Wenn Sie an der Erstellung einer Website beteiligt sind, stehen die Chancen gut, dass Sie sich ein wenig mit HTML (HyperText Markup Language) auskennen. Tatsächlich verwenden mehr als 92 % der Websites HTML.
Während Sie HTML-Codes mit jedem Texteditor bearbeiten können, ist ein HTML-Editor mit mehreren Funktionen immer praktisch. Normalerweise helfen Ihnen die in einem HTML-Editor verfügbaren Funktionen dabei, HTML-Code schneller zu schreiben/bearbeiten, indem häufige Fehler vermieden werden.
Aber was ist mit Echtzeit-HTML-Editoren?
Sind sie besser?
Was sind Ihre besten Optionen?
Hier werde ich einige Dinge über HTML-Editoren hervorheben und einige der besten Echtzeit-HTML-Editoren auflisten, die für die Webentwicklung verfügbar sind.
Inhaltsverzeichnis
Was ist ein HTML-Editor?
Ein HTML-Editor ist eine Software, die sich auf das Erstellen/Ändern von HTML-Codes konzentriert.
Mit mehreren Arten von Texteditoren können Sie HTML bearbeiten. Einige meiner persönlichen Favoriten sind Brackets von Adobe (nicht mehr unterstützt) und Atom von GitHub.
Darin finden Sie mehrere Funktionen, die das Arbeiten mit HTML erleichtern. Funktionen wie automatisches Vervollständigen, Pushen von Dateien in Ihr GitHub-Repository, Verschönern Ihres Codes und mehr.
Um die integrierte Funktionalität zu erweitern, finden Sie auch Unterstützung für verschiedene Plugins, die Ihnen helfen sollen, Ihren Workflow zu verbessern.
Daher ist es wichtig, den perfekten HTML-Editor für Ihren Anwendungsfall zu finden, egal ob Sie ein Profi oder ein Student sind.
Wie wäre es mit Echtzeit-HTML-Editoren? Machen sie die Sache einfacher?
Echtzeit-HTML-Editoren
Echtzeit-HTML-Editoren bieten Ihnen eine Live-Vorschau dessen, was Sie bearbeiten/erstellen.
Dies macht das Bearbeiten oder Erstellen einer HTML-Seite nahtlos. Sie müssen nicht separat auf die HTML-Datei zugreifen oder sie in einem Browser öffnen, um zu überprüfen, ob Sie es richtig machen.
Es gibt mehrere Vorteile, wenn Sie einen Echtzeit-HTML-Editor verwenden – hier sind einige davon:
- Reduziert die Reibung zwischen der Überprüfung Ihrer Ausgabe und spart Zeit
- Es macht es den Lernenden bequem, Fehler schnell zu erkennen
- Erfordert minimale Konfiguration
- Portabel, um auf jedem System über einen Webbrowser ausgeführt zu werden
- Online- und Offline-Optionen
Nachdem Sie nun die potenziellen Vorteile der Verwendung eines Echtzeit-HTML-Editors kennen, wollen wir uns einige der besten verfügbaren Online-Echtzeit-Editoren mit einigen Offline-Optionen ansehen.
Codepen
Codepen ist ein trendiger Echtzeit-Editor für die Webentwicklung, der auch die HTML-Bearbeitung unterstützt. Es ist vielleicht nicht das perfekte Werkzeug für Anfänger, aber wenn Sie CSS und JavaScript zusammen mit HTML kennen, kann Codepen ein unterhaltsamer Ort sein, um Code zu schreiben und eine Live-Vorschau zu erhalten, wie es aussieht.
Sie können das Layout ändern und einige Optionen kostenlos anpassen. Um alle Funktionen freizuschalten, müssen Sie sich möglicherweise für die Pro-Version entscheiden.
Sie können nicht nur auf Ihre eigene Kreation beschränkt sein, sondern auch erkunden, was andere tun, vorhandene Codes anpassen und mit ihnen spielen, um interessante Dinge zu lernen. Codepen ist sowohl für Profis als auch für Studenten geeignet; Sie müssen nur wissen, wie man mit HTML, CSS und JavaScript arbeitet.
Wenn Sie dies ausprobieren, sollten Sie sich auch einige der besten CSS-Frameworks ansehen, um sie zu nutzen.
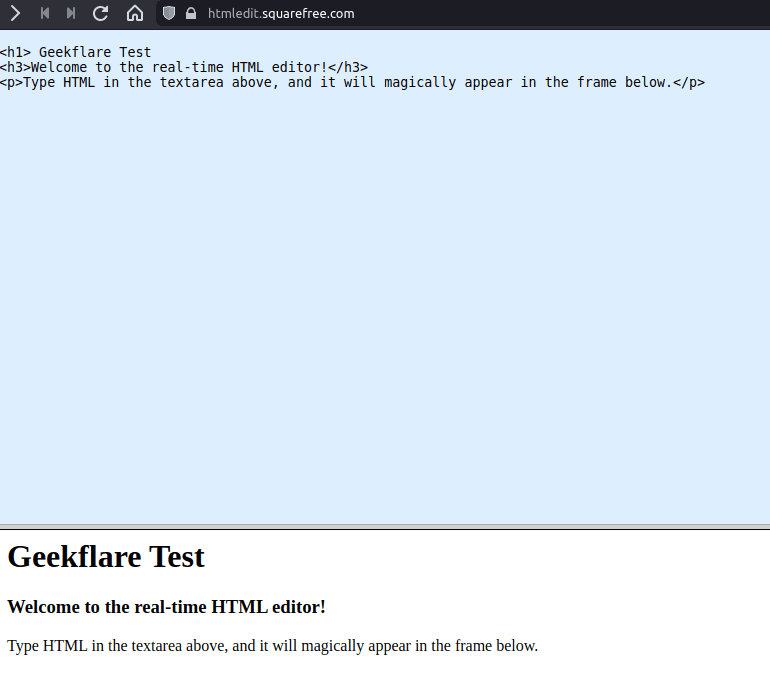
Platzfrei

Wenn Sie einen einfachen Echtzeit-HTML-Editor ohne Schnickschnack wollen, Platzfrei ist eine beliebte Option.
Ich wünschte, es gäbe eine vertikale Ansicht, aber die horizontale Ansicht funktioniert standardmäßig und sollte für die Verwendung in einem Desktop-Webbrowser bequem sein.
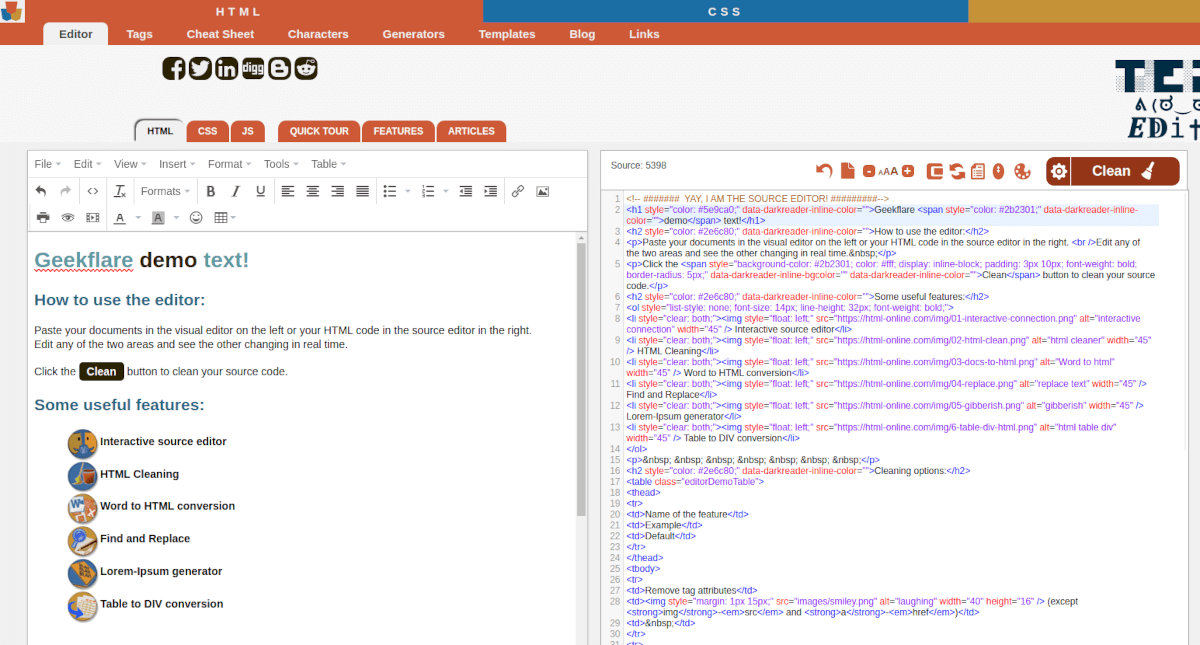
HTML-Online

Der HTML-Online-Editor ist ein beeindruckender Echtzeit-HTML-Editor mit einer Reihe von Funktionen.
Zunächst einmal ist das Syntax-Highlighting eine wesentliche Ergänzung. Leider können Sie die Farbe nicht anpassen, aber das sollte größtenteils kein Problem sein.
Das Online-Portal wird durch Werbung unterstützt, aber Sie können es loswerden, indem Sie auf die Pro-Version upgraden und gleichzeitig einige weitere Funktionen freischalten. Eine interaktive Demo sollte Ihnen helfen, einen Startschuss zu bekommen, wenn Sie damit beginnen, es zu verwenden.
Die kostenlose Version bietet Ihnen die Möglichkeit, Ihren Code zu bereinigen, einen Demotext für einen Test zu generieren, einen Farbcode einfach aufzunehmen und HTML-Code zu komprimieren. Sie können die Textgröße auch anpassen, während Sie am HTML-Code arbeiten.
Die Möglichkeit, den Quellcode mit mehreren Optimierungen zur Auswahl zu bereinigen, ist eine nützliche Funktion.
Zusätzlich zu den HTML-Bearbeitungsfunktionen erhalten Sie auch eine Vielzahl von Textformatierungsoptionen in Form eines WYSIWYG-Texteditors, ein Tool zum Konvertieren von Word-Dokumenten in HTML, die Möglichkeit, Änderungen rückgängig zu machen, und vieles mehr.
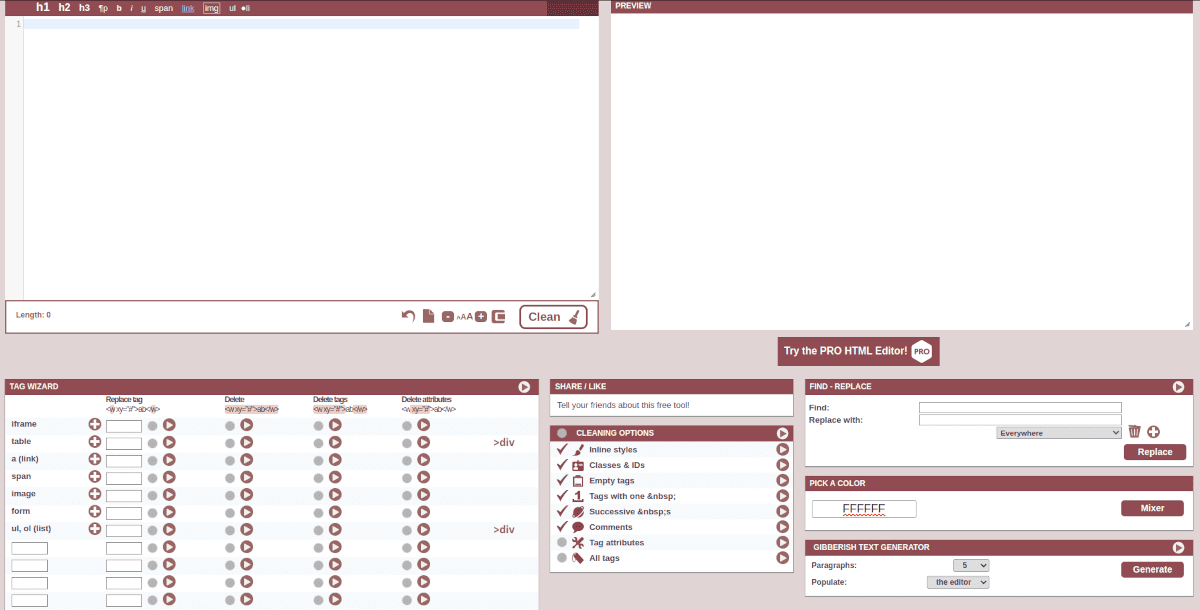
HTML-Code-Editor

HTML-Code-Editor ist ein weiterer funktionsreicher Online-Echtzeit-HTML-Editor. Es ist dem zuvor erwähnten Editor ziemlich ähnlich, aber mit einer anderen Benutzeroberfläche.
Alle Anpassungsoptionen und Tools sind überall angeordnet, was den Zugriff etwas erleichtert. Es gibt Ihnen die Möglichkeit, allgemeine Tags einfach zu ersetzen und zu löschen, damit Sie schnell an Ihrem HTML-Code arbeiten und die Vorschau auf der rechten Seite des Bildschirms erhalten können.
Es gibt auch ein Tool zum Suchen und Ersetzen, um die Arbeit bei der Arbeit mit viel Code zu vereinfachen. Möglicherweise bemerken Sie keinen separaten WYSIWYG-Editor für die Textformatierung.
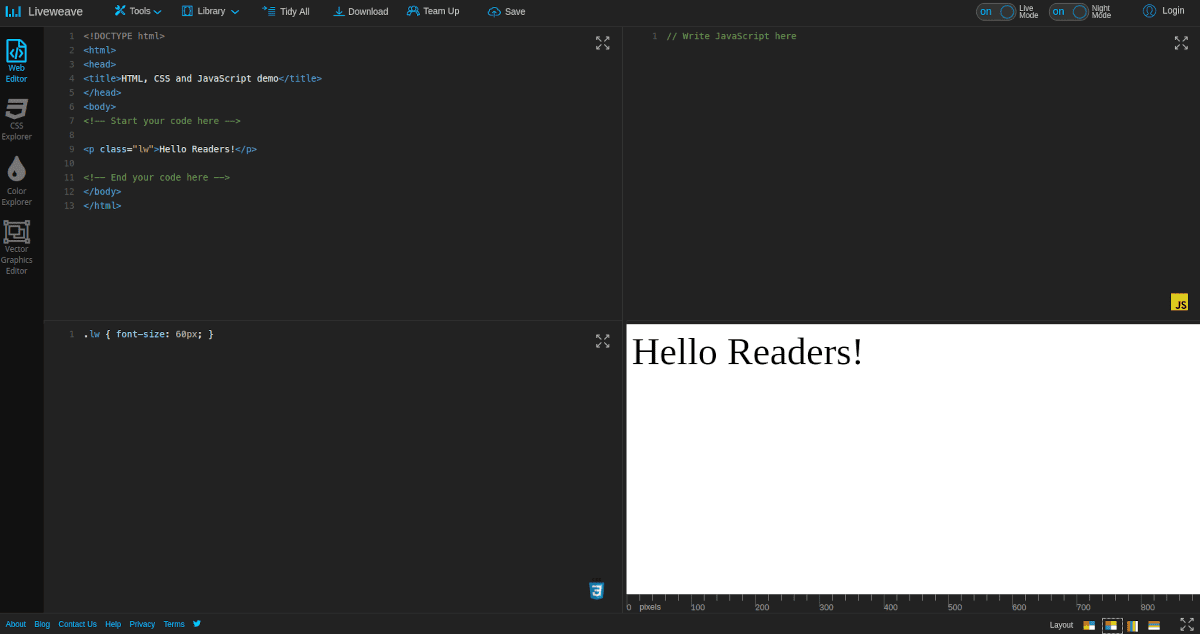
Liveweave

Liveweave ist eine weitere interessante Alternative zu Codepen, die Sie als Echtzeit-HTML-Editor zusammen mit CSS- und JavaScript-Unterstützung verwenden können.
Es bietet die meisten grundlegenden Funktionen, darunter Layout-Steuerelemente, Aufräumen des Codes, Dunkelmodus, Platzhalter, Schnellvorlage und einige Funktionen für die Zusammenarbeit.
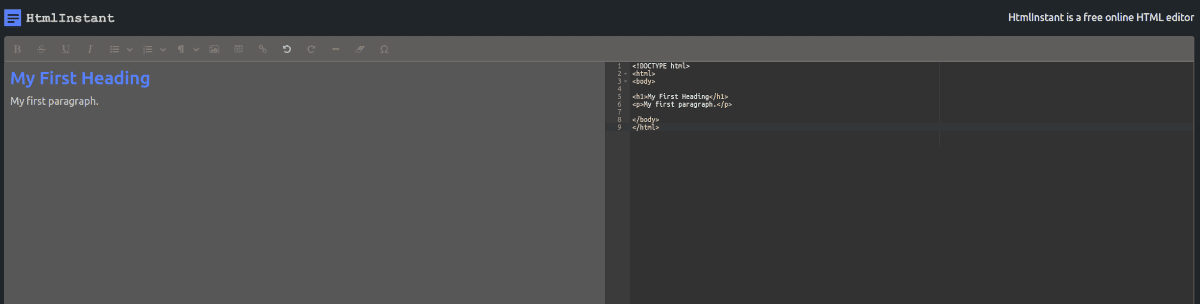
HTML-Sofort

HTML-Sofort kinderleichter HTML-Editor, der mit einem dunklen Farbschema eine angenehme Benutzererfahrung bietet. Es unterstützt grundlegendes Syntax-Highlighting und bietet eine Live-Vorschau.
Es bietet auch eine Textformatierung, die Sie auf die Live-Vorschau anwenden und im HTML-Code widerspiegeln können.
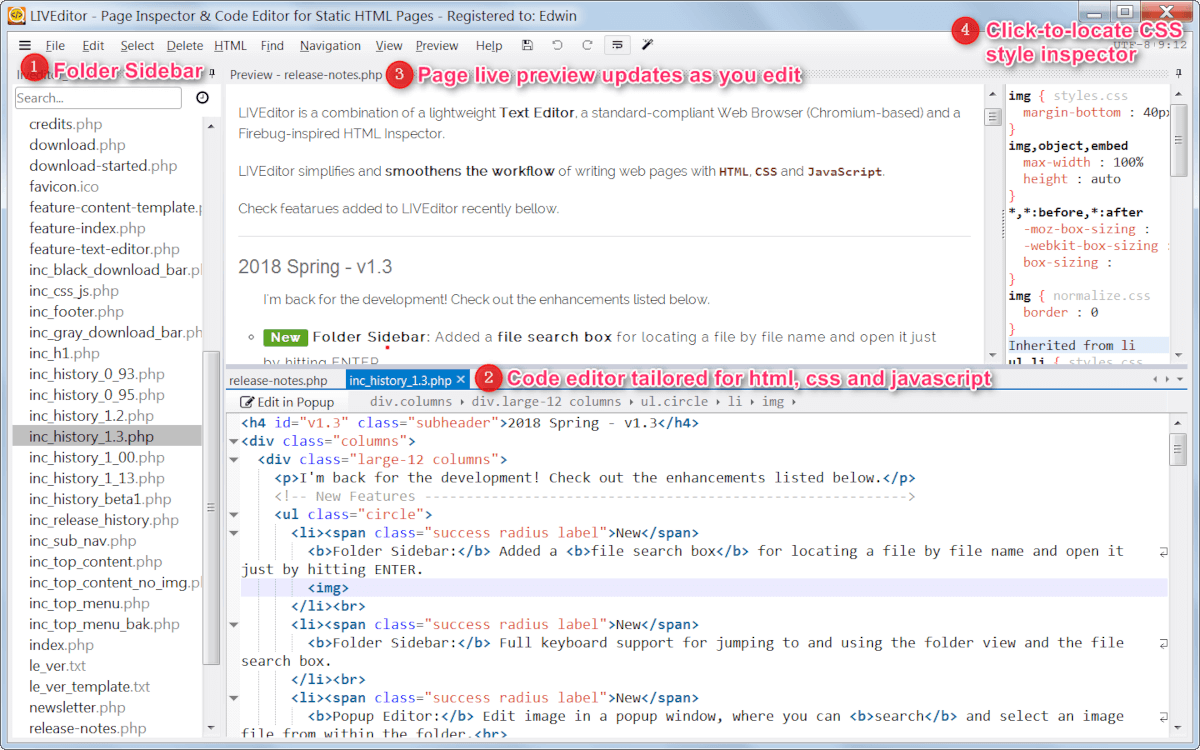
LIVEditor

LIVEditor ist ein Offline-Programm für Windows-Systeme, mit dem Sie HTML-Code bearbeiten und eine Echtzeit-Vorschau erhalten können.
Das Hinzufügen einer Seitenleiste kann Ihnen dabei helfen, schneller durch Ihre Dateien zu navigieren. Es unterstützt auch den Visual Studio-Stil, wenn Sie damit vertraut sind. Sie können es kostenlos herunterladen oder gegen eine einmalige Gebühr erwerben.
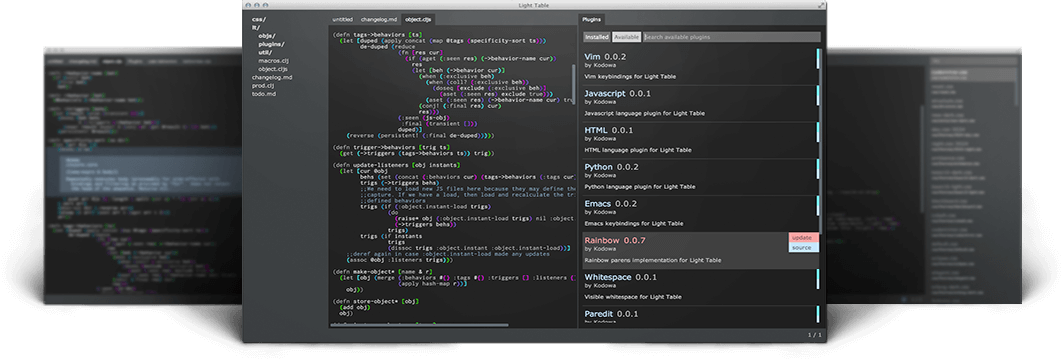
Leuchttisch

Leuchttisch ist ein Open-Source-Code-Editor, mit dem Sie HTML bearbeiten und Echtzeit-Feedback erhalten können. Sie können es mit mehreren Optionen anpassen und Tastenkombinationen an Ihren Arbeitsablauf anpassen.
Es bietet eine anständige Benutzererfahrung und unterstützt mehrere Plattformen, darunter Windows, macOS und Linux.
Obwohl es etwas ist, das Sie ausprobieren können und das auf GitHub gepflegt wird, finden Sie möglicherweise keine aktuellen sinnvollen Änderungen zur Unterstützung der neuesten Betriebssysteme.
Echtzeit-HTML-Editoren zur Rettung
Echtzeit-HTML-Editoren machen die Dinge sowohl für Anfänger als auch für Profis einfach und zugänglich.
Sie können sich für erweiterte Optionen wie Codepen entscheiden, wenn Sie mehr Kontrolle und Anpassung Ihrer HTML-Codes wünschen, oder sich an einfache Editoren wie HTML Instant halten. Viele webbasierte HTML-Editoren mit Live-Vorschauoptionen.
In beiden Fällen können Offline-Softwareprogramme eine Lösung sein, die Sie ausprobieren sollten, wenn Sie webbasierte Editoren nicht mögen. Sie können auch andere Texteditoren oder IDEs erkunden, die HTML unterstützen, um zu sehen, ob Sie sie für die Echtzeit-HTML-Bearbeitung verwenden können.
Sie können beispielsweise versuchen, Atom oder Visual Studio Code zu verwenden, obwohl sie keine integrierte Funktion für die Live-Vorschau bieten. Möglicherweise finden Sie eine Erweiterung (oder ein Paket), um die Funktionalität hinzuzufügen und sie als Ihren primären HTML-Editor zu verwenden. Ich kann die Erfahrung damit nicht garantieren, aber Sie können es gerne versuchen.
Außerdem sollten Sie sich einige der besten Hosting-Dienste für statische Websites ansehen, wenn Sie sich für die Entwicklung von Websites interessieren.
