Visual Studio Code, im Volksmund als VS Code bekannt, ist einer der am häufigsten verwendeten Code-Editoren. VS Code bietet integrierte Unterstützung für Node.js, JavaScript und TypeScript. Sie können jedoch verschiedene Erweiterungen verwenden, um es für die meisten anderen Sprachen und Laufzeiten zugänglich zu machen.
Microsoft ist das Unternehmen, das diesen kostenlosen und Open-Source-Code-Editor entwickelt hat.
VS Code ist aufgrund dieser Funktionen beliebt;
- Intellisense: VS Code bietet automatische Codevervollständigung und Syntaxhervorhebung.
- Plattformübergreifend: Sie können diesen Code-Editor auf Linux-, Windows- und macOS-Betriebssystemen verwenden.
- Verfügbarkeit verschiedener Erweiterungen: Die Verfügbarkeit verschiedener Erweiterungen kann VS Code auch in eine integrierte Entwicklungsumgebung (IDE) verwandeln.
- Mehrsprachenunterstützung: Sie können dieses Tool mit fast allen Programmiersprachen durch VS Code-Erweiterungen verwenden.
- Integriertes Terminal: Das integrierte Terminal in VS Code ermöglicht es Entwicklern, Git-Befehle direkt aus dem Code-Editor auszuführen. Sie können also Änderungen von diesem Editor aus festschreiben, pushen und ziehen.
Inhaltsverzeichnis
Automatische Formatierung in VS-Code
Voraussetzungen
- VS-Code: Dieser Code-Editor kann kostenlos heruntergeladen werden. Wenn Sie es nicht auf Ihrem Computer installiert haben, laden Sie es je nach Betriebssystem von der offiziellen Website herunter.
- Wählen Sie die zu verwendende Sprache aus: Sie müssen sich für die zu verwendende Sprache entscheiden, da es verschiedene Formatierer für verschiedene Sprachen gibt.
- Ein Formatierer: VS Code verwendet Erweiterungen für die Codeformatierung. Wir werden Prettier in diesem Artikel verwenden. Es steht Ihnen jedoch frei, jeden Formatierer zu verwenden, der zu der von Ihnen verwendeten Sprache passt.
Die automatische Formatierung ist eine Funktion, die Codeblöcke/-zeilen oder eine Datei im Code-Editor basierend auf bestimmten Regeln und Richtlinien automatisch formatiert. Diese Funktion basiert auf einer Konfigurationsdatei, die Formatierungsregeln für Einzüge, Zeilenumbrüche und Abstände festlegt.
Wenn die automatische Formatierungsfunktion aktiviert ist, werden alle diese Regeln auf alle Dateien in Ihrer Codebasis angewendet, während Sie sie schreiben.
Sie können die automatische Formatierung jedoch auch für einen bestimmten Codeblock deaktivieren, wenn Sie möchten, dass er sich von den anderen abhebt. Um dies zu erreichen, können Sie den Codeabschnitt in einen Kommentarblock einschließen, der die anzuwendenden Regeln angibt.
Vorteile der automatischen Formatierung von Codes in VS-Code
- Spart Zeit: Das Schreiben von Code und die Formatierung können zeitaufwändig sein. Durch die automatische Formatierung sparen Sie Zeit und können sich somit mehr auf den Schreibprozess und die Syntax konzentrieren.
- Konsistenz: Auch wenn der Quellcode nicht auf der Client-Seite erscheint, sollte eine gewisse Konsistenz vorhanden sein. Die automatische Formatierung ist praktisch, insbesondere bei großen Projekten mit mehreren Mitwirkenden.
- Befolgt Best Practices: Die automatische Formatierungsfunktion ist praktisch, um konsistente Einzugs-, Abstands- und Namenskonventionen durchzusetzen.
- Für einfaches Code-Lesen: Gut formatierter Code ist bei Code-Reviews leicht zu verfolgen. Neue Entwickler, die Ihrer Organisation beitreten, werden gut formatierten Code leicht verstehen.
So aktivieren Sie die automatische Formatierung in VS-Code und passen sie an
Befolgen Sie diese Schritte, um die automatische Formatierung zu aktivieren:
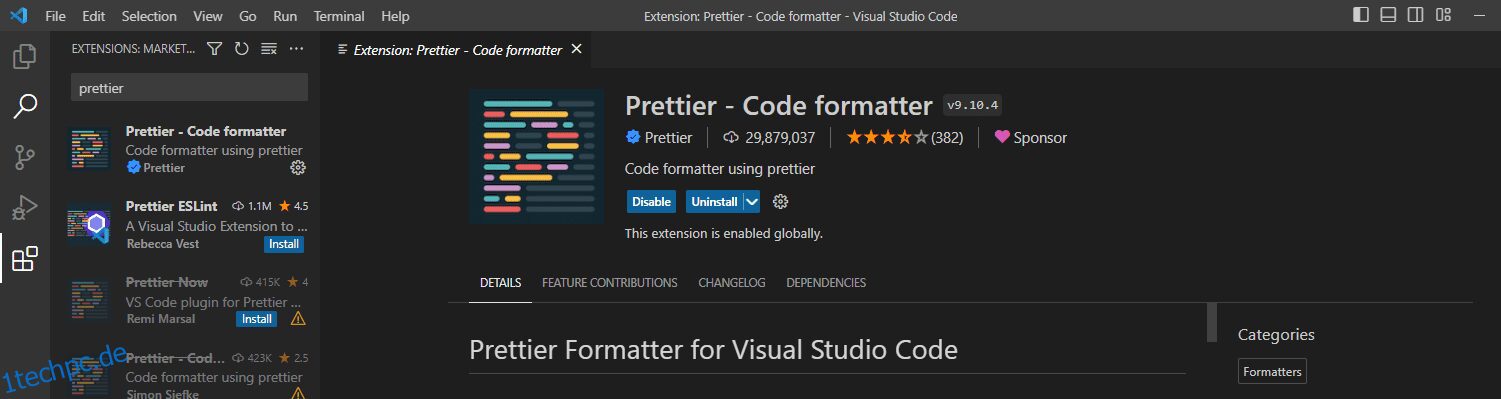
Sobald Prettier auf Ihrem VS Code installiert ist, können Sie die automatische Formatierungsfunktion aktivieren.
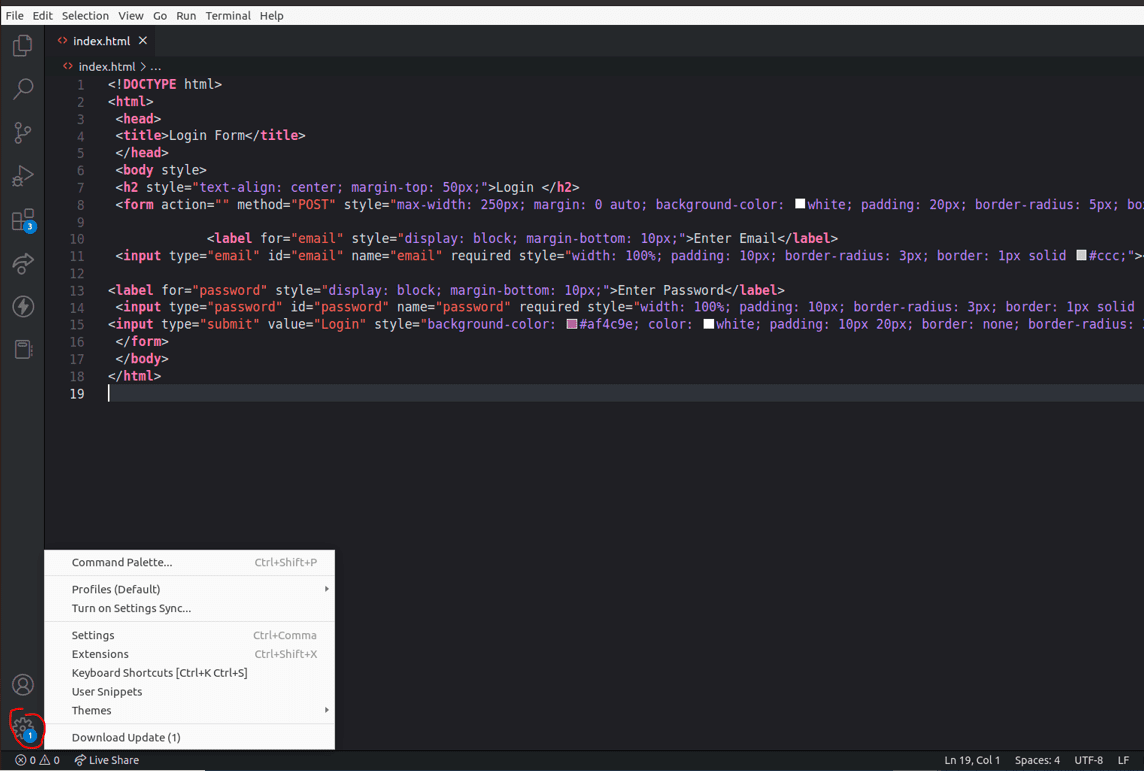
Wir verwenden eine einfache HTML-Datei einer Anmeldeseite, um zu demonstrieren, wie die automatische Formatierung aktiviert wird.
Wir werden diesen Code verwenden:
<!DOCTYPE html> <html> <head> <title>Login Form</title> </head> <body style> <h2 style="text-align: center; margin-top: 50px;">Login </h2> <form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);"> <label for="email" style="display: block; margin-bottom: 10px;">Enter Email</label> <input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <label for="password" style="display: block; margin-bottom: 10px;">Enter Password</label> <input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;"> </form> </body> </html>
Obwohl der obige Code funktioniert, ist er schwer zu lesen und zu verfolgen, da er nicht wie erwartet eingerückt ist. Wir werden Prettier verwenden, um den Code automatisch zu formatieren.
Folge diesen Schritten.

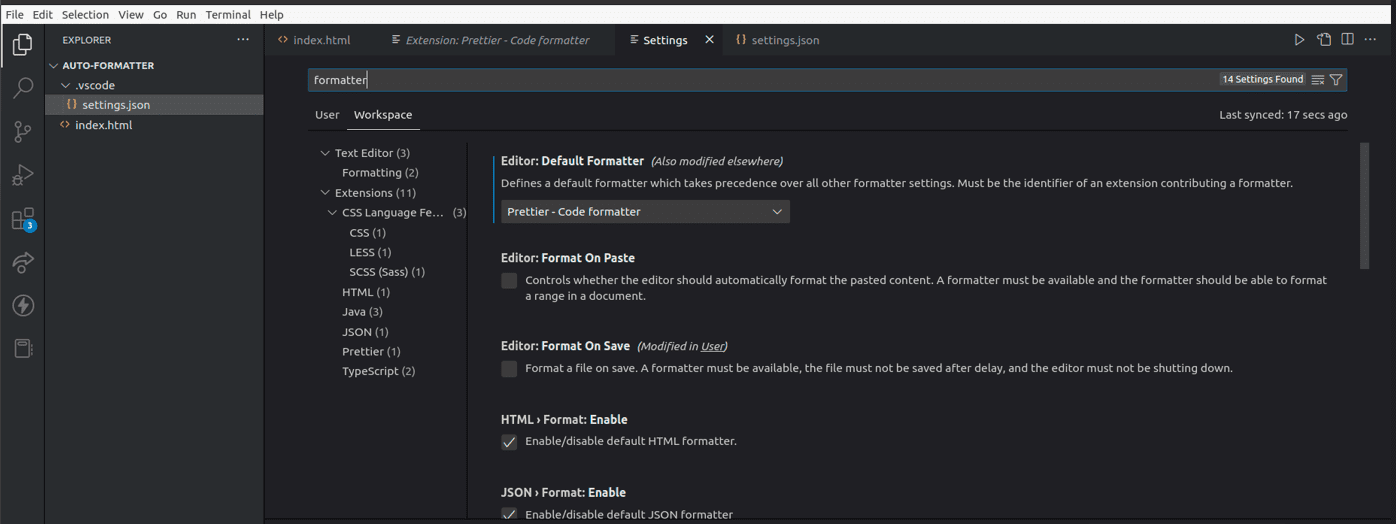
3. Geben Sie Formatter in die Suchleiste ein und wählen Sie Prettier auf der Registerkarte Editor:Default Formatter.

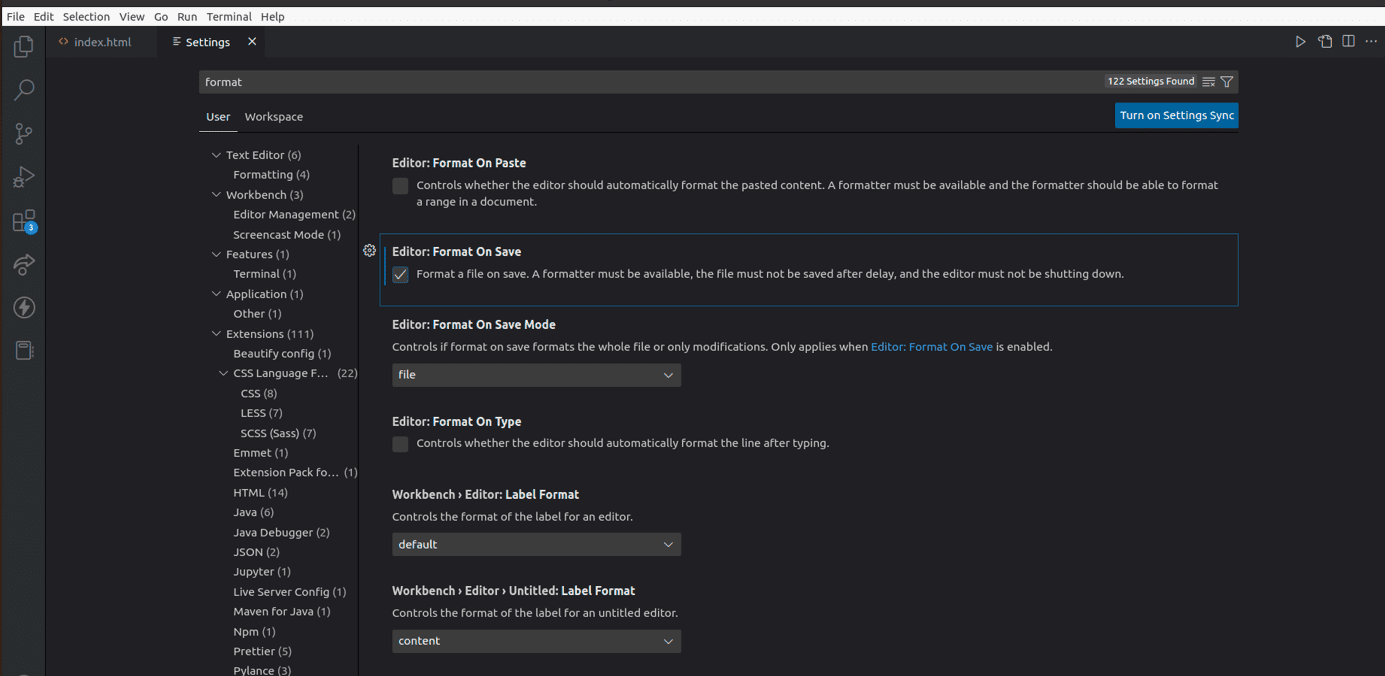
4. Suchen Sie Editor: Format on Save und aktivieren Sie das Kontrollkästchen.

5. Speichern Sie Ihre HTML-Datei, wählen Sie die Eingaben in Ihrem HTML-Dokument aus, klicken Sie mit der rechten Maustaste und wählen Sie Dokument formatieren.
6. Überprüfen Sie, ob Ihr Dokument formatiert wurde. Diese Erweiterung formatiert automatisch den gesamten anderen Code, den Sie in Ihren VS-Code schreiben.
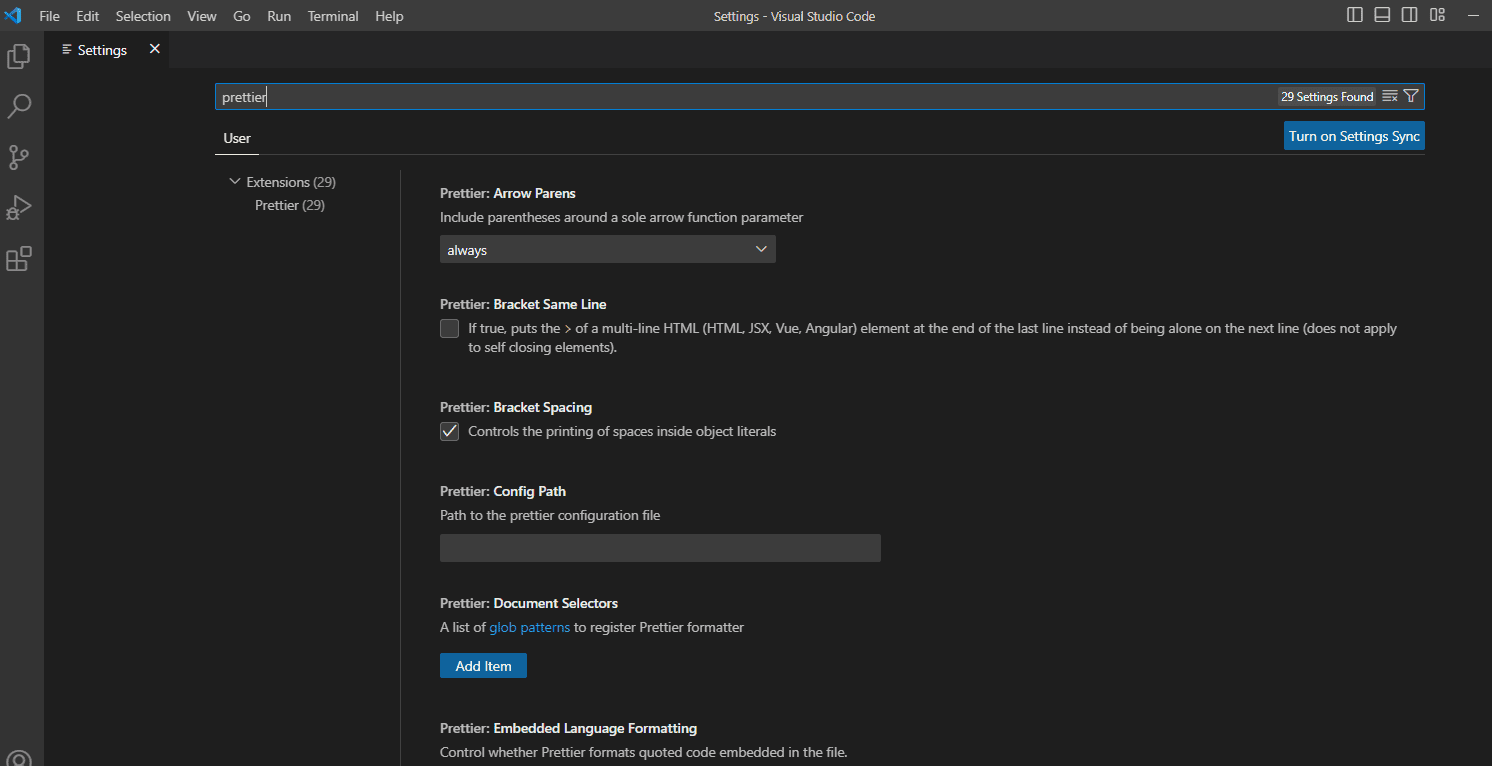
6. Prettier-Konfigurationseinstellungen anpassen: Prettier ist standardmäßig so eingerichtet, dass es viele Dinge ausführt. Sie können es jedoch immer noch an Ihre Bedürfnisse anpassen. Gehen Sie in Ihrem VS Code zu Einstellungen, suchen Sie nach Prettier und passen Sie die Einstellungen nach Ihren Wünschen an.

7. Erstellen Sie eine hübschere Konfigurationsdatei: Die Einstellungen, die Sie auf Ihrem Computer konfiguriert haben, können sich von anderen unterscheiden, wenn Sie als Team arbeiten. Eine Prettier-Konfigurationsdatei stellt sicher, dass Sie einen konsistenten Codestil für Ihr Projekt haben. Erstellen Sie eine .prettierrc-Datei mit der Erweiterung .json, um Ihre Projekteinstellungen zu konfigurieren. Wir können diesen Code zu Demonstrationszwecken zur JSON-Datei hinzufügen;
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
Der obige Codeblock gibt vier Dinge an, nachgestellte Kommas, die Tabulatorbreite, die Verwendung von Semikolons und ob einfache oder doppelte Anführungszeichen verwendet werden sollen. In diesem Fall;
- Ein abschließendes Komma wird nur hinzugefügt, wenn der Code in es5 transpiliert wird.
- Die Tabulatorbreite, die Anzahl der Leerzeichen für jeden Tabulator, ist auf 4 festgelegt.
- Semi gibt an, ob Sie Ihrem Code am Ende von Anweisungen Semikolons hinzufügen sollten oder nicht. Wir haben es auf „false“ gesetzt, was bedeutet, dass kein Semikolon hinzugefügt wird.
- Sie können in Ihrem Code entweder einfache oder doppelte Anführungszeichen verwenden. Wir haben angegeben, dass wir für dieses Projekt einfache Anführungszeichen verwenden sollten.
Sie können sich die Prettier-Dokumentation ansehen, um zu verstehen, wie konsistente Konfigurationseinstellungen erstellt werden.
Best Practices für die automatische Formatierung in VS Code
Verwenden Sie die richtige Formatierung
Obwohl wir Prettier in diesem Artikel zu Demonstrationszwecken verwendet haben, bedeutet dies nicht, dass es für alle Sprachen gilt. Es gibt Hunderte von Formatierungserweiterungen für VS Code, und es liegt an Ihnen, zu bestimmen, welche Ihren Anforderungen entspricht. Beispielsweise eignen sich Formatierer wie Prettier und Beautify für HTML und CSS. Andererseits können Sie Black- oder Python-Erweiterungen verwenden, um Ihren Python-Code zu formatieren.
Verwenden Sie einen konsistenten Codestil
Wie Sie gesehen haben, können Sie die Einstellungen des Formatierers anpassen. Wenn Sie als Team arbeiten, stellen Sie sicher, dass Sie über dieselben Konfigurationen verfügen, um einen konsistenten Codestil zu erstellen. Der beste Ansatz ist das Erstellen einer .prettierrc.extension-Datei, die alle Konfigurationen für Ihr Projekt enthält.
Verwenden Sie Linters
Sie können Linters verwenden, um Ihren Code auf Stilverletzungen, Syntaxfehler und Programmierfehler zu prüfen. Durch die Kombination von Linters mit automatischer Formatierung sparen Sie viel Zeit und Mühe, Ihren Code lesbar zu machen und zu debuggen.
Verwenden Sie Tastaturkürzel
VS Code verfügt über Hunderte von Verknüpfungen, um Ihnen beim Formatieren Zeit zu sparen. Sie können diese Befehle sogar an etwas denkwürdiges anpassen.
Überprüfen Sie Ihren Code, bevor Sie ihn übernehmen
Obwohl Linting und automatische Formatierung einige Probleme in Ihrem Code beheben können; Sie müssen Ihren Code noch überprüfen, bevor Sie den Commit-Befehl eingeben.
Tastenkombinationen für die Codeformatierung
VS Code ist ein plattformübergreifender Code-Editor, den Sie auf Windows-, Mac- und Linux-basierten Systemen wie Ubuntu verwenden können. Sie können die folgenden Tastenkombinationen verwenden, um entweder das gesamte Dokument oder bestimmte hervorgehobene Bereiche Ihres Codes zu formatieren;
Windows
- Die Kombination Umschalt + Alt + F formatiert das gesamte Dokument.
- Die Kombination Strg + K, Strg + F formatiert einen Abschnitt Ihres Codes, den Sie ausgewählt haben. Zum Beispiel ein div.
Mac OS
- Die Kombination Umschalt + Wahl + F formatiert das gesamte Dokument.
- Die Kombination Strg + K, Strg + F formatiert einen Abschnitt Ihres Codes, den Sie ausgewählt haben. Zum Beispiel ein div.
Ubuntu
- Die Kombination Strg + Umschalt + I formatiert das gesamte Dokument.
- Die Kombination Strg + K, Strg + F formatiert einen Abschnitt Ihres Codes, den Sie ausgewählt haben. Zum Beispiel ein div.
Beachten Sie jedoch, dass einige dieser Verknüpfungen möglicherweise fehlschlagen, wenn Sie Ihren VS-Code mit verschiedenen Verknüpfungen angepasst haben.
Sie können Ihre VS-Code-Verknüpfungen mit diesen Schritten überprüfen;
- Öffnen Sie VS Code und klicken Sie auf das Element Datei in der oberen linken Ecke.
- Scrollen Sie zu Einstellungen
- Klicken Sie auf Tastaturkürzel, um alle Tastaturkürzel anzuzeigen, die Sie verwenden können.
Abschluss
Die automatische Formatierung kann Ihnen viel Zeit sparen, wenn Sie sie aktivieren. Die Wahl einer Erweiterung hängt von der Sprache ab, die Sie verwenden. Abhängig von den Programmiersprachen, die Sie für Ihre Projekte verwenden, können Sie mehrere Codeformatierer installieren.
Überprüfen Sie immer die Dokumentation des Formatierers, den Sie für Ihren Code auswählen. Dadurch wird sichergestellt, dass Sie die unterstützten Sprachen verstehen und das Beste daraus machen.
Lesen Sie unseren Artikel über die besten VS Code-Erweiterungen, die Entwickler verwenden sollten.