Die meisten von uns haben die gefürchtete Fehlermeldung „Kein Internet“ in Google Chrome gesehen. Sie können diesen Bildschirm tatsächlich in ein lustiges Endlos-Runner-Spiel mit Dino-Thema verwandeln und, noch besser, ihn so hacken, dass Ihr Dinosaurier unbesiegbar wird. Hier ist wie.
So spielen Sie das versteckte Google Chrome-Dinosaurierspiel
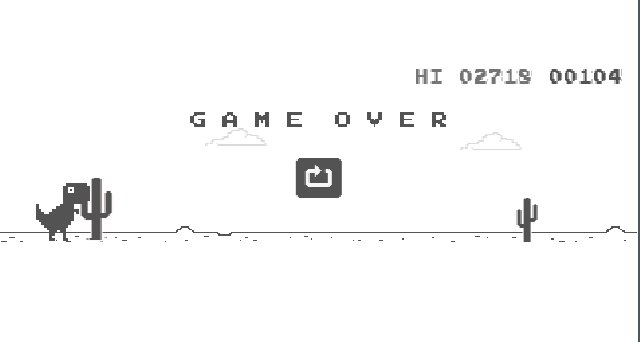
Wenn Sie keine Internetverbindung haben, müssen Sie nichts Besonderes tun, um zu spielen. Geben Sie einfach eine beliebige URL in die Adressleiste von Google Chrome ein und Sie sehen diesen Bildschirm.
Wenn Sie über eine Internetverbindung verfügen, können Sie auf diese Seite zugreifen, ohne die Verbindung zu trennen. Geben Sie chrome://dino in die Adressleiste ein und Sie werden dorthin geleitet.

Sobald Sie diesen Bildschirm erreicht haben, können Sie das Spiel durch Drücken der Leertaste starten. Sobald Sie dies tun, beginnt der Dinosaurier zu laufen. Das Ziel des Spiels ist es, alles zu vermeiden, was dir in den Weg kommt, wie Vögel und Kakteen. Sobald der Dinosaurier von einem Vogel getroffen wird oder auf einen Kaktus trifft, ist das Spiel vorbei.

Dies ist eine ziemlich nette Art, die Zeit totzuschlagen, und es macht immer Spaß, zu versuchen, Ihren eigenen Highscore zu schlagen. Wenn Sie fortfahren, erhöht sich der Schwierigkeitsgrad des Spiels. Es ist interessant, darüber nachzudenken, was die höchste jemals erreichte Punktzahl ist, natürlich ohne zu schummeln, was uns zum nächsten Punkt bringt.
Hacken Sie das Google Chrome-Dinosaurierspiel
Dieser Hack ermöglicht es Ihrem Dinosaurier, unbesiegbar zu werden, sodass die Spieler das Spiel fortsetzen können, ohne befürchten zu müssen, gestoßen oder gepickt zu werden.
Um das Spiel zu hacken, müssen Sie sich auf dem Bildschirm „Kein Internet“ befinden. Geben Sie also chrome://dino in die Adressleiste ein. Klicken Sie dort mit der rechten Maustaste auf eine beliebige Stelle auf dem Bildschirm und wählen Sie „Inspect“ aus dem angezeigten Menü.

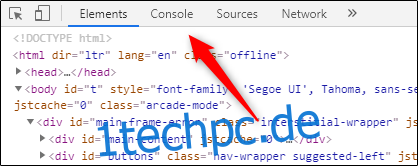
Dadurch werden Chrome DevTools geöffnet, die rechts neben dem Browserfenster angezeigt werden. Wählen Sie in DevTools die Registerkarte „Konsole“.

Alternativ können Sie Strg+Umschalt+I drücken und direkt zur Registerkarte „Konsole“ in Chrome DevTools springen.
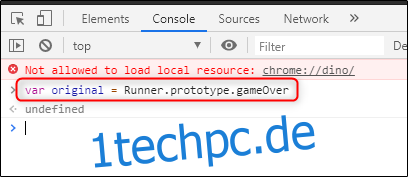
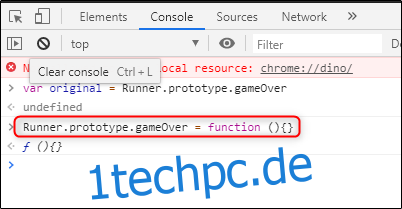
Fügen Sie auf der Registerkarte „Konsole“ den folgenden Befehl ein und drücken Sie dann die Eingabetaste:
var original = Runner.prototype.gameOver

Dies mag so aussehen, als würde es nichts bewirken, aber wir werden gleich erklären, warum dies notwendig ist.
Geben Sie als nächstes diesen Befehl ein:
Runner.prototype.gameOver = function (){}

In der nächsten Zeile erscheint f (){} nach Drücken der „Enter“-Taste.
Folgendes passiert jetzt. Wenn das Spiel vorbei ist (dh wenn Sie ein Objekt treffen), wird Runner.prototype.gameOver() aufgerufen und die Aktion ausgelöst. In diesem Fall hören Sie einen Ton, das Spiel stoppt und eine Game Over-Meldung wird angezeigt. Das ist ohne unseren Code.
Unser Code ersetzt die gameOver-Funktion durch eine leere Funktion. Das bedeutet, dass nichts passiert, anstatt den Ton zu hören, das Spiel zu stoppen und die Meldung anzuzeigen. Du rennst einfach weiter.
Testen Sie es aus. Schließen Sie DevTools und drücken Sie die Leertaste, um das Spiel zu starten.

Wie Sie sehen können, ist der Dinosaurier von den Kakteen oder fliegenden Kreaturen nicht betroffen. Mission erfüllt.
Angenommen, Sie spielen seit 25 Minuten und möchten das Spiel beenden und Ihren Highscore aufzeichnen. Sie benötigen eine Möglichkeit, das Spiel zu beenden, was nicht mehr möglich ist, indem Sie auf einen Kaktus stoßen.
Erinnern Sie sich an den ersten Code, den wir eingegeben haben? Das hat die normale gameOver-Funktion in der ursprünglichen Variablen gespeichert. Das bedeutet, dass wir jetzt diesen Befehl ausführen können, um die normale gameOver-Funktion zu verwenden:
Runner.prototype.gameOver = original

Wenn Sie interessiert sind, können Sie (siehe 2) sehen, was passieren soll, wenn die normale gameOver-Funktion aufgerufen wird.
