Ein Headless-CMS-System kann Ihr Content-Spiel mit seinen beeindruckenden Fähigkeiten im Vergleich zu herkömmlichen Systemen auf die nächste Stufe heben.
Das Problem mit herkömmlichen CMS ist, dass sie viele Einschränkungen für das Design und die Leistung bieten. Diese Lösungen beinhalten Frontend- und Backend-Aspekte an einem Ort, was die Schwierigkeiten bei der Durchführung von Änderungen und der Wiederverwendung von Inhalten erhöht.
Aber wenn Sie Ihre Präsenz steigern möchten, müssen Sie konsequent wertvolle Inhalte veröffentlichen. Es wird Ihnen helfen, mehr Menschen zu erreichen, sie in Kunden umzuwandeln und Ihr Unternehmen weiter auszubauen.
Headless CMS kann Ihnen helfen, diese Nachfrage mit mehr Flexibilität, Leistung und Skalierbarkeit zu erfüllen. Aus diesem Grund liegt diese Technologie im Trend und Unternehmen wechseln jetzt zu ihr.
Laut einem Berichterreichte der globale Headless-CMS-Markt im Jahr 2019 328,5 Millionen US-Dollar. Bis 2027 wird ein Anstieg auf 1.628,6 Millionen US-Dollar erwartet.
Jetzt finden Sie viele Dienstleister, die Headless-CMS-Lösungen anbieten, darunter sowohl kostenpflichtige als auch Open-Source-Lösungen.
Wenn Sie also die beste Open-Source-Headless-CMS-Lösung für Ihre nächste Anwendung benötigen, haben wir einige der hervorragenden aufgelistet.
Schau sie dir an!
Aber vorher wollen wir verstehen, was Headless-CMS-Lösungen sind und wie ihre Verwendung absolut sinnvoll ist.
Inhaltsverzeichnis
Was ist Headless-CMS?
Ein Headless CMS ist im Wesentlichen ein Content Management System (CMS) mit nur einem Backend-System, einer Datenbank zum Speichern von Dateien und einer API für die Verteilung von Inhalten. Es hat kein Frontend-System, daher der Name „headless“.
Aber wenn Sie mit CMS nicht vertraut sind, handelt es sich um ein System oder eine Softwarelösung zur Verwaltung von Inhalten. Es ermöglicht Ihnen, Ihre Inhalte einfach zu erstellen, zu speichern, zu verwalten und zu ändern. Auch wenn Sie kein Programmier- oder technisches Fachwissen haben, können Sie mit einem guten CMS wie WordPress, Wix, Joomla usw. eine Website erstellen und sofort mit der Veröffentlichung von Inhalten beginnen.
Zurück zum Thema: Headless CMS-Systeme verwalten Inhalte ohne Präsentationsschicht oder Frontend; Stattdessen werden die darin gespeicherten Inhalte über API-Aufrufe über Geräte und Plattformen verteilt.
Wie funktioniert Headless CMS?
Herkömmliche CMS-Systeme verwenden eine monolithische Architektur, bei der Frontend- und Backend-Systeme einer Anwendung oder Website auf einfache Weise verbunden sind. Das heißt, es umfasst sowohl die Präsentationsschicht der Seite, also das Frontend, als auch das Backend, in dem die Inhalte gespeichert werden.
Lassen Sie uns dies am Beispiel von WordPress verstehen. Sein Frontend ist eingeschränkt. Obwohl Sie einige Änderungen durch Vorlagen, Symbole usw. optimieren können, können Sie sie nicht vollständig ändern. Es schränkt auch Inhaltsoperationen, Design, Optimierung und Leistung ein.
Headless CMS hilft hier, indem es den „Kopf“ oder das Frontend komplett entfernt. Es läuft ausschließlich auf dem Backend einer App und hängt das Frontend über die API an. Auf diese Weise haben Entwickler die volle Flexibilität, Inhalte überall bereitzustellen.
Es heißt „kopflos“ wie in – ein Körper ohne Kopf, wobei:
Frontend = Kopf
Backend = Körper
CMS-Architektur = Frontend + Backend
Ein Headless-CMS speichert also Ihre Inhalte und verwendet eine API, um die Inhalte überall dort zu verteilen, wo Sie möchten, wie z Gastgeber; Daher wird die Wartung mit erhöhter Produktivität und Zusammenarbeit einfacher.
Was sind die Vorteile von Headless CMS für moderne Unternehmen?
Durch die Trennung von Frontend- und Backend-Teilen eines Systems können Sie das Backend nur zum Speichern, Organisieren und Verwalten von Inhalten verwenden, während der Frontend-Teil Inhalte für einen bestimmten Kanal verteilen kann. Dies bietet Entwicklern und Publishern viele Vorteile.
Erhöhte Flexibilität

Im Gegensatz zu herkömmlichen CMS mit vielen Einschränkungen sind Headless-CMS flexibler. Ersteres platziert alles – Inhalt, CSS und HTML – an einem einzigen Ort, was es Ihnen erschwert, den Inhalt wiederzuverwenden.
Im Gegensatz dazu bietet Headless CMS eine höhere Flexibilität bei Design, Leistung und Verteilung, indem Frontend und Backend getrennt und Inhalte über APIs verteilt werden. Ihre Entwickler können mit mehreren Frameworks, Tools und Technologien ihrer Wahl arbeiten, ohne sich Gedanken über Inhalte machen zu müssen, die unabhängig voneinander veröffentlicht werden. Sie können auch Ihr eigenes Frontend nach Belieben gestalten und Zeit damit verbringen, mehr Inhalte zu erstellen.
Skalierbar
Sie können Inhalte einfach von einem Punkt aus verwalten und Änderungen an Ihren Frameworks, Tools und Sprachen vornehmen, ohne Ihre Inhalte zu beeinträchtigen. Darüber hinaus können Sie durch die Verwendung der Cloud-basierten Architektur problemlos nach oben und unten skalieren. Sie können Ihre Website sogar ohne Ausfallzeiten anpassen.
Hervorragende Verträglichkeit
Headless CMS-Systeme sind mit Geräten, Plattformen und modernen Technologien kompatibel. So können Sie Ihre Inhalte ganz einfach überall mit konsistenter Leistung veröffentlichen. Darüber hinaus können Sie mehrere Sprachen und Codebasen integrieren, um die Dinge zu vereinfachen.
Bessere Sicherheit
Da Sie das Front-End und das Back-End trennen, wird das andere nicht beeinträchtigt, selbst wenn eines davon kompromittiert ist. Dies bietet eine bessere Sicherheit als herkömmliche Systeme, bei denen beide Teile kombiniert werden. Darüber hinaus ermöglicht es einen einzigen Kontaktpunkt zwischen Ihrem Technologie-Stack und den Inhalten über die API; daher verringert sich die Angriffsfläche erheblich.
Einfachere Wartung
Das Entfernen des Frontends erleichtert Ihrem Team die Wartung. Dies reduziert den Bedarf an Arbeitskräften, Zeit, Geld und anderen Ressourcen und verbessert die Zusammenarbeit zwischen Ihrem Team, da sie Dinge einfach teilen können.
Angesichts der beeindruckenden Vorteile von Headless CMS ist es sinnvoll, von traditionellen CMS auf die moderne, effiziente Architektur von Headless CMS-Systemen umzusteigen. Und wenn Sie danach suchen, werden Sie jede Menge finden, jede mit hervorragenden Eigenschaften. Viele von ihnen werden jedoch für erweiterte Funktionen bezahlt, die möglicherweise nicht jeder benötigt.
Hier sind also einige der besten Open-Source-Headless-CMS-Systeme, die Sie ausprobieren können.
Strapi
Holen Sie sich das führende Open-Source-Headless-CMS für Ihre nächsten Anwendungen von Strapi. Es ist anpassbar, entwicklerorientiert und zu 100 % JavaScript, was das Erstellen einer leistungsstarken, anpassbaren und selbst gehosteten Inhalts-API einfach und unkompliziert macht.
Strapi ist eine Open-Source-Plattform, da ihre vollständige Codebasis öffentlich verfügbar ist und von vielen Mitwirkenden auf GitHub gepflegt wird. Das Anpassen der API sowie des Admin-Panels ist einfach, und Sie können die Inhaltsverwaltung in Sekundenschnelle mit benutzerdefinierten Plugins erweitern. Sie können die API auch von verschiedenen Clients wie Vue, Angular, React, IoT-Geräten oder mobilen Anwendungen verwenden, indem Sie GraphQL oder RESTful verwenden.

Bewahren Sie Ihren Datenschutz mit selbst gehosteten Inhalten und behalten Sie die Kontrolle über alle Daten und Kosten. Die Lösung hilft Ihnen auch dabei, innerhalb weniger Minuten eine flexible Datenstruktur mit robusten Funktionen aufzubauen, die auf Ihren Nutzen zugeschnitten sind.
Definieren Sie einfach verschiedene Modelle und fügen Sie Beziehungen hinzu, um ein umfassendes Layout für die von Ihnen benötigten Inhalte zu entwerfen. Mit Strapi können Sie die Inhaltstypen nahtlos schreiben, bearbeiten und verwalten. Darüber hinaus können Sie beliebige Dienste über Drittanbieter integrieren und weiterhin Apps erstellen und sich mit dem Framework verbinden.
Stellen Sie Strapi auf allen herkömmlichen Hosting-Servern wie Render, AWS, Azure, Heroku, 21YunBox und mehr bereit. Es gibt Ihnen die Flexibilität, die Hosting-Plattformen für Ihre Websites auszuwählen.
Genießen Sie den kostenlosen Service mit eingeschränkten Funktionen. Erhalten Sie mehr Vorteile mit dem kostenpflichtigen Plan ab 9 $/Admin/Monat.
Apostroph
Holen Sie sich einen flexiblen und robusten Open-Source-Website-Builder – Apostroph – geeignet für SaaS-Unternehmen, Unternehmen, Hochschulen, digitale Agenturen und vieles mehr. Es kann Ihre digitalen Erfahrungen über dasselbe Dashboard verbessern und ermöglicht Ihnen die Anpassung einer No-Code-Website-Factory durch einen modernen Tech-Stack.
Apostrophe befähigt Redakteure mit einem Drag-and-Drop-Editor, Änderungen in Echtzeit vorzunehmen. Sie finden auch einfach zu bedienende visuelle Design-Tools, die ein dynamisches Styling ermöglichen, ohne störende Markenrichtlinien zu stören. Daher erhöht sich Ihre Marktgeschwindigkeit um das 10-fache.

Integrieren Sie Ihre Technologie, einschließlich Express, MongoDB, npm, Vue.js und Node.js, mit flexiblen und nativen Inhalts-APIs für Module. Darüber hinaus bietet Apostrophe ein einziges Dashboard für jeden Vorgang, sodass es Ihnen nie an der Suche nach dem perfekten Tool für Ihre Websites mangelt. Sie können auch mit Jamstack integrieren, um robuste benutzerdefinierte Lösungen zu erstellen.
Holen Sie sich ein modulares und erweiterbares System, das benutzerdefinierte Plugins unterstützt, und profitieren Sie von den erstklassigen Plänen und Paketen, die Ihre Ziele unterstützen. Buchen Sie eine Demo und sehen Sie, wie Headless CMS Ihre Art, Websites zu erstellen, verändern kann.
Webiny
Webiny serverloses CMS bietet eine flexible, skalierbare und agile Lösung für Ihre Content-Anforderungen. Da unterschiedliche Unternehmen unterschiedliche Anforderungen haben, bietet es wertvolle Tools, die Sie in Ihrer gesamten Organisation unabhängig voneinander verwenden können, von Ihrem Entwicklungsteam bis zum Marketingteam.
Das Headless-CMS von Webiny basiert auf GraphQL mit leistungsstarken Modellierungsfunktionen. Es bietet leistungsstarkes GraphQL und eine feinkörnige Berechtigungskontrolle, um Zielseiten in wenigen Minuten zu erstellen. Sie können Inhalte in verschiedenen Sprachen und mehrere Websites mit integrierter Mandantenfähigkeit verwalten.

Das Webiny-Anwendungsframework bietet alles, was Sie zum Erstellen, Entwerfen und Bereitstellen serverloser Anwendungen benötigen, zusammen mit einem Omnichannel-Content-Hub. Es bietet auch Filteroperationen und eine Abfragesuche für eine schnelle Leistung. Über die leistungsstarke API können Sie sogar jederzeit Änderungen an Inhalten vornehmen.
Mit der Webiny-API können Sie beliebige Inhaltsmodelle programmgesteuert erstellen oder ändern und vollständige Zugriffskontrolle auf Ihre Vorgänge erhalten. Es ist skalierbar, anpassungsfähig, sicher, bietet Dateneigentum, Berechtigungskontrolle, niedrigere Betriebskosten und mehr.
Erstellen Sie kostenlos serverloses Full-Stack-Web mit serverlosem CMS, Anwendungs-Framework und Community-Support. Erlauben Sie Webiny, benutzerdefinierte Preise gemäß Ihren Geschäftsanforderungen bereitzustellen.
Direkt
Erleben Sie die beste Open-Data-Plattform, mit der Sie SQL-Datenbanken sofort in schöne No-Code-Anwendungen und APIs verwandeln können Direkt. Es versorgt Ihr Projekt mit modernen Lösungen und ist speziell für Entwickler konzipiert.
Die modulare Codebasis ist vollständig JavaScript. Directus nutzt die Leistungsfähigkeit von Vue.js 3 und Node.js für ultraschnelle Leistung und einfache Erweiterbarkeit. Sie haben auch die vollständige Kontrolle über Ihre bestehende oder neue Datenbank, ohne zu einem proprietären Datenmodell migrieren zu müssen.

Sie können Inhalte für jede Anwendung, Kioske, digitale Beschilderung, Website und andere digitale Erlebnisse verwalten. Directus ist eine flexible Plattform, die endlose Lösungen bietet, von Software-as-a-Service bis hin zu Datenmanagement und Analysen.
Darüber hinaus bietet es eine dynamische GraphQL- und REST-API durch Selbstprüfung basierend auf Ihrem Datenbankschema. Beginnen Sie mit der Erstellung eines Projekts in seinem Self-Service-Cloud-Dashboard und lernen Sie ausführlich. Betreiben Sie Ihre Projekte mit Directus für 25 $/Monat und tadellosen Vorteilen.
Sie können Directus mit einem Klick auf der Kamatera-Plattform zum Laufen bringen.
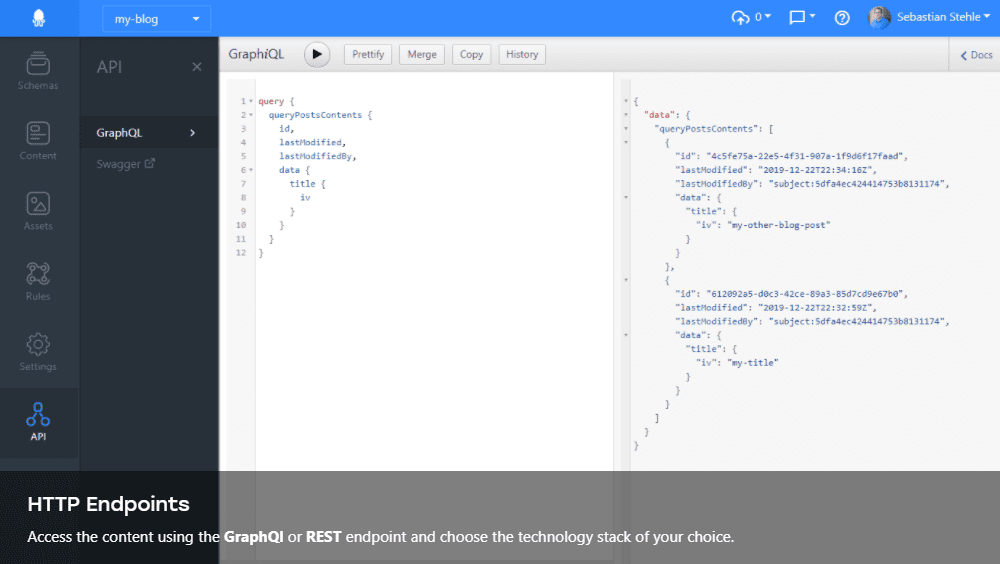
Tintenfisch
Tintenfisch ermöglicht es Ihnen, Ihre Inhalte auf moderne Weise zu verwalten, ohne dass Sie ein anderes System für Ihre Inhalte benötigen. Es bietet einen einzigen Ort mit strukturierten, zentralisierten und nahtlosen Integrationen in andere Systeme.
Jede Änderung, die Sie an einer Website oder Anwendung vornehmen, wird durch ein Versionierungssystem gehandhabt, mit dem Sie verschiedene Versionen des Inhalts vergleichen können. Sie können auch jederzeit zum vorherigen zurückkehren. Darüber hinaus ermöglicht die nahtlose Integration mit anderen Systemen, dass Ihre Inhalte auf Änderungen reagieren. Sie können Ihren Blog auch auf Medium posten und Tweets erstellen.

Squidex vereinfacht Ihren Weg, indem komplizierte Regeln zum Überprüfen oder Veröffentlichen von Inhalten eliminiert werden. Sie können Ihre Regeln mit dem überzeugenden Workflow-System von Squidex implementieren. Es handelt sich um Open-Source-Software, die speziell für Entwickler mit einer erstklassigen Codebasis entwickelt wurde. Darüber hinaus ist Squidex einfach zu erweitern, sicher, zugänglich und leicht zu warten, was es für Unternehmen mit hohem Standard wünschenswert macht.
Melden Sie sich kostenlos an und beginnen Sie noch heute mit der Erstellung von Projekten.
Geist
Beginnen Sie Ihre Headless-CMS-Reise mit Geist und lernen Sie, wie Sie unabhängige, ansprechende Publikationen erstellen. Folgen Sie der Einrichtungsanleitung von der lokalen Umgebung bis zur Produktentwicklung und installieren Sie die Software einfach. Es unterstützt den Ubuntu-Server zum Ausführen von selbst gehosteten Instanzen.
Mit derselben Anleitung können Sie eigene Vorlagen entwerfen. Wenn Sie die Konfiguration und Architektur von Ghost verstehen, wird es Ihnen nie an der Erstellung neuer Websites, Anwendungen usw. mangeln. Mit dem Open-Source-Design-Starter-Framework können Sie die Entwicklung benutzerdefinierter Designs schneller verfolgen.

Die REST-API ermöglicht das problemlose programmgesteuerte Ein- und Auslesen von Inhalten und die Integration der API in die verschiedenen benutzerdefinierten statischen oder Frontend-Frameworks von Drittanbietern. Sie können sich auch mit Communitys wie GitHub, StackOverflow, Reddit, Entwicklerforum und Twitter verbinden, um Wissen zu sammeln und auszutauschen.
Bauen Sie Ihr kreatives Geschäft mit einer 14-tägigen Testoption auf und graben Sie tiefer nach den Vorteilen.
Netlify-CMS
Erstellen Sie flexible und schnellere Webprojekte, indem Sie verwenden Netlify-CMS zusammen mit dem Static-Site-Generator. Es hilft Ihnen, Ihre Inhalte für den Git-Workflow zu verwalten, und die Verwendung einer statischen Website bietet Skalierbarkeit, Sicherheit und Geschwindigkeit durch eine benutzerfreundliche Bearbeitungsoberfläche für Ihre Inhalte.
Netlify CMS speichert Ihre Inhalte im Git-Repository für eine einfachere und einfachere Versionierung. Es hilft auch bei der Veröffentlichung über mehrere Kanäle und bei der Handhabung von Inhaltsaktualisierungen innerhalb von Git. Es ist als einseitige React-Anwendung konzipiert; Daher können Sie UI-Widgets, Editor-Plug-ins, benutzerdefinierte Vorschauen erstellen und Backends hinzufügen, um verschiedene Git-Plattform-APIs zu unterstützen.

Wählen Sie eine vorkonfigurierte Vorlage mit einem statischen Site-Generator und stellen Sie sie innerhalb von Minuten mit einem einzigen Klick im globalen CDN bereit. Sie können auch moderne Tools implementieren, um sicherere, skalierbarere und schnellere Websites bereitzustellen.
Darüber hinaus erhalten Ihre Redakteure einen intuitiven Workflow und eine Benutzeroberfläche, die den Anforderungen des Content-Managements gerecht werden. Es enthält auch Echtzeit-Vorschau, Drag-Drop-Medien-Uploads und Rich-Text-Bearbeitungsoptionen.
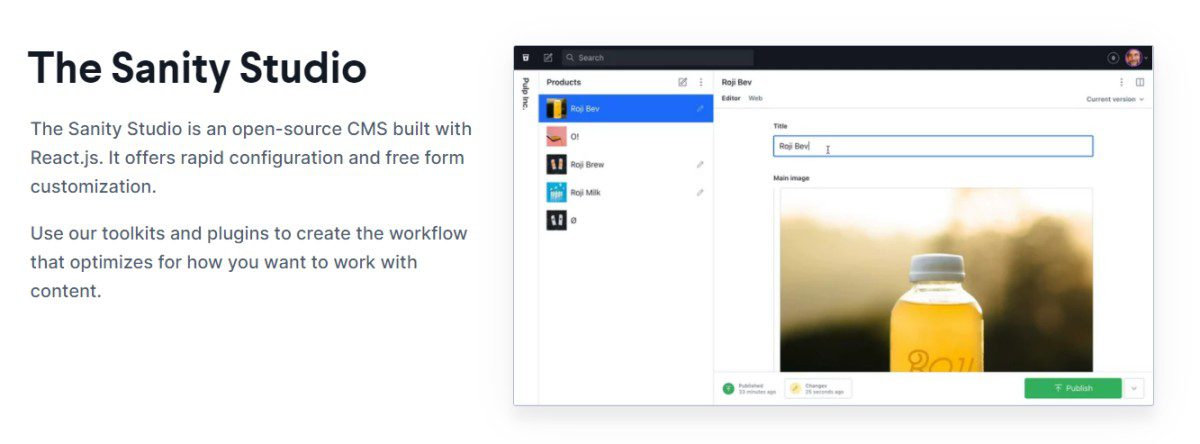
Sanity-Studio
Holen Sie sich freie Formanpassung und schnelle Konfiguration mit Sanity-Studio, ein Open-Source-CMS, das mit React.js erstellt wurde. Die Plugins und Toolkits helfen Ihnen, Ihre eigenen Workflows nach Ihren Wünschen zu erstellen und mit der Verwaltung Ihrer Inhalte zu beginnen.
Diese Single-Page-Anwendung kann Ihnen helfen, Plugins zu installieren oder sie unabhängig zu erstellen. Sie können auch Inhaltsvalidierungen, UI-Strukturen und Inhaltsmodelle in JavaScript beschreiben, um sie direkt im nächsten Fenster anzuzeigen.

Erleben Sie die Freiheit, neben der Bearbeitung auch die Navigation neu zu organisieren oder Analysedaten zu rendern. Verpassen Sie nicht Ihren Bearbeitungskomfort, während Sie an wiederverwendbaren Inhalten arbeiten. Stattdessen können Sie von Sanity Studio Dokumenten-Rollback auf Sitzungsebene, moderne Funktionen und Zusammenarbeit in Echtzeit erwarten.
Sie erhalten Vorteile wie die Überarbeitung von Dokumenten, Vorschauen von Gebäudetypen, das Arbeiten auf dem Telefon oder anderen Touch-Geräten, das direkte Hochladen von Bildern aus der Zwischenablage, das Einfügen von formatiertem Text aus der Arbeit, dem Internet oder Google Docs und vieles mehr. Verwenden Sie außerdem einfache JavaScript-Objekte und konfigurieren Sie schnell die Benutzeroberflächen und Inhaltsschemas. Sie können auch Benutzeroberflächen für Datenmodelle installieren und Ihre Arbeitsabläufe verbessern.
Starten Sie kostenlos oder zahlen Sie 99 $/Projekt/Monat und beginnen Sie mit der Erstellung von Websites und Anwendungen.
Plone
Plone ist das ultimative Open-Source-Unternehmens-CMS, das zahlreiche Funktionen bietet, darunter responsives Design, integrierte Mehrsprachigkeit und verschiedene Arten von Webinhalten.
Plone bietet eine beeindruckende Anpassbarkeit und Funktionalität von Anfang an. Es ist einzigartig unter anderen Headless-CMS in Bezug auf industrielle Sicherheit, Stärke, granulare Berechtigungen, Zugänglichkeit, Skalierbarkeit, Flexibilität und Dokumentation.

Plone kombiniert fortschrittliche Funktionen und Sicherheit mit leistungsstarken und benutzerfreundlichen Frontend-Webtechnologien. Es enthält Geschicklichkeits-Inhaltstypen und Diazo-Designs zusammen mit Python 3. Darüber hinaus bietet es eine REST-API, die als Headless-CMS fungiert und verschiedene JavaScript-Frontends unterstützt.
Darüber hinaus können Sie auf verschiedene Websites zugreifen, die auf Plone basieren, um seine Verwendung, Integrationen und vieles mehr zu erfahren. Es bietet selbstgesteuerte Lernressourcen, damit Sie schnell lernen können. Und Sie können auch der Community für Diskussionen und Kommunikation beitreten.
Flextype
Erhalten Flextype um die Flexibilität, Geschwindigkeit und Produktivität zu erleben, um Inhalte zu erstellen und effektiv zu verwalten. Aufgrund seines integrierten intelligenten Caches und seiner eleganten Architektur ist es als das ultraschnelle Content-Management-System bekannt.
Beim Erstellen von CMS konzentriert sich Flextype auf Einfachheit und Flexibilität, um eine einfache, aber leistungsstarke API zu erstellen. Das beeindruckende Bedienfeld ermöglicht es Ihnen, jeden Inhaltseditor zum Schreiben Ihrer Inhalte zu verwenden. Darüber hinaus erhalten Sie die vollständige programmatische Kontrolle über das CMS mit seiner REST-API und kompakten JSON-Payloads.

Flextype bietet eine Flat-File-Natur, um unbegrenzte Felder oder dynamische Inhalte zu definieren. Außerdem können Sie die Versionen über Git oder ein anderes Versionskontrollsystem kontrollieren. Flextype eignet sich für verschiedene Projekte, wie native Anwendungen, Websites, Kioske, Spieldaten, SaaS-Plattformen, Wearables, E-Commerce und mehr.
Holen Sie sich jetzt die Open-Source-Plattform und bauen Sie Ihr Geschäft aus.
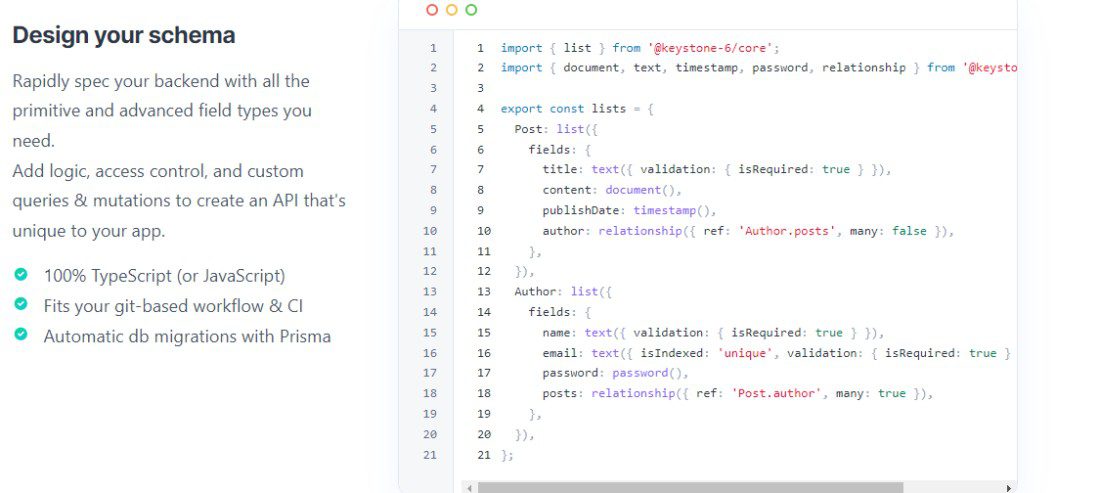
Schlussstein
Erstellen Sie schnellere und skalierbare Inhalte mit dem Schlussstein Headless-CMS-Plattform. Beschreiben Sie einfach Ihr Schema und erhalten Sie eine fantastische Management-UI und eine robuste GraphQL-API für Daten und Inhalte.
Versenden Sie den Code mit eleganten APIs, ohne die Flexibilität eines maßgeschneiderten Backends zu beeinträchtigen. Es bietet mehrere Feldtypen, Sitzungsverwaltung, benutzerdefiniertes Schema, Zugriffskontrolle, Datenbankmigrationen, leistungsstarke Filter, relationale Daten, Ereignis-Hooks, automatisiertes CRUD und mehr.

Die Administrator-Benutzeroberfläche von Keystone ist intuitiv und flexibel, um Ihre Anforderungen zu verstehen und Ihre Inhalte entsprechend zu gestalten. Darüber hinaus bietet es Rich Text WYSIWYG BYO Custom React der nächsten Generation. Sie können es auf Heroku, Render, Digital Ocean usw. oder Ihrer benutzerdefinierten Infrastruktur bereitstellen. Keystone passt sich Ihrem Git-basierten Erstellungsworkflow an und bietet Automatisierungs- und CI-Tools.
Erstellen Sie mit Keystone effizient dynamische Anwendungen, Statusseiten, Mobil- und Webanwendungen sowie Handelslösungen. Stärken Sie Ihr Team mit diesem Tool und bauen Sie Ihr Geschäft aus. Beginnen Sie noch heute mit dem Aufbau mit 5-Minuten-Startern, null Lock-Ins und einem kostenlosen Beispielprojekt.
Fazit
Headless CMS-Systeme bieten einen modernen und effizienten Ansatz zur Erstellung und Verteilung von Inhalten über mehrere Kanäle mit hoher Leistung, Flexibilität, Skalierbarkeit und einer Reihe nützlicher Funktionen.
Wenn Sie also nach einem Open-Source-Headless-CMS-System suchen, sehen Sie sich die oben genannten Optionen basierend auf Ihren Anforderungen an. Wenn Sie nach Cloud-basierten Optionen suchen, können Sie sich die Liste der Headless CMS ansehen.

