Technologien der künstlichen Realität (AR) und der virtuellen Realität (VR) sind nichts Neues in der Technologiewelt.
Die kommerziellen Anwendungen für beide begannen zwischen 2008 und 2012 zu erscheinen. Also, ja, es ist mehr als ein Jahrzehnt her, aber die Technologie ist nicht wie erwartet explodiert.
Die Auswirkungen der Technologien waren jedoch erheblich, wenn man sich die AR-Trends ansieht. Zum Beispiel hat VR verändert, wie wir mit Medien kommunizieren und interagieren, und es entwickelt sich für verschiedene andere Anwendungsfälle, wie ein Tor zu einer virtuellen Welt.
In ähnlicher Weise integrierte AR die digitale Welt mit der realen Welt für aufregende Interaktionen wie die Live-Ansicht in Google Maps, Spiele wie Pokémon GO und mehr.
Nicht zu vergessen, Microsoft HoloLens ist ein makelloses Beispiel dafür, was VR und AR leisten können.
In Anbetracht dessen, was ist WebAR? Ist es ein neuer Begriff? Was bedeutet das? Lassen Sie es mich in diesem Artikel für Sie aufschlüsseln.
Inhaltsverzeichnis
Was ist WebAR?
WebAR, kurz für Web-based Augmented Reality, ist eine Technologie, die Ihnen AR-Erlebnisse über einen Webbrowser bietet. Es ist eher auf Mobilgeräte ausgerichtet, aber Sie können dasselbe auch auf einem Desktop-Browser erleben.
Sie benötigen keine spezielle Hardware oder Software für AR-Erfahrung mit WebAR-Technologie.
Sie benötigen lediglich einen Link zu einer Webseite, die Ihnen ein webbasiertes AR-Erlebnis bieten soll. Es ist nicht erforderlich, eine App herunterzuladen oder spezielle Hardware zu kaufen. Es sollte auf fast jedem anständigen Smartphone funktionieren, egal ob es sich um ein Android- oder ein iOS-Gerät handelt.
Eine schnelle und zuverlässige Internetverbindung sollte dazu beitragen, ein gutes WebAR-Erlebnis für die Art Ihrer Interaktion zu bieten. Und das macht es im Vergleich zu VR und AR zur zugänglichsten Technologie.
Während das Konzept dasselbe bleibt, bezeichnen einige Unternehmen wie Google es als „WebXR“, wodurch Browser wie Chrome immersive AR- und VR-Erlebnisse über den Browser anbieten können.
Wie die WebAR-Technologie funktioniert
Wie der Name schon sagt, handelt es sich um eine webbasierte Technologie. Die ganze Magie passiert hinter der Webseite, wenn Sie anfangen, mit ihr zu interagieren.
Damit es funktioniert, gibt es jedoch einige Voraussetzungen. Einige wesentliche Dinge sind:
- Gyroskop-Beschleunigungsmesser
- Kamerasensor
Gekoppelt mit Computer Vision wird webbasiertes AR ermöglicht.
Die meisten Benutzer haben Smartphones, die die Anforderungen erfüllen. Aber was passiert hinter der Webseite?
Folgendes passiert in einfachen Worten:
1. Ein Trigger wird benötigt, um die Interaktion mit dem AR-Erlebnis im Web zu initiieren. Bei WebAR ist es ein Weblink oder ein QR-Code, den Sie auf einer Karte, einem Poster oder ähnlichem finden.
2. Der Zugriff auf Kamera-Streams kommt dort zum Einsatz, wo sich virtuelle und reale Welt treffen und synchronisieren. Dies ist der Fall, wenn Sie nach dem Laden einer Webseite Zugriff auf Ihren Kamera-Feed gewähren.
3. Sobald der Benutzer den Kamerastream startet, wird eine 3D-Szene innerhalb der Webseite aktiviert, die mit der Position der Kamera synchronisiert werden sollte.
Diese 3D-Umgebung enthält AR-Elemente.
4. Der folgende Prozess beinhaltet eine Ausrichtung, die die Position/den Winkel verfolgt, die erforderlich sind, um sich korrekt in das reale Bild der Kamera einzufügen. Technisch wird dies als „Sechs Freiheitsgrade (6DoF)“ bezeichnet, die es dem webAR ermöglichen, Objekte auf dem Bild zu verfolgen und AR-Elemente darauf zu platzieren/zu rendern.
5. Schließlich wird die Szene gerendert, die basierend auf Ihren Interaktionen mit der Webseite AR-Elemente in die reale Ansicht zeichnet. Diese werden von einem Cloud-basierten Content-Management-System oder AR Cloud verarbeitet/gespeichert.
Insgesamt passieren viele Funktionen hinter einer HTML-Webseite. Auch hier müssen Sie sich als Endbenutzer nicht um all das kümmern.
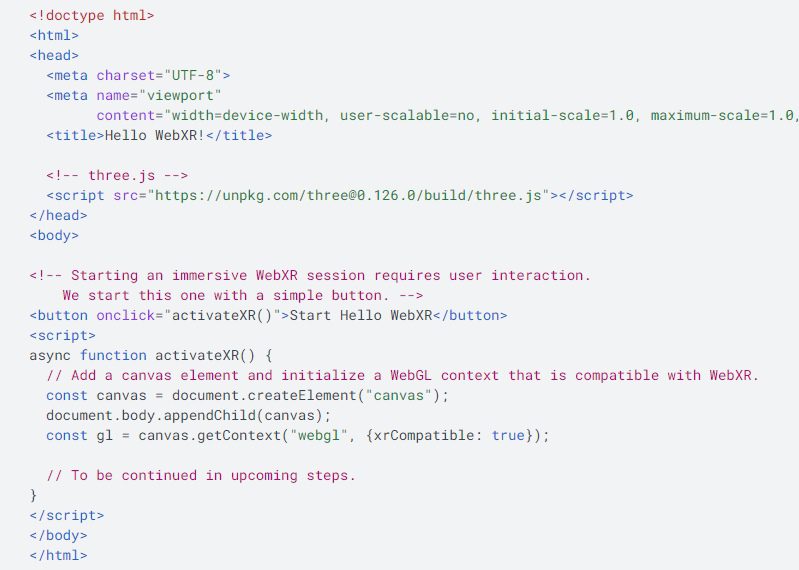
 Bildnachweis: Google Developer Documentation
Bildnachweis: Google Developer Documentation
Wenn Sie ein Entwickler sind, müssen Sie sich auf die Dokumentation der API oder des Frameworks beziehen, das Sie verwenden möchten, um die WebAR-Anwendung zu erstellen, auf die über einen Webbrowser zugegriffen werden soll.
Beispielsweise ist die ARCore-Dokumentation von Google ein hervorragender Ausgangspunkt, in dem Sie lernen, wie Sie ein webbasiertes AR-Erlebnis erstellen, das Folgendes umfasst:
- Debuggen
- Verwenden der Kamera des Geräts
- Testen
- Rendern von AR-Elementen
- Platzierung
- Tiefe
- Blitzschätzung
- Gesichter/Bilder/Wolkenanker
Wenn Sie mit diesen Konzepten noch nicht vertraut sind, möchten Sie vielleicht die Unterschiede zwischen Augmented Reality und Virtual Reality kennenlernen.
WebAR vs. App-basierte AR
Der offensichtliche Unterschied zwischen WebAR und App-basiertem AR (oder nativem AR) ist seine Verfügbarkeit oder Zugänglichkeit.
WebAR funktioniert direkt über den Webbrowser, ohne dass zusätzliche Software erforderlich ist. Sie müssen jedoch sicherstellen, dass der Browser die WebAR-Erfahrung unterstützt, auf die ich im späteren Abschnitt dieses Artikels eingehen werde.
Im Vergleich dazu muss App-basiertes AR aus dem App Store oder dem Play Store installiert werden.
Darüber hinaus umfassen einige der anderen Unterschiede:
Web-ARApp-basiertes ARMinimaler Inhalt aufgrund von FunktionseinschränkungenMehr Funktionen ermöglichen Rich-Content-ImplementierungenSchneller bereitzustellen oder zu lernenDie Bereitstellung dauert lange und erfordert eine längere LernkurveLeicht zugänglichEs hängt von der Verfügbarkeit einer App ab
Wie werden WebAR-Erlebnisse erstellt?

Es gibt verschiedene Plattformen, APIs und Frameworks, mit denen Sie WebAR-Erfahrungen erstellen können.
Möglicherweise finden Sie einige No-Code-Cloud-Plattformen, die Ihnen einen einfachen Ausweg bieten, oder Sie können die offizielle Dokumentation von Google oder Apple durchsuchen, um mit der Erstellung von WebAR-Anwendungen zu beginnen, die mit Smartphone-Browsern kompatibel sind.
Um Ihnen eine Vorstellung davon zu geben, wie der Entwicklungsprozess zum Erstellen von WebAR-Erlebnissen aussieht, hier einige Hinweise:
#1. Auswählen von Zielbrowser und Anwendungsfall
Bevor Sie beginnen, eine WebAR-Erfahrung zu machen, müssen Sie die Art der Zielgruppe, den potenziellen Webbrowser, den sie verwenden würden, und was Sie damit tun möchten, bewerten.
Wenn Sie beispielsweise Personen einfach zu einer Marketingkampagne weiterleiten möchten, müssen Sie alle Arten von Browserunterstützung und etwas, das für die meisten leicht zugänglich ist, in Betracht ziehen.
Im Gegenteil, Sie können die AR-Elemente entsprechend auswählen, wenn Sie einer bestimmten Gruppe von Benutzern (mit bestimmten Arten von Geräten, wie z. B. Benutzern von Tablets mit großem Bildschirm) ein reichhaltiges Erlebnis bieten möchten.
#2. Framework- oder Plattformauswahl
Wie ich oben erwähnt habe, können Sie je nach Anforderung an die Einfachheit der Entwicklung aus verschiedenen Optionen wählen, um mit der Entwicklung fortzufahren.
Sie können beispielsweise den von Grund auf neu erstellten Weg gehen, um den von den Browsern unterstützten Frameworks zu folgen und es gemäß den Anweisungen zu erstellen. Open-Source-WebAR-Frameworks wie AR.js, JSARToolKit sollten einige freundliche Optionen sein.
Oder Sie können eine No-Code-Plattform wie XR+ auswählen, um loszulegen. Verschiedene Plattformen bieten einzigartige Funktionen. Vielleicht möchten Sie also zuerst Ihre Optionen erkunden.
Wenn Sie alles können, kostet es vielleicht nicht viel. Wenn Sie sich jedoch für eine Plattform entscheiden, müssen Sie sich für die Premium-Pläne entscheiden, um Ihre Anforderungen zu erfüllen.
#3. Scannen Sie nach zusätzlichen Tools
Je nachdem, was Sie tun möchten, können Sie spezielle Tools ausprobieren, um Effekte und verschiedene andere Dinge zu Ihrem WebAR-Erlebnis hinzuzufügen.
Sie können beispielsweise das WebAR SDK von Banuba für eine gute Gesichtsverfolgungsfunktion verwenden, um ein immersives Produktanprobeerlebnis zu bieten.
#4. Asset-Erstellung
Die von Ihnen ausgewählten Plattformen bieten dies möglicherweise bereits integriert an. Aber wenn Sie dem WebAR-Erlebnis einige einzigartige 3D-Assets hinzufügen möchten, können Sie das auch tun.
X3dom ist ein ausgezeichneter Ort, um mit der Erstellung von 3D-Objekten für AR-Anwendungen zu beginnen.
#5. Optimieren
Wenn Sie alles zusammenstellen, müssen Sie sicherstellen, dass es auf sein maximales Potenzial optimiert ist, um für die meisten Benutzer zugänglich zu sein, auch ohne Highspeed-Internetzugang.
Sie können Assets auswählen oder die Erfahrung vereinfachen, wenn Sie der Meinung sind, dass eine Optimierung zu viel sein könnte.
#6. Prüfung und Verteilung
Sobald es einsatzbereit ist, sollten Sie es immer testen und die Erfahrungen aus erster Hand überprüfen. Möglicherweise unter Verwendung einer Vielzahl von Geräten und Netzwerkbedingungen.
Als Nächstes können Sie mit der Verteilung über die von Ihnen verwendete Plattform fortfahren. Oder machen Sie es selbst, indem Sie eine benutzerdefinierte Webseite erstellen und Dinge auf Ihren Servern hosten, um die Erfahrung zu teilen.
Beliebtes WebAR-Framework
Hier sind einige beliebte WebAR-Frameworks, mit denen Sie webbasierte Augmented-Reality-Erlebnisse erstellen können.
#1. SCHEU

AWE ist eine No-Code-Plattform, mit der Sie mühelos webbasierte Augmented-Reality-Erlebnisse erstellen können. Wenn Sie sich mit einigen technischen Details auskennen, können Sie die Funktionalitäten mit JavaScript und CSS erweitern.
Sie können einfach die App erstellen und den Link in Ihrem Webbrowser öffnen. So einfach ist das.
Darüber hinaus können Sie Analysen verfolgen, um die Leistung Ihrer App im Auge zu behalten.
#2. ARToolKitX
ARToolKit ist ein Open-Source-Projekt, das Ihnen hilft, Augmented Reality für mehrere Plattformen zu erstellen. Es unterstützt iOS, Android, macOS, Windows und Linux.
Wenn Sie das Software Development Kit (SDK) verwenden möchten, besuchen Sie die GitHub-Seite, um zu erfahren, was es bietet.
#3. Vuforia

Vuforia ist ein unternehmensorientiertes Unternehmen, das AR-Lösungen für verschiedene Anwendungsfälle anbietet, darunter auch WebAR.
Es ist vielleicht nicht jedermanns Sache. Wenn Sie jedoch nach einer skalierbaren Lösung für Ihr Unternehmen suchen, sollten Sie sich diese vielleicht ansehen.
#4. WebXR
WebXR ist die Lösung von Google, um den Zugriff auf VR und AR in kompatiblen Webbrowsern bereitzustellen. Es verwendet ARCore, um die AR-Erlebnisse im Standardbrowser Google Chrome von Android zu betreiben.
Es ist auch ein zentraler Bestandteil dessen, was Samsung für die Bereitstellung immersiver Erlebnisse auf seinen Galaxy-Smartphones verwenden möchte.
#5. ARKit und AR Quick Look
Apples Lösung ARKit hilft bei der Integration der iOS-Gerätekamera und ihrer Funktion, um AR-Erlebnisse zu erzeugen.
Dies könnte für eine App besser geeignet sein. Aber vielleicht möchten Sie es zusammen mit der AR Quick Look-Dokumentation ansehen, mit der Sie dem Browser auch Augmented Reality hinzufügen können.
Unterstützte Browser zum Ausführen von WebAR

Die Unterstützung für das WebAR-Erlebnis hängt davon ab, was zum Erstellen verwendet wurde. Sie sollten jedoch bereit sein, wenn Sie die Standard-Webbrowser verwenden, zu denen Google Chrome (unter Android/iOS) und Safari (für iOS) gehören.
Einige andere beliebte Optionen, von denen bekannt ist, dass sie funktionieren, sind:
- Feuerfuchs
- Microsoft Edge
- Samsung-Internet
Theoretisch können Sie jeden Webbrowser ausprobieren, egal ob es sich um einen mobilen Browser oder einen Desktop-Browser handelt.
Möglicherweise erhalten Sie jedoch nicht bei allen eine konsistente Erfahrung. Wenn also ein Browser ausfällt, sollten Sie mit anderen Optionen experimentieren.
Vorteile von WebAR

WebAR ist beliebt für verschiedene Anwendungsfälle und Kategorien von Branchen wie Mode, Schmuck, Uhren, Möbel, Tourismus und Unterhaltung. Der Grund für seine Popularität sind die Vorteile, die es mit sich bringt.
Zu den Vorteilen gehören:
- Es ist superschnell, ein WebAR-Erlebnis bereitzustellen.
- Es ist einfach, eine WebAR-Seite im Vergleich zu einer App-basierten AR zu erstellen.
- WebAR ist für produktbasierte Unternehmen erschwinglich und kann für Marketingzwecke verwendet werden.
- WebAR ist natürlich zugänglich, weil die meisten Menschen ein Smartphone haben, das es bereits unterstützt.
- Es ist problemlos mit einer Reihe von Browsern kompatibel.
- Sie können ein WebAR-Erlebnis ohne Programmierkenntnisse erstellen.
Herausforderungen in WebAR

Während WebAR viele Vorteile hat, hat es einige Nachteile, die einige davon abhalten könnten, die Technologie zu nutzen.
Die wichtigsten Herausforderungen sind:
- WebAR-Erfahrungen beinhalten keine umfangreichen Inhalte; es ist normalerweise einfach.
- Die Leistung der WebAR-Technologie ist aufgrund ihrer Funktionsweise im Vergleich zu nativer/App-basierter AR unterlegen.
- WebAR-Erfahrungen sind nicht über Browser hinweg konsistent, was die Berücksichtigung erschwert, selbst wenn es schneller und einfacher bereitzustellen ist.
Auch wenn die Herausforderungen skurril klingen, schneidet WebAR mit Marketing und anderen Bereichen seiner Anwendungen außergewöhnlich gut ab.
Lernmittel
Wie ich bereits erwähnt habe, ist WebAR eine einfache und effektive Erfahrung für den Endbenutzer. Wenn Sie jedoch ohne die Hilfe von No-Code-Plattformen Dinge von Grund auf neu erstellen, benötigen Sie das technische Wissen, um dies Wirklichkeit werden zu lassen.
Udemy bietet solide Angebote für relevante Kurse. Einige der besten Kurse, um mehr darüber zu erfahren, sind:
#1. Einführung in die Web-AR-Entwicklung

Dieser hoch bewertete Udemy-Kurs enthält Einblicke in WebXR, mindAR und weitere Technologien, die zum Erstellen einer Web-AR-Anwendung erforderlich sind.
Sie beschränken sich nicht nur auf das Lernen, sondern sammeln auch praktische Erfahrungen und können ein Portfolio für sich selbst aufbauen, um loszulegen.
#2. Einführung in Augmented Reality im Web

Dieser Kurs auf Udemy konzentriert sich auf WebXR und Three.js. Wenn Sie möchten, dass die Grundlagen richtig sind, und etwas Minimales aufbauen möchten, können Sie sich für diesen Kurs entscheiden.
Einpacken
WebAR ist explosiv und doch begrenzt. Während der Fortschritt mit Augmented Reality weitergeht, werden sich schließlich alle Arten von AR-Erlebnissen entwickeln.
WebAR wird in absehbarer Zeit nirgendwo hingehen, wenn man bedenkt, dass Smartphone-Hersteller langsam damit begonnen haben, mehr als je zuvor zu akzeptieren und zu fördern.
Sie können sich auch mit Augmented Intelligence und Augmented Analytics befassen.