In diesem Artikel werden wir über ReactJS sprechen und wie es immer mehr zur beliebtesten Bibliothek für die Frontend-Entwicklung wird.
Was ist ReactJS?
ReagierenJS ist eine Open-Source-JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen (UI). Es wurde ursprünglich von Facebook entwickelt und wird jetzt von allen Open-Source-Mitwirkenden, einschließlich FB, gepflegt.
Wie funktioniert ReactJS?
React funktioniert durch Ändern des DOM der Seite und rendert alle Änderungen, die während der Interaktion/Aktualisierung der Seite am DOM vorgenommen werden. Diese DOM-Änderungen können von einem Benutzer oder automatisch vom System vorgenommen werden. Es erkennt die am DOM vorgenommenen Änderungen und aktualisiert nur diese spezifischen Änderungen. Dies macht es für dynamische Websites schnell, da nur ein kleiner Teil des HTML-Codes geändert wird, ohne die gesamte Webseite neu zu laden.
Inhaltsverzeichnis
Entwickelt unter Berücksichtigung der Geschwindigkeit
Facebook ist eine dynamische Website und lädt neue Inhalte; Es ist nicht möglich, das gesamte DOM wiederholt zu rendern, um kleine Änderungen an der Webseite vorzunehmen, da dies die gesamte Website verlangsamen würde. React geht dieses Problem auf einzigartige Weise an; Es behält ein „virtuelles DOM“, das eine Kopie des tatsächlichen DOM ist, das dem Benutzer angezeigt wird.
Immer wenn eine Änderung am tatsächlichen DOM vorgenommen wird, ändert React zuerst das virtuelle DOM und überprüft dann den Unterschied zwischen dem tatsächlichen und dem virtuellen DOM. Dies hilft bei der Identifizierung der Elemente, die erneut auf dem Bildschirm gerendert werden müssen. Es aktualisiert daher nur die erforderlichen Elemente und ist damit viel schneller.
Der neue Weg
React hat eine ganz neue Architektur von Webanwendungen namens Single Page Application populär gemacht. Früher wurde die Webseite vom Server geladen, und alles, was Sie anklicken, führte zu einer neuen Anfrage an den Server, und der Browser lud eine neue Seite.
Single Page Applications hingegen lädt die Webseite (HTML, CSS, JS) nur einmal, und jede weitere Interaktion mit der App lädt nur die erforderlichen Daten oder führt eine Aktion auf dem Server aus. Dadurch wird nie die gesamte Anwendung neu geladen, wodurch sie serverseitig leichter und schneller wird.
Gmail, Facebook und Twitter sind Beispiele für ein SPA.
Landschaft der Webentwicklung
Unsere Entwicklung ist weit fortgeschritten.
Früher musste man mehrere Sprachen lernen, um Backend und Frontend zu erstellen und sie dann zusammenarbeiten zu lassen. Sie müssten viel Erfahrung in beiden Bereichen sammeln, um mit dem Erstellen komplexer Anwendungen zu beginnen, aber jetzt haben sich die Dinge aufgrund einiger süßer neuer Technologien stark verändert.
APIs für die Rettung
Application Programming Interface (API) ist ein Stück Code, das definiert, wie verschiedene Komponenten des Codes miteinander interagieren können. Diese Codes können jedem gehören und überall sein. Es ist eine erstaunliche Möglichkeit, die Funktionalität des Codes von seiner Benutzerfreundlichkeit zu trennen. APIs ermöglichen es einem Programmierer, Daten (CURD) zu erstellen/aktualisieren/lesen/löschen, ohne verstehen zu müssen, wie diese Operationen vom Server ausgeführt werden.
APIs sind inzwischen die gängigste Methode, mit der Frontend-Anwendungen mit dem Server kommunizieren und Daten austauschen. React nutzt APIs in vollem Umfang, die meisten Interaktionen mit der Außenwelt erfolgen über APIs, und somit hilft es, den Frontend-Code wirklich vom Backend zu trennen.
Der Aufstieg von Node.js
Wie perfekt zusammengefasst Wikipedia„Node.js ist eine plattformübergreifende Open-Source-JavaScript-Laufzeitumgebung, die JavaScript-Code außerhalb eines Webbrowsers ausführt.“
Node ermöglichte es Entwicklern, einen in JavaScript geschriebenen Code auf der Serverseite auszuführen. Dies eröffnete Entwicklern eine ganz neue Möglichkeit, Anwendungen zu schreiben. Man könnte jetzt das ganze Backend mit Javascript schreiben. Dadurch konnten Entwickler sehr leicht zu Full-Stack-Entwicklern werden.
Durch Javascript beherrschen, könnte jetzt jeder potenziell die gesamte Anwendung schreiben. Dies ist einer der Gründe dafür, dass Node zu einer trendigen Laufzeitumgebung zum Erstellen von Anwendungen geworden ist.
Die Kombination dieser Technologien veränderte die Landschaft der Webentwicklung. Es ist jetzt viel einfacher geworden, Webentwickler zu werden. Mit genügend Übung kann nun jeder komplizierte Web-Apps starten. Dies ist auch einer der Hauptgründe für die steigende Nachfrage nach Webentwicklern in der Branche. Da immer mehr Unternehmen online gehen, wird es eine größere Nachfrage nach Programmierern und Entwicklern im Allgemeinen geben, und jeder, der in die Programmierung einsteigen möchte, wird es jetzt einfacher denn je finden.
Lassen Sie die Daten für sich sprechen.
Lassen Sie uns nun einen Blick darauf werfen, was Tausende von Entwicklern über ihre nächste Berufswahl zu sagen haben. Hackerrank hat eine Umfrage durchgeführt, bei der 116.000 Entwickler geantwortet haben. Hier sind die relevanten Erkenntnisse aus der Bericht.
Sprache muss man kennen
Javascript, die Sprache, die sowohl für die Frontend-Entwicklung als auch für React verwendet wird, ist die bekannteste Sprache unter den Entwicklern und wird seit 2018 immer beliebter.
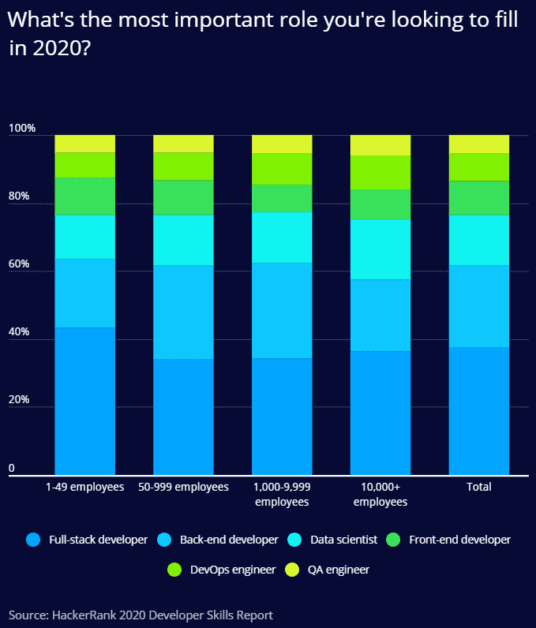
Sie sind gefragt
Über alle Unternehmensgrößen hinweg gibt es in der Branche nahezu die gleiche Nachfrage an Frontend-Entwicklern.
Auch mit der zunehmenden Popularität von Node. Frontend-Ingenieure können jetzt sogar Backend-Ingenieure werden und in eine Full-Stack-Entwicklung übergehen. Dies eröffnet enorme Wachstumschancen.

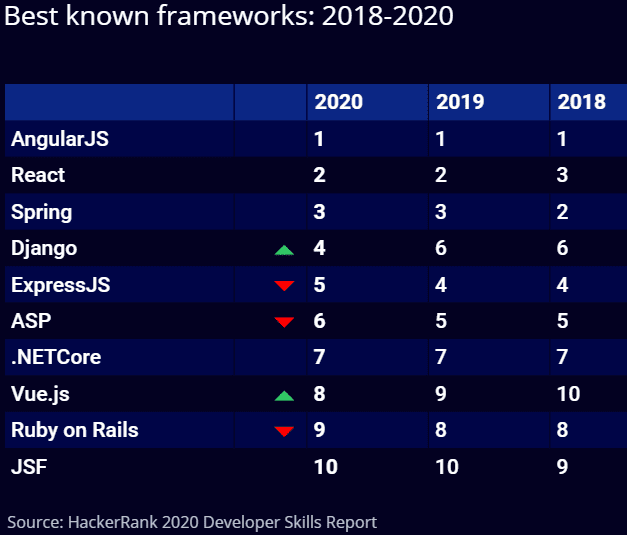
Reagieren Sie, indem Sie AngularJS überholen
Die Popularität von React ist von Jahr zu Jahr gewachsen und wird voraussichtlich weiter zunehmen AngularJS demnächst. Die einfache Erlernbarkeit und die damit verbundenen technischen Vorteile sind die Gründe für diesen Trend.

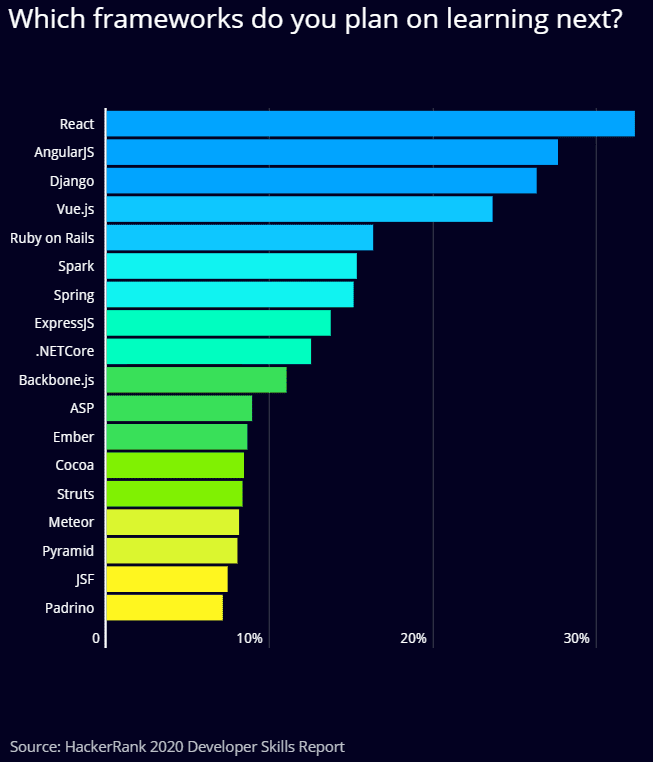
Jeder lernt React.
React schlägt alle anderen Frontend-Frameworks um Längen, wenn es darum geht, es zu lernen. Viele Entwickler wollen unbedingt auf den React-Zug aufspringen, der eine ganz neue Welt voller Möglichkeiten bietet.

Wo kann man es lernen?
Nachdem Sie nun alle Gründe kennen, React zu lernen, sind hier einige der Ressourcen, die Sie in Betracht ziehen sollten, um es zu lernen.
Codieren Sie mit Mosh
Moshs Unterrichtsstil ist einer der besten auf dem Markt. Er versteht die genauen Probleme, mit denen ein Schüler konfrontiert sein könnte, und lehrt es direkt in den Videos. Er ist sehr praktisch und alle seine Kurse sind gut gemacht. Mit mehr als 20 Jahren Programmiererfahrung ist er ein großartiger Lehrer.
Der React-Kurs von Mosch ist sehr einfach und er führt Sie durch jeden Aspekt der React-Bibliothek, indem er eine echte Anwendung erstellt, die in der realen Welt verwendet werden kann. Es ist perfekt, um Sie von Null auf ein mittleres Niveau zu bringen.
Der vollständige Leitfaden

Dieser Kurs führt Sie auf sehr reibungslose Weise durch React. Alle Beispiele sind in den Videos gut erklärt und umgesetzt. Der Kurs erhöht allmählich die Schwierigkeit, da er die Benutzer durch verschiedene Wege führt, um dasselbe zu implementieren. Dies ist ein großartiger Kurs, um zu beginnen und ein mittleres Niveau zu erreichen.
Reaktionsspezialisierung

Für Benutzer, die eher an eine geführte Umgebung gewöhnt sind, ist das Lernen von einem Professor der beste Weg, dies zu tun. Dieser von HKUST angebotene Kurs ist ein erstklassiger Kurs Coursera und lehrt Sie von den Grundlagen an.
Auch Aspekte der Informatik werden im Kurs behandelt, sodass Sie aus der Perspektive eines guten Softwareentwicklers denken können, der Skalierbarkeit, Sicherheit und alle anderen Aspekte beim Erstellen einer großartigen Website berücksichtigt. Das Beste am Lernen bei Coursera ist, dass Sie am Ende des Kurses ein Zertifikat erhalten. Die Zertifikate von Coursera werten Ihren Lebenslauf erheblich auf und können eine fantastische Hilfe für die Karriere sein.
Der Nanograd

Dieses Nanograduate-Programm von Udacity geben Ihrer Karriere den nötigen Schub. Dieser Kurs beinhaltet auch React Native, ein Framework für die Entwicklung von Hybrid-Apps, das sowohl auf iOS- als auch auf Android-Systemen ausgeführt werden kann.
Die Lehrer dieser Nanograde sind hochqualifiziert und haben viel Unterrichtserfahrung. Zum Studium gehört auch eine Karriereförderung, die den Studierenden dabei hilft, einen Job in einem guten Unternehmen zu finden. Technische Mentoren, die während des gesamten Kurses zur Verfügung stehen, erleichtern die Lernerfahrung.
Für Anfänger

YouTube ist eine der besten Lernplattformen der Welt. Für Menschen, die sich kostenloses Wissen aneignen und ihr Leben verbessern möchten, ist YouTube eine Quelle, die niemals enttäuschen wird.
Diese Tutorial-Serie von Viswash führt Sie von Grund auf durch React. Es ist ein gutes Tutorial für Anfänger, nach dem sie zu fortgeschrittenen Kursen übergehen können.
Reagieren für Anfänger

reagierenfürbeginner.com erstellt während des Unterrichtens dieses Kurses eine vollständige Webanwendung von Grund auf neu. Er bringt Ihnen auch bei, wie Sie die App auf Netlify bereitstellen.
Wes, der Ausbilder, bringt seinen Schülern jeden Aspekt einer realen App bei, einschließlich Animation und Design. Das hebt den Kurs von den anderen ab. Es zeigt einem Anfänger alles und lehrt genug, um rauszugehen und tiefer zu graben.
Full-Stack-Entwicklung

Für Benutzer, die „all in“ in die Full-Stack-Entwicklung gehen und eine ganze Anwendung mit React, Node und JS erstellen möchten, dann ist dieses Master-Programm von Edureka ist perfekt für dich. Das Programm führt Sie nacheinander durch alle Konzepte und fügt sie dann zu einer voll funktionsfähigen Webanwendung zusammen.
Das Programm verwendet im Backend auch eine nicht-relationale Datenbank namens MongoDB.
freeCodeCamp
freeCodeCamp ist eine der besten Möglichkeiten, Programmieren für Anfänger zu lernen. Sie bieten vollständig praktische Lektionen an, in denen der Benutzer durch jedes Element von React geführt und implementiert wird, während er das Konzept lernt.
Das Beste daran ist, dass Sie Ihre neu erlernten Fähigkeiten endlich einsetzen und einer Wohltätigkeitsorganisation helfen können, ihre Website zu erstellen und einen guten Zweck zu unterstützen.
Programmieren für Unternehmer

Wenn Sie jemand sind, der einfach loslegen und etwas mit React ASAP erstellen möchte, können Sie mit einem Projekt von beginnen Codingforentrepreneurs.com. Das Projekt deckt möglicherweise nicht alle Grundlagen ab, wird Ihnen aber genug beibringen, um loszulegen und durch das Erstellen von Projekten zu lernen.
Zwietracht
Der Web-Entwickler- und Webdesign-Kanal auf Discord ist einer der besten Kanäle, um mit gleichgesinnten Menschen in Kontakt zu treten, die da draußen sind, um dir bei jedem Schritt deiner Reise zu helfen. Der Kanal ist sehr aktiv, und Sie können auf dem Kanal Leute mit allen Arten von Fähigkeiten finden, sodass er das perfekte Ziel für alle ist, die sich für React oder Webentwicklung im Allgemeinen interessieren. Sie können dem Kanal beitreten mit dieser Link.
Ein weiterer Discord, der sich ganz React widmet, ist Reaktiflux.
Die Titelseite des Internets hat auch eine Titelseite für ReagierenJS. Hier finden Sie alle möglichen coolen Sachen, die Leute mit React machen. Es bietet Ihnen die Möglichkeit, Projekte von anderen Benutzern einzusehen und auch Ihre eigenen Projekte und Fragen zu posten.
Dokumentation
Schließlich ist die beste Quelle, um etwas über jede Art von Code zu erfahren, darin, sich dessen anzusehen Dokumentation. React ist eine Open-Source-Bibliothek, was bedeutet, dass jeder in ihren Code einsehen und ihn sogar ändern kann. Wenn Sie Ihre Fähigkeiten über das mittlere Niveau hinaus verbessern, kann Ihnen diese Dokumentation dabei helfen, tiefer in React einzusteigen und einige der erweiterten Funktionen zu nutzen, die es bietet.
