JavaScript hat im Laufe der Jahre immer mehr an Popularität gewonnen, die Community wächst schnell und Entwickler entwickeln und bauen täglich Tools für die Sprache.
Dies macht es überwältigend, wenn es darum geht, zu entscheiden, welches Tool/Framework/Bibliothek für eine bestimmte Aufgabe verwendet werden soll, da es immer mehrere Optionen für buchstäblich alles gibt, was Sie in JavaScript tun möchten. Am Anfang ist es immer noch schwierig zu entscheiden, welche Bibliothek oder welches Framework man lernen soll.
Dieser Artikel konzentriert sich darauf, den Vorteil der Verwendung mehrerer JavaScript-Frontend-Frameworks/Bibliotheken zu entmystifizieren und gibt letztendlich ein klareres Bild davon. Es soll den Entscheidungsprozess bei der Auswahl erleichtern.
Inhaltsverzeichnis
Reagieren
Reagieren ist kein Framework, sondern eine JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen.
Es ist Open Source und wird von Facebook und einer Community einzelner Entwickler gepflegt. React wurde ursprünglich von geschrieben Jordan Walke als internes Tool bei Facebook. Es war später Open Source und wurde 2013 für die breite Öffentlichkeit freigegeben und hat seitdem eine breite Popularität erlangt.
Einige der Funktionen umfassen die folgenden.
- Bietet reaktive, anpassbare und wiederverwendbare Komponenten
- Verwendet ein virtuelles DOM
- Extrem schnell
- Komponentenbasiert
- Einseitige Datenbindung
- Wiederverwendbarkeit des Codes
- Dahinter steckt ein lebendiges, blühendes Ökosystem
- Bequeme Handhabung der Zustandsverwaltung
Installation/Verwendung
React kann auf dem Frontend auf zwei verschiedene Arten verwendet werden.
Über CDN
Sie können sich auf ihre beziehen offizielle Seite , um einen Skriptlink zu erhalten, den Sie in das Header-Tag in Ihrem HTML-Markup einfügen können. Wählen Sie die Links basierend auf dem Zweck aus.
Wenn Sie beispielsweise in einer Entwicklungsumgebung verwenden, dann:
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.development.js"></script>
Und für die Produktion
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.production.min.js"></script>
Verwenden von Node.JS
Ich gehe davon aus, dass Sie NodeJS bereits installiert haben. Um React zu installieren, geben Sie einfach den folgenden Befehl ein.
sudo npm i -g create-react-app –save-dev
Geben Sie nach Abschluss der Installation den folgenden Befehl ein
create-react-app meine-erste-react-applikation
Der obige Befehl installiert alle notwendigen Bibliotheken, die für die ordnungsgemäße Ausführung von React erforderlich sind, einschließlich eines Entwicklungsservers, eines Webpacks und von babel.
Navigieren Sie zum Ordner my-first-react-application und führen Sie den folgenden Befehl aus
npm starten
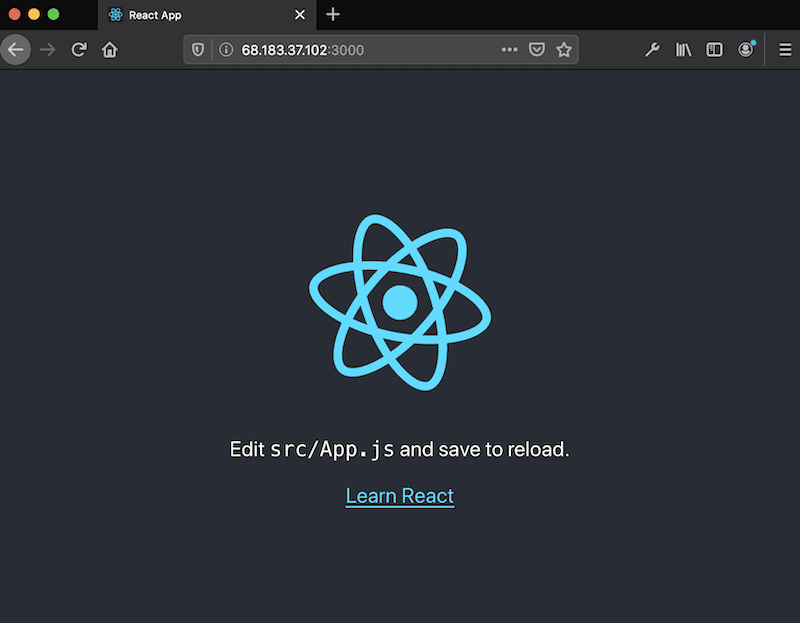
Das obige startet einen Entwicklungsserver auf Port 3000. Und wenn Sie dann mit Port 3000 auf Ihre Server-IP zugreifen, sollten Sie etwas wie unten sehen.

React wird von einer Reihe großer Organisationen immer beliebter und on-demand. Wenn Sie am Lernen interessiert sind, dann würde ich empfehlen, dies zu nehmen kompletten Kurs.
Vue.js

Vue.js ist ein fortschrittliches JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen und Single-Page-Anwendungen. Es ist ein Model-View-Framework mit der Kernbibliothek, das sich auf die View-Schicht konzentriert. Vue ist beliebt, weil es die Möglichkeit bietet, Single-Page-Anwendungen zu betreiben. Im Gegensatz zu React verwendet Vue rohes HTML und nicht JSX.
Vue.js ist Open Source und wurde ursprünglich von erstellt Evan Du und veröffentlicht im Februar 2014. Im Folgenden sind einige der Funktionen aufgeführt.
- Es bietet reaktive und zusammensetzbare Ansichtskomponenten.
- Verwendet ein virtuelles DOM
- Konzentriert sich weiterhin auf die Kernbibliothek (d. h. Routing und Zustandsverwaltung)
- Scoping in CSS wird ohne CSS-In-Js gehandhabt
- Einwegbindung innerhalb von Komponenten.
- Unterstützung für wichtige Add-Ons
- Wiederverwendbarkeit des Codes
Installation/Verwendung
Sie können Vue.js im Frontend entweder über das CDN oder mit Node.js verwenden
Um den CDN-Weg zu verwenden, können Sie das folgende Skript zum Header-Abschnitt Ihrer HTML-Seite hinzufügen.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Das obige Skript ist für Entwicklungszwecke geeignet, da es eine wichtige Konsolennachricht enthält. Für die Produktion sollten Sie jedoch das folgende verwenden.
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
Und zur Verwendung mit Nodejs können Sie es mit dem Befehl npm installieren.
npm install vue
Ich rate Ihnen dringend, die offizielle Vue JS zu lesen Dokumentation um mehr zu erfahren oder die Einnahme in Erwägung zu ziehen Weg.
Eckig

Eckig ist ein strukturelles JavaScript-Framework für dynamische Seiten. Es ermöglicht die Verwendung von HTML als Vorlagensprache und ermöglicht die Verwendung von HTML-Syntax, um Anwendungskomponenten klar und prägnant auszudrücken. Es ist ein Open-Source-Projekt, das von Google und anderen Mitwirkenden gepflegt wird.
Installation
Stellen Sie sicher, dass die neuesten Nodejs installiert sind. Das erste, was wir installieren müssen, ist das Angular CLI-Tool.
npm install -g @angular/cli
Nach der Installation können wir mit dem folgenden Befehl ein neues Projekt erstellen.
ng new my-first-angular-app
Befolgen Sie die Anweisungen auf dem Bildschirm. Dadurch werden einige der Dateien und Ordner generiert und das npm-Modul verwendet, um Bibliotheken von Drittanbietern herunterzuladen, die für die ordnungsgemäße Ausführung von Angular erforderlich sind.
Um die neu erstellte Anwendung zu starten, führen Sie den folgenden Befehl aus dem Apps-Ordner aus.
ng server
Dies sollte den Server automatisch auf Port 4200 starten.
[[email protected] my-first-angular-app]# ng serve
10% building 3/3 modules 0 activeℹ 「wds」: Project is running at http://localhost:4200/webpack-dev-server/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 47.8 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 264 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 10 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 MB [initial] [rendered]
Date: 2019-12-28T12:08:20.138Z - Hash: 5d4b93c7bf9e61979c4d - Time: 12864ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
ℹ 「wdm」: Compiled successfully.
Fazit
Was Sie lernen möchten, ist also eher eine persönliche Präferenz als „was besser ist“.
Alle oben aufgeführten Frameworks/Bibliotheken sind großartig. Hier ist eine kurze Zusammenfassung;
- Sie sollten Angular lernen, wenn Sie ein Framework wollen, auf das Sie sich verlassen möchten, ohne sich mit externen Abhängigkeiten auseinandersetzen zu müssen.
- Sie sollten React lernen, wenn Sie eine schnelle PWA-Single-Page-Anwendung erstellen möchten und sich mit JSX auskennen.
- React hat die lebhafteste Community und mehr Jobmöglichkeiten aufgrund seiner großen Community.
- React ist relativ einfach zu starten.
- React ist hochgradig anpassbar und behandelt jedes Teil der Benutzeroberfläche als eine Komponente.
- Vue hat die gleichen Vorteile wie React, aber ohne JSX.
- Der Stellenmarkt für Vue wächst stetig.
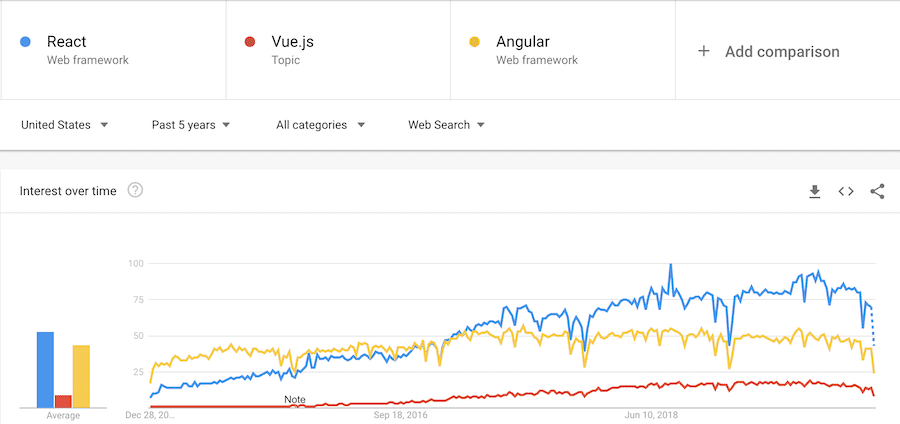
Hier ist ein Diagramm auf Google Trends, das einen Vergleich der Beliebtheitsrate der 3 von ihnen zeigt.

Wenn die Front-End-Entwicklung Ihr Interesse ist, können Sie sich dies ansehen Udemy-Kurs.

