 1; i < 11; i += 2) {
if (i === 9) {
break;
}
console.log('Total developers: ' + i);
}
- Der Codeblock iteriert von 1 bis 10 (i < 11).
- Die Schleife initialisiert eine Variable i mit einem Wert von 1 (es sei i = 1).
- Die Schleifenbedingung wird weiter ausgeführt, wenn der Wert von i kleiner als 11 ist (i < 11).
- Der Wert von i erhöht sich nach jeder Iteration um 2 (i += 2).

Die if-Anweisung wertet aus, ob der Wert von i=9 ist. Wenn die Bedingung wahr ist, wird die break-Anweisung ausgeführt und die Schleife beendet.
(Bild)
For…of-Schleife
Die for…of-Schleife iteriert über iterierbare Objekte wie Map, Array, Arguments und Set. Diese Schleife ruft einen benutzerdefinierten Iterations-Hook mit Anweisungen auf, die für den Wert jeder einzelnen Eigenschaft ausgeführt werden.
Die Grundstruktur einer for…-Schleife ist;
for (variable of object) statement
Beispiele für for…of-Schleife in Aktion
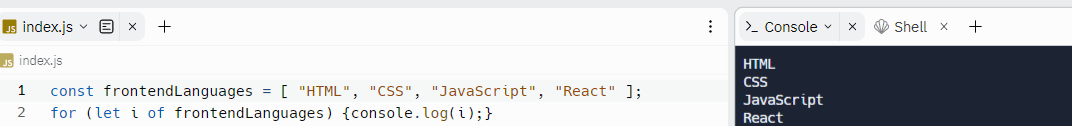
const frontendLanguages = ( "HTML", "CSS", "JavaScript" , “React”);
for (let i of frontendLanguages) {
console.log(i);
}
In diesem Code;
- Wir definieren ein Array namens frontendLanguages
- Das Array hat drei Elemente; „HTML“, „CSS“, „JavaScript“ und „Reagieren“.
- Die for…of-Schleife iteriert über jedes Element in frontendLanguages.
- Das i im Codeblock übernimmt den Wert jedes Elements während jeder Iteration und die auf der Konsole ausgegebenen Werte.

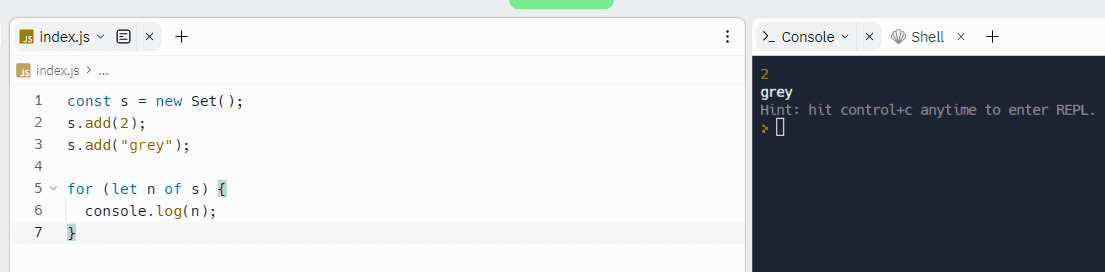
const s = new Set();
s.add(2);
s.add("grey");
for (let n of s) {
console.log(n);
}
In diesem Codeblock;
- Wir deklarieren eine Variable s, die wir mit dem Konstruktor Set() einem neuen Set zuweisen.
- Mit der Methode add() werden dem Code zwei Elemente hinzugefügt
- Das for….of iteriert über das elements-Objekt.
- Die Schleife weist n das aktuelle Element zu, bevor sie die Anweisung console.log(n) ausführt.

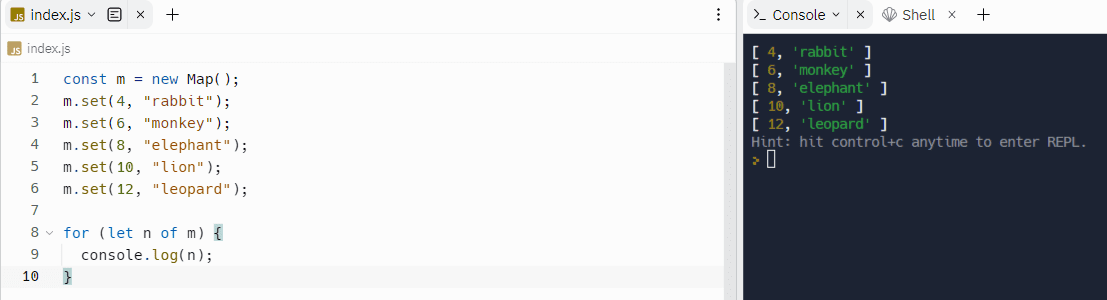
const m = new Map();
m.set(4, "rabbit");
m.set(6, "monkey");
m.set(8, "elephant");
m.set(10, "lion");
m.set(12, "leopard");
for (let n of m) {
console.log(n);
}
In diesem Codeblock;
- Wir verwenden den Map()-Konstruktor, um ein neues Map-Objekt zu erstellen.
- Eine Variable m wird deklariert.
- Mit der Methode .set() fügen wir fünf Schlüssel-Wert-Paare hinzu.
- Eine for…of-Schleife iteriert über Elemente des Map-Objekts m.

Für … in Schleife
Eine for…in-Schleife wird verwendet, um die Eigenschaften eines Objekts zu durchlaufen. Die grundlegende Struktur einer for…in-Schleife ist;
for (property in object) {
// code
}
Sie können for…in-Schleife verwenden, um über Arrays und Array-ähnliche Objekte zu iterieren.
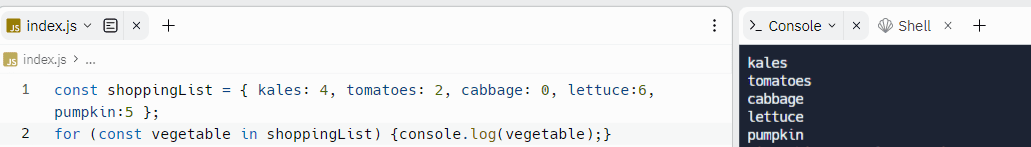
const shoppingList = { kales: 4, tomatoes: 2, cabbage: 0, lettuce:6, pumpkin:5 };
for (const vegetable in shoppingList) {
console.log(vegetable);
}
In diesem Codeblock;
- Wir führen ein JavaScript-Objekt ein und nennen es shoppingList.
- Wir verwenden eine for-Schleife, um mit dem in-Operator über jede Eigenschaft in der Einkaufsliste zu iterieren.
- Bei jeder Iteration weist die Schleife den aktuellen Eigenschaftsnamen in der Einkaufsliste zu.

Während
Die While-Schleife wertet eine Bedingung aus, wenn sie sie als wahr feststellt, wird der Codeblock ausgeführt. Wenn die Bedingung jedoch falsch ist, endet die Schleife und der Codeblock wird nicht ausgeführt.
Dies ist die Grundstruktur einer While-Schleife;
while (condition) Statement
Die Testbedingung muss vor der Ausführung der Anweisung in der Schleife auftreten. Sie können mehrere Anweisungen mit {}- oder Blockanweisungen ausführen.
Beispiel einer While-Schleife in Aktion
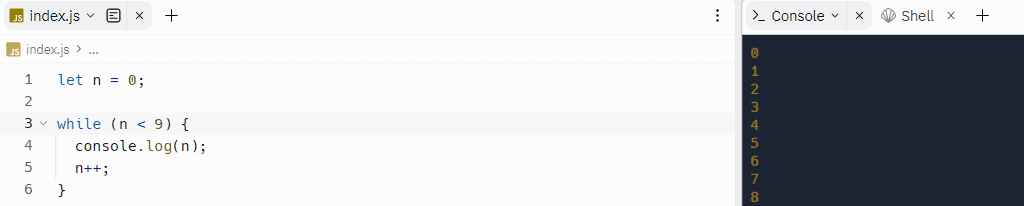
let n = 0;
while (n < 9) {
console.log(n);
n++;
}
In diesem Code;
- Eine Variable n wird mit einem Nullwert initialisiert (n = 0).
- Die Schleife wird ausgeführt, solange der Wert von n kleiner als 9 ist (n<9)
- Der Wert von n wird auf der Konsole angezeigt und nach jeder Iteration um 1 erhöht (n++)
- Die Ausführung des Codes wird bei 8 beendet.

Führen Sie … While-Schleife aus
Eine do…while-Schleife wird wiederholt, bis eine bestimmte Bedingung als „false“ ausgewertet wird.
Die allgemeine Struktur einer do…while-Anweisung ist:
do statement while (condition);
Die Anweisung wird einmal ausgeführt, jedoch vor dem Prüfen der Bedingung. Die Anweisung wird ausgeführt, wenn die Bedingung wahr ist. Wenn die ausgewertete Bedingung jedoch falsch ist, wird die Ausführung angehalten, und die Steuerung geht an die Anweisung nach do..while über. Code in einer do…while-Schleife wird garantiert mindestens einmal ausgeführt, selbst wenn die Bedingung als wahr ausgewertet wird.
Beispiel für do…while
let n = 0;
do {
n += 1;
console.log(n);
} while (n < 7);
In diesem Code;
- Wir führen eine Variable n ein und setzen ihren Anfangswert auf 0 (n = 0).
- Unsere Variable n tritt in eine do…while-Schleife ein, in der ihr Wert nach jeder Iteration um 1 erhöht wird (n+=1)
- Der Wert von n wird protokolliert.
- Die Schleife wird fortgesetzt, solange der Wert von n kleiner als 7 ist (n < 7).
Wenn Sie diesen Code ausführen, zeigt die Konsole Werte von n von 1 bis 7 an, während die Schleife 7 Mal ausgeführt wird.

Verschachtelte Schleife
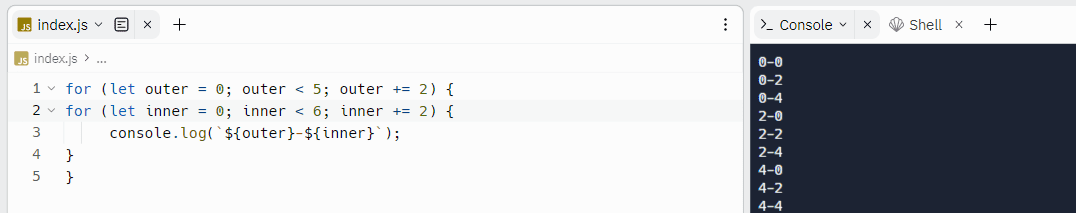
Eine verschachtelte Schleife ist eine Situation, in der wir eine Schleife in einer Schleife haben. Zum Beispiel können wir eine for-Schleife in einer anderen for-Schleife verschachteln.
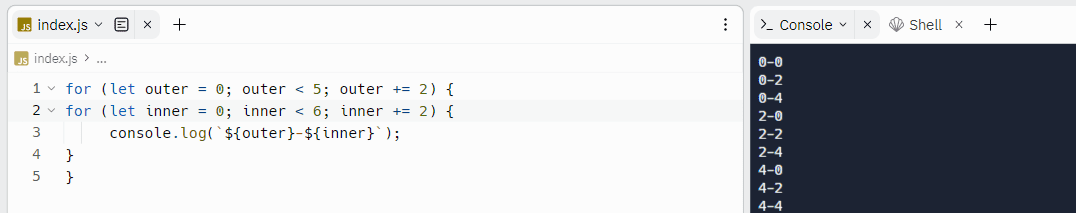
for (let outer = 0; outer < 5; outer += 2) {
for (let inner = 0; inner < 6; inner += 2) {
console.log(`${outer}-${inner}`);
}
}
- Es gibt zwei Variablen; äußere und innere und beide werden mit dem Wert Null initialisiert.
- Beide Variablen werden nach jeder Iteration um 2 erhöht
- Die äußere und die innere Schleife durchlaufen jeweils dreimal.

Schleifensteuerungsanweisungen
Schleifensteuerungsanweisungen, manchmal auch als „Sprunganweisungen“ bekannt, unterbrechen den normalen Ablauf eines Programms. Break und Continue sind Beispiele für Schleifensteuerungsanweisungen.
Anweisungen brechen
Break-Anweisungen beenden eine Schleife sofort, auch wenn die Bedingung nicht erfüllt ist.
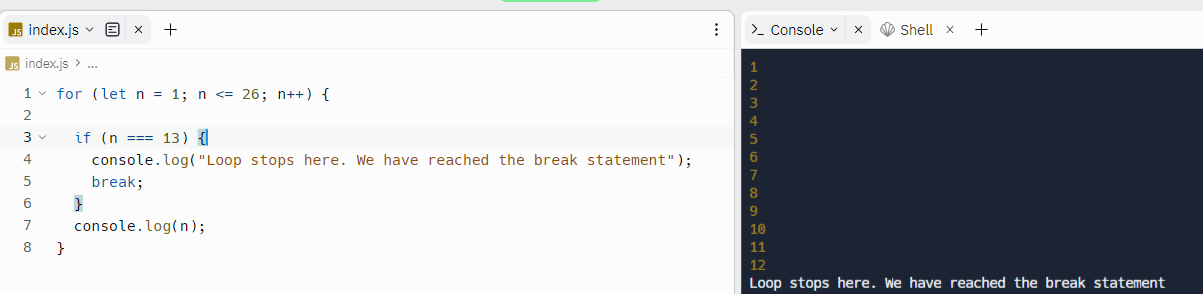
for (let n = 1; n <= 26; n++) {
if (n === 13) {
console.log("Loop stops here. We have reached the break statement");
break;
}
console.log(n);
}
Der gerenderte Code erscheint als;

Anweisungen fortsetzen
Continue-Anweisungen werden verwendet, um einen bestimmten Codeblock zu überspringen und eine Iteration für die neue Schleife auszuführen.
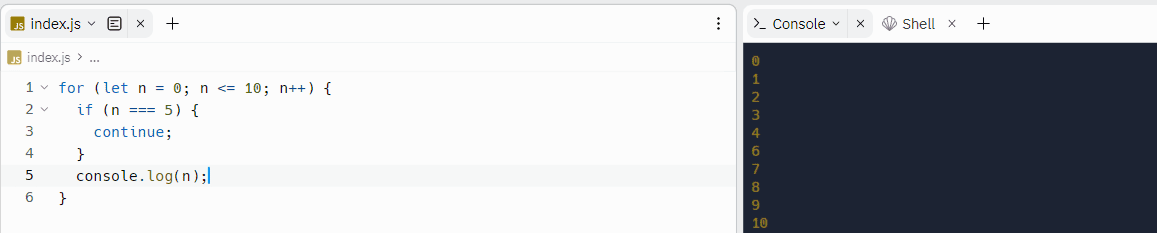
for (let n = 0; n <= 10; n++) {
if (n === 5) {
continue;
}
console.log(n);
}
Der gerenderte Code erscheint als;

Abschluss
Oben sind die üblichen Schleifen, auf die Sie in Vanilla JavaScript und seinen Frameworks/Bibliotheken stoßen werden. Wie hervorgehoben, hat jeder Schleifentyp seinen Anwendungsfall und unterschiedliche Verhaltensweisen. Wenn Sie den falschen Schleifentyp auswählen, treten wahrscheinlich Fehler auf, und Ihr Code zeigt wahrscheinlich unerwartetes Verhalten.
Wenn Sie es mit einem JavaScript-Framework oder einer JavaScript-Bibliothek zu tun haben, überprüfen Sie immer deren Dokumentation und verwenden Sie die integrierten Schleifen.