Lassen Sie uns lernen, wie Sie eine Django-Demo-App im Internet verfügbar machen. Das, ohne es in einem Hosting-Dienst bereitzustellen.
Das Konfigurieren einer Staging-Bereitstellungsumgebung, nur um eine Demo Ihrer Django-App zu zeigen, ist schrecklich. Noch mehr, wenn Sie eine URL nur für ein paar Minuten benötigen, um sie einem Kunden oder Teamkollegen zu zeigen.
Die beste Option ist die Verwendung eines Tools, um Ihren aktuellen lokalen Server verfügbar zu machen. Exakt! Menschen auf der ganzen Welt können sehen, was auf Ihrem Localhost passiert.
Zu diesem Zweck werden wir verwenden Ngrok. Mit diesem Tool können wir öffentliche URLs basierend auf den lokalen Ports unserer Computer erstellen. All dies dank der Magie von Tunnel.
Bevor Sie beginnen, wird der gesamte Code, der an diesem Tutorial gearbeitet wurde, in diesem verfügbar sein Github-Repository.
Inhaltsverzeichnis
Voraussetzungen
Es wird empfohlen, all diese grundlegenden Dinge zu wissen. Obwohl es wahrscheinlich ist, dass Sie diesem Tutorial ohne weitere Probleme folgen können.
Erstellen einer Django-App
Um ein Schritt-für-Schritt-Tutorial zu erstellen, erkläre ich den Prozess zum Erstellen eines Django-Projekts. Wenn Sie bereits eine haben, können Sie diesen Abschnitt überspringen.
Virtuelle Umgebung
Lassen Sie uns zunächst eine erstellen Virtuelle Python-Umgebung.
- Öffnen Sie also Ihr Systemterminal (oder Ihre Shell).
- Wenn Sie es zu kompliziert finden, Ihr Systemterminal zu öffnen, versuchen Sie, das integrierte Terminal des Code-Editors zu verwenden.
- Klicken Sie auf Terminal>Neues Terminal, und eine Shell sollte am unteren Rand Ihres Bildschirms erscheinen.
- Geben Sie den folgenden Befehl ein, um mit dem integrierten Python-Tool eine virtuelle Umgebung zu erstellen.
python -m venv .venv
Es bedeutet im Grunde:
Hey Python, erstelle einen Befehl für eine virtuelle Umgebung (-m venv) mit dem Namen .venv
- Wenn Sie nun die Dateien Ihres aktuellen Verzeichnisses auflisten, sollten Sie einen .venv-Ordner sehen.
$ ls -l drwxr-xr-x - daniel 30 abr 23:12 .venv # Other files ...
- Um die virtuelle Umgebung zu aktivieren, rufen wir den Quellbefehl auf.
source .venv/bin/activate
- Wenn Sie irgendwelche Probleme finden, beziehen Sie sich bitte auf die folgende Tabelle, die dem Beamten entnommen wurde Python-Dokumentation.
Plattform
Hülse
Befehl zum Aktivieren der virtuellen Umgebung
Posix
bash/zsch
$ source
Fische
$ source
csh/tcsh
$ source
PowerShell-Kern
$
Fenster
cmd.exe
C:>
Power Shell
PS C:>
Wenn Sie nun den richtigen Befehl ausgeführt haben, sollte Ihre Shell den Namen der virtuellen Umgebung enthalten.
$ source .venv/bin/activate.fish (.venv) $
Installieren Sie Django
Nachdem Sie Ihre virtuelle Umgebung aktiviert haben, können Sie jetzt jede gewünschte Django-Version installieren. In diesem Fall ist es eine gute Wahl, die neueste Version zu installieren.
$ pip install django Collecting django Using cached Django-3.2-py3-none-any.whl (7.9 MB) Collecting pytz Using cached pytz-2021.1-py2.py3-none-any.whl (510 kB) Collecting asgiref<4,>=3.3.2 Using cached asgiref-3.3.4-py3-none-any.whl (22 kB) Collecting sqlparse>=0.2.2 Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB) Installing collected packages: pytz, asgiref, sqlparse, django Successfully installed asgiref-3.3.4 django-3.2 pytz-2021.1 sqlparse-0.4.1
Jetzt ist es an der Zeit, die grundlegende Projektstruktur der Django-App zu erstellen, die Sie verfügbar machen möchten.
$ django-admin startproject mytestingproject
Dadurch wird ein Django-Projekt mit dem Namen mytestingproject erstellt. Nach dem Erstellen möchten Sie das Verzeichnis eingeben, in dem sich die Projektstruktur befindet. Lassen Sie uns also hineinspielen und den Django-Server ausführen.
# Enter to the project directory (.venv)$ cd mytestingproject/ # Listing the files inside the project (.venv) $ ls mytestingproject manage.py
Jetzt, wo Sie drin sind, lassen Sie uns den Django-Server ausführen, um zu sehen, wie er aussieht.
(.venv) $python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. May 01, 2021 - 04:34:25 Django version 3.2, using settings 'mytestingproject.settings' Starting development server at https://127.0.0.1:8000/ Quit the server with CONTROL-C.
Im Grunde teilt uns Django mit, dass ein lokaler Server auf unserem localhost (127.0.0.1 zeigt immer darauf) auf dem Standardport 8000 läuft.
Machen Sie sich keine Sorgen über die Fehlermeldung. Lassen Sie uns zunächst überprüfen, ob auf unserem lokalen Server alles einwandfrei funktioniert. Gehen Sie dazu zu Ihrem Webbrowser und fügen Sie diese Richtung ein:
https://localhost:8000/ # Do you note that localhost and 127.0.0.1 are the same?
Wenn alles gut funktioniert, sollten Sie eine schöne Django-Vorlage sehen.
Das ist alles über unsere Django-Installation.
Lassen Sie uns nun damit beginnen, dieses Django-Projekt offenzulegen. Wenn Sie an einem komplexeren Projekt arbeiten, funktionieren auch die folgenden Methoden zum Verfügbarmachen von Django-Apps.
Verfügbarmachen einer Django-App mit Ngrok
Wie ich bereits sagte, ist Ngrok eines der Tools, mit denen wir unseren lokalen Server im Internet landen können. Also erstmal Ngrok herunterladen von der offiziellen Website.
Sobald Sie es installiert haben, fahren wir mit den erforderlichen Befehlen fort.
Öffnen Sie eine andere Shell, behalten Sie das Terminal bei, auf dem Ihr Django-Server gerade läuft, und geben Sie ein.
$ ngrok help NAME: ngrok - tunnel local ports to public URLs and inspect traffic More commands ....
Dies gibt Ihnen einen schnellen Überblick über die verfügbaren Befehle, die Ngrok anbietet, und stellt auch sicher, dass der Installationsvorgang korrekt verlief.
Um eine URL zu erstellen, über die Leute auf unseren Server zugreifen können, lassen Sie uns ausführen.
$ ngrok http 8000
# secure public URL for port 8000 web server
Wir führen das http-Argument aus, um eine URL zu erstellen, die eine Verbindung zu Port 8000 unseres lokalen Hosts herstellt.
Hier ist das Ergebnis, das Sie wahrscheinlich erhalten werden.
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 1 hour, 59 minutes
Update update available (version 2.3.39, Ctrl-U to update)
Version 2.3.35
Region United States (us)
Web Interface https://127.0.0.1:4040
Forwarding https://cac2165aa7f8.ngrok.io -> https://localhost:8000
Forwarding https://cac2165aa7f8.ngrok.io -> https://localhost:8000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Wie es heißt, leitet Ngrok diese seltsame und hässliche URL an unseren lokalen Host weiter. Aber die Magie passiert, wenn Sie den Browser mit der URL aufrufen, die Ngrok Ihnen gegeben hat.

Einstellungen.py ändern
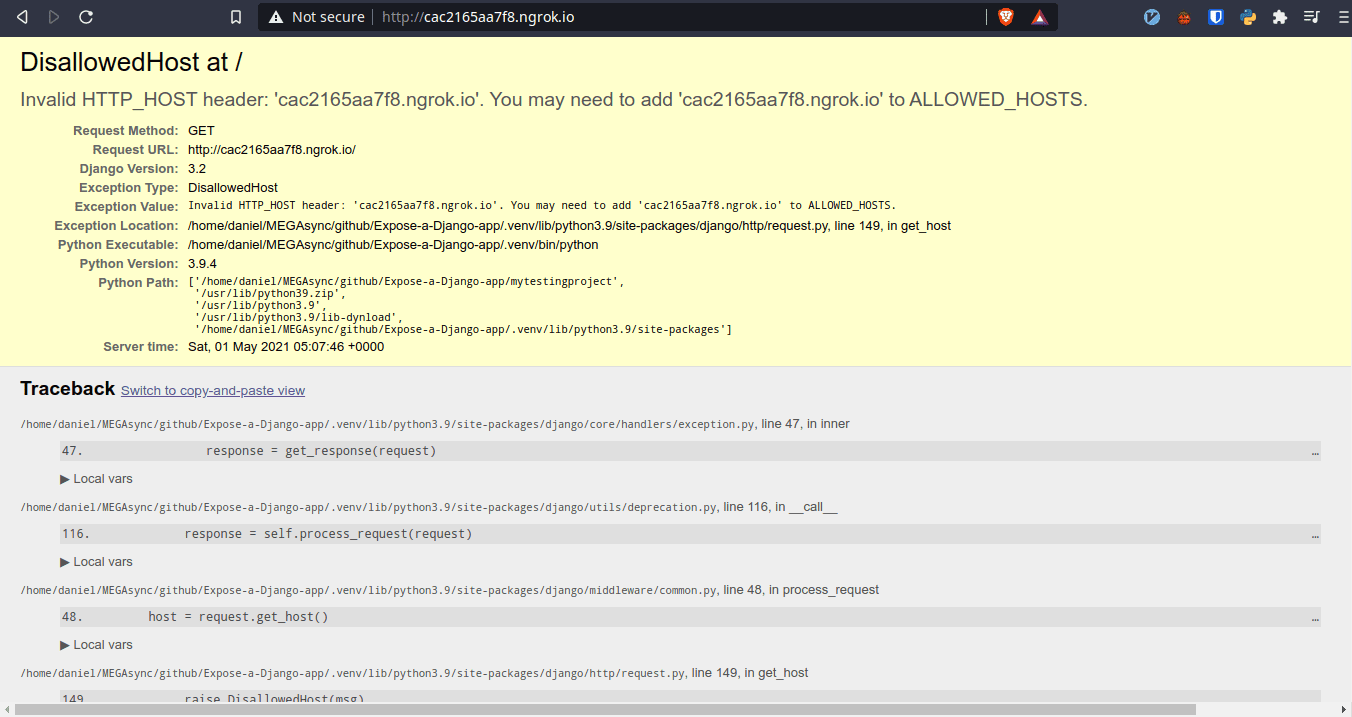
Wow, was ist gerade passiert 😱?
Es scheint, dass Django aufgrund einer DisallowedHost-Einstellung einen Fehler ausgibt. Wenn Sie die Shell überprüfen, in der Sie den Django-Server ausführen, und die mit der Ngrok-Sitzung, erhalten Sie einige Debug-Meldungen.
# Django messages
Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS.
Bad Request: /
[01/May/2021 05:07:46] "GET / HTTP/1.1" 400 65196
Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS.
# Ngrok messages
HTTP Requests
-------------
GET /favicon.ico 400 Bad Request
GET / 400 Bad Request
Wie Django uns mitteilt, müssen wir die Domäne, mit der wir uns verbinden, zur Konfigurationsvariablen ALLOWED_HOSTS hinzufügen. Aber wir haben ein Problem, und zwar ist der Domainname zu groß und verwirrend.
Ändern wir also ein wenig die Django-Einstellungen, um diesen Fehler zu beheben. Öffnen Sie die Datei settings.py, die sich im Projektordner befindet.
# mytestingproject/settings.py # Line 28 # Change from ALLOWED_HOSTS = [] # To ALLOWED_HOSTS = ["*"]
Wenn Sie einige Regex kennen, werden Sie es zu schätzen wissen, dass wir einen Platzhalter setzen, bei dem alle Hosts zulässig sind.
Laden Sie nun die Site neu und sehen Sie sich das Ergebnis an.

Alles funktioniert jetzt perfekt! Und wenn Sie damit beginnen, Anwendungen für das Projekt zu erstellen und URLs und Ansichten festzulegen, wird alles auf dieser öffentlichen URL widergespiegelt.
Hinweis: Vergessen Sie nicht, ALLOWED_HOSTS in der Produktion zu ändern, da dies eine große Sicherheitslücke erzeugen würde.
Schlussfolgerungen
In diesem Tutorial haben Sie gelernt, wie Sie eine Demo-URL für Ihr Django-Projekt erstellen, ohne sie bereitstellen zu müssen.
Sie haben geübt, wie Sie ein Django-Projekt starten und mit der Datei settings.py in Django arbeiten.
Schließlich haben Sie gelernt, wie Sie Ngrok verwenden und wie Sie jeden lokalen Server damit verfügbar machen.
Erkunden Sie als Nächstes einige der beliebten Python-Frameworks zum Erstellen von APIs.