Finden Sie heraus, wie lange es dauert, die Webseite von Mobilgeräten von mehreren Standorten aus zu laden.
Mobilgeräte sind allgegenwärtig und mehr als 50 % der Google-Suche erfolgt über Mobilgeräte. Sehen Sie sich die Wachstumsstatistiken der untenstehenden Smartphone-Nutzer an.
Sind Sie darauf vorbereitet, dass Ihre Website auf mobilen Geräten bereitgestellt wird? Die Bereitstellung der mobilen Version Ihrer Website ist unerlässlich, und dafür gibt es einen Grund.

Die Geschwindigkeit des Mobilfunknetzes (2G/3G/4G/5G) ist nicht so schnell wie das Breitband-/Glasfaser-Internet. Daher kann die Webseite auf einem Desktop schneller geladen werden, auf mobilen Geräten jedoch langsamer. Sie müssen sicherstellen, dass Ihre Website für Mobilgeräte optimiert und reaktionsschnell ist und die mobile Version der Webseite bereitstellen.
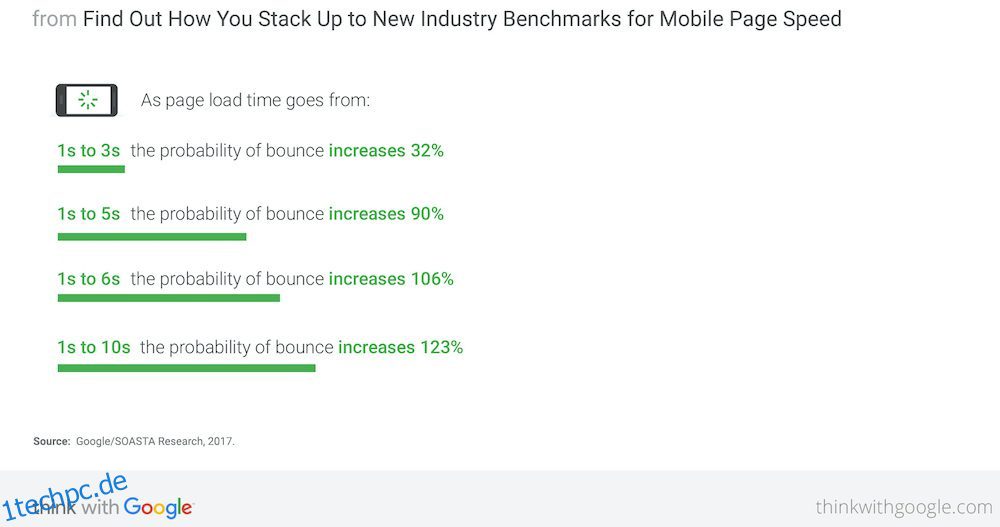
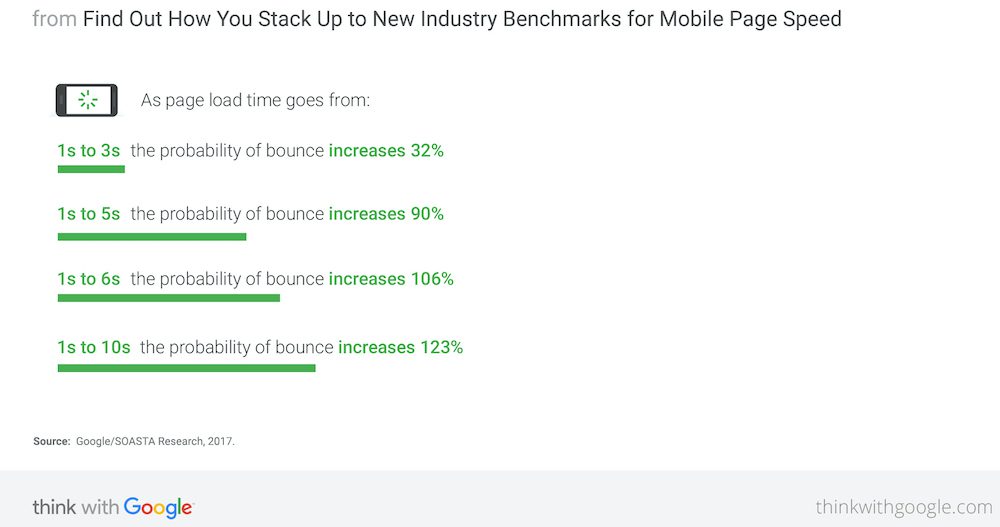
Wie Google sagt:
- Es ist fünfmal wahrscheinlicher, dass Menschen eine mobile Website verlassen, wenn sie nicht benutzerfreundlich ist.
- Etwa die Hälfte der Besucher verlässt die Website, wenn eine Seite nicht innerhalb von 3 Sekunden geladen wird.
Sie können Folgendes in Betracht ziehen, um Ihre Webseite für mobile Benutzer zu optimieren.
Gehen Sie reaktionsschnell – Ihre Webseite muss reaktionsschnell sein, um sicherzustellen, dass Seitenelemente wie ein kleineres Bild bereitgestellt werden, um die Gesamtseitengröße zu reduzieren, und die Seitenausgabe für eine bessere Benutzererfahrung an die Gerätegröße/-auflösung angepasst wird.

Mobile-Friendly machen – das ist ein Muss. Google berücksichtigt dies in seinem Suchranking, stellen Sie also sicher, dass die Webseite für das Handy geeignet ist.
Jetzt ist es an der Zeit, Werkzeug zu präsentieren.
Inhaltsverzeichnis
Aufwärtstrends
Mit Uptrends können Sie Ihre Websites auf mehreren Mobilgeräten (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) testen und die Ergebnisse sofort anzeigen.

Sie können auswählen, ob Sie aus Asien, Europa und Nordamerika testen möchten. Außerdem haben Sie die Möglichkeit, die Geschwindigkeit zwischen nativer und 2G/3G/4G-Simulation zu wählen.
wdzwdz
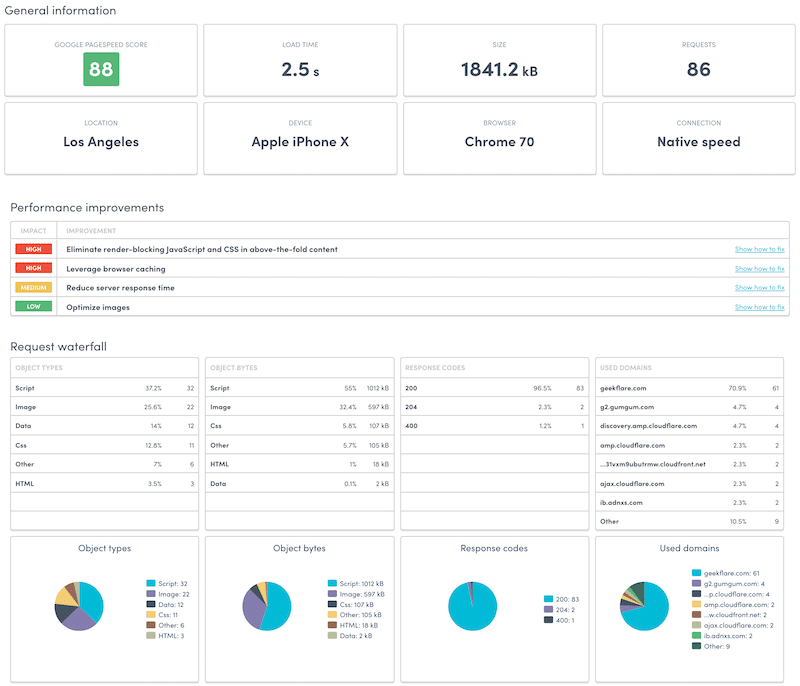
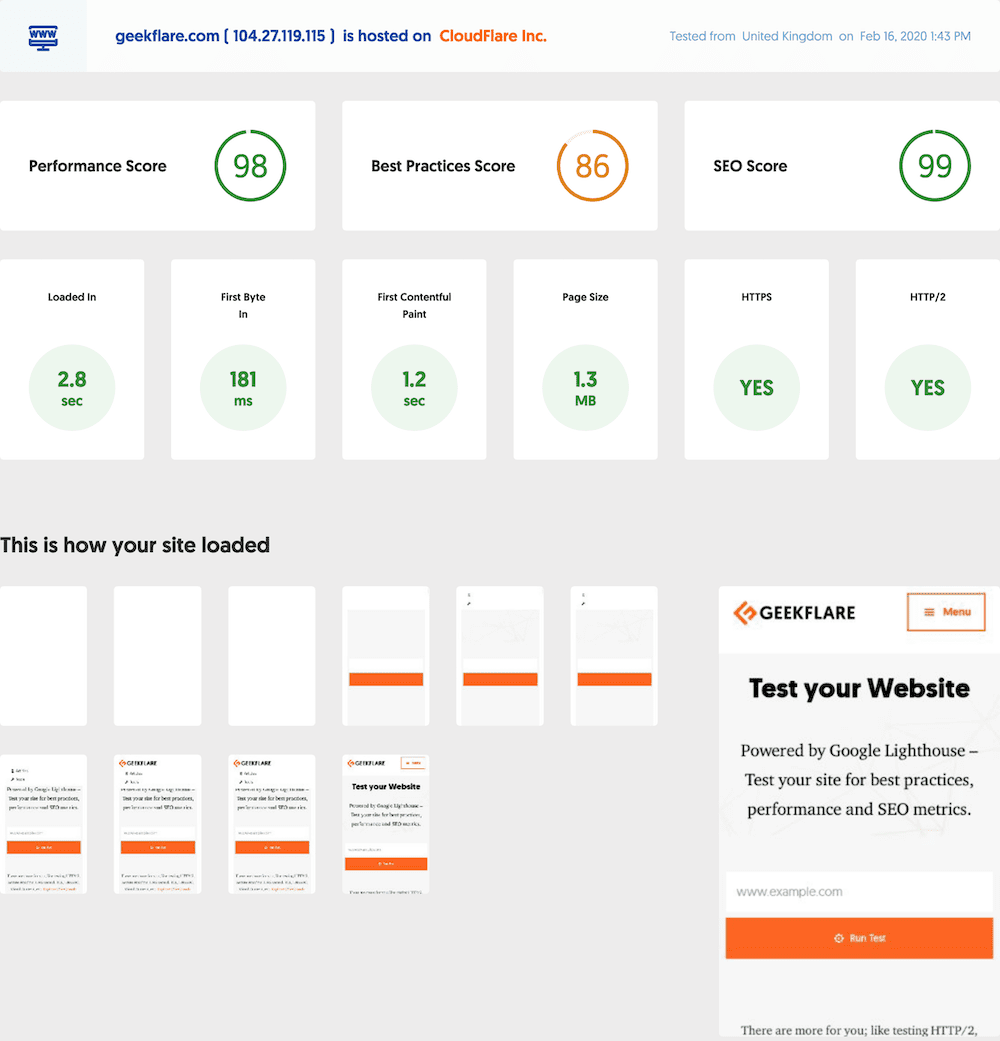
Mit dem Website-Audit von wdzwdz können Sie die Website auf Mobilgeräten testen. Das Tool wird von Google Lighthouse betrieben und testet mehr als 50 wichtige Metriken in Bezug auf Leistung, SEO und Sicherheit.

Einige der Metriken sind wie folgt.
- Responsive Wasserfallanfragen
- Es wird Zeit zum Laden benötigt
- Zeit bis zum ersten Byte
- Seitengröße
- Erste zufriedene Farbe
- Ganzseitiger Screenshot
Und vieles mehr…
GTmetrix
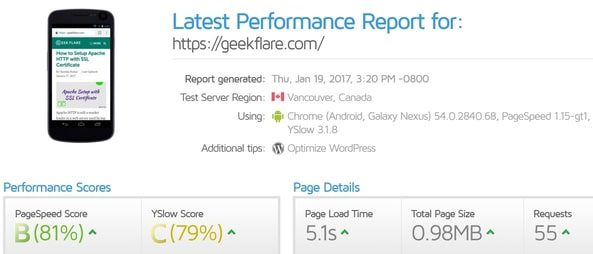
GTmetrix ist eines der beliebtesten Tools zum Testen der Leistung von Webseiten für einen Desktop. Wenn Sie sich jedoch kostenlos registrieren, können Sie mit dem Chrome-Browser von Mobile aus testen.
Derzeit ist das Testen über den mobilen Browser nur in Kanada bei einer kostenlosen Registrierung verfügbar.

Sie erhalten alle Leistungsmetriken, die Sie mit einem Desktop-Browser erhalten.
- PageSpeed/YSlow-Testergebnis
- Es wird Zeit zum Laden benötigt
- Seitengröße
- Anzahl der HTTP-Anfragen
- Wasserfalldiagramm
Wenn Ihnen eine kostenlose Registrierung nichts ausmacht, ist GTmetrix hilfreich, um umsetzbare Testergebnisse zu erhalten.
Dotcom-Monitor
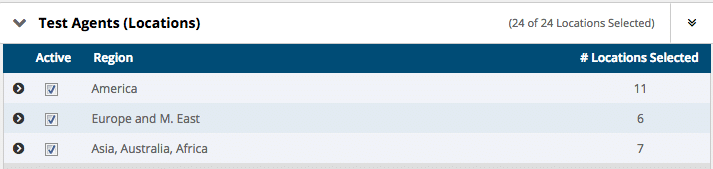
Dotcom-Monitor hat eine der größten Zahlen des Standorts, aus der ein Test ausgewählt werden kann. Sie können an bis zu 24 Standorten weltweit testen.

Dotcom-Monitor unterstützt mehrere Clients:
- IPhone
- iPad
- Android
- Nokia Lumia
- Brombeere
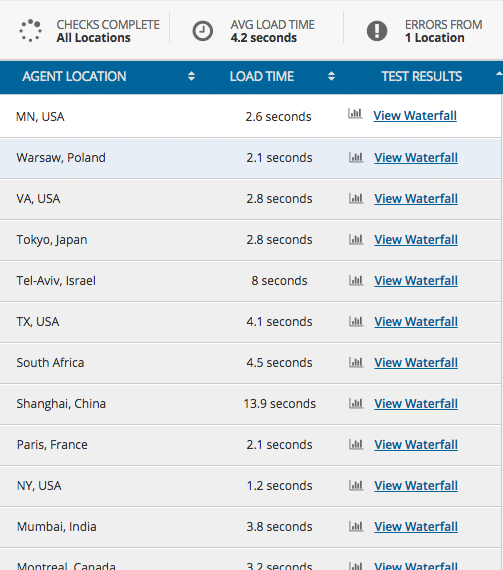
Sobald ein Test abgeschlossen ist, können Sie die durchschnittlichen Testergebnisse oder einen Wasserfall für jeden Standort anzeigen.

Jeder Leistungsbericht enthält eine Zusammenfassung, eine Leistungsaufschlüsselung, Anforderungsdiagramme, Hostdetails und gegebenenfalls Fehler. Es sieht sehr vielversprechend aus und ich liebe es einfach.
Denken Sie mit Google

Google ist bekannt für seine funktionsreichen Produkte und Dienste, und ein solches Beispiel ist der Dienst „Test My Site“. Es ist ein praktisches Tool, um die Geschwindigkeit Ihrer Website auf Mobilgeräten zu testen, und ich würde sagen, es leistet gute Arbeit, wenn es um die Ergebnisse geht. Es zeigt Ihre Ladezeit zusammen mit einer Bewertung, die angibt, ob die benötigte Zeit schnell oder langsam ist. Darüber hinaus können Sie unten sehen, was Ihre Website verlangsamt und welche Schritte Sie unternehmen müssen, um das Problem zu beheben.
Schließlich können Sie die Geschwindigkeit Ihrer Website mit der Ihrer Mitbewerber vergleichen und den Unterschied erkennen. Sobald Sie fertig sind, können Sie einen Bericht anfordern, der an Ihre E-Mail-Adresse gesendet wird.
MobiReady

Ein weiteres kostenloses Tool, MobiReady, zeigt, wie Ihre Website auf verschiedenen Mobilgeräten und auf dem Desktop geladen wird. Sobald Sie nach unten scrollen, sehen Sie eine kleine Beschreibung und eine Gesamtbewertung der Geschwindigkeit, die das Ergebnis zusammenfasst.
Darüber hinaus können Sie auch sehen, wie Ihre Website im Vergleich zu den 1000 besten Alexa-Websites abschneidet, was sicherlich eine bessere Vorstellung vermittelt. Wenn Sie die wichtigsten erforderlichen Verbesserungen wissen möchten, können Sie dies auch ganz unten auf der Seite erfahren.
Mobile-Friendly-Test

Ein separater Dienst von Google, der Mobile-Friendly-Test, kann Ihnen dabei helfen, herauszufinden, wie einfach es für mobile Nutzer ist, Ihre Website anzuzeigen und zu verwenden. Durch die Eingabe einer URL können Sie schnell überprüfen, ob Ihre Website mobilfreundlich ist oder nicht.
Nicht nur das, Sie erhalten auch einen Bericht, der die Probleme mit dem Laden Ihrer Seite (falls vorhanden) und dem JavaScript angibt. Dieses Tool legt im Gegensatz zu dem anderen in dieser Liste etwas mehr Wert auf Probleme beim Laden von Seiten als nur auf die Geschwindigkeit, daher lohnt es sich auf jeden Fall, eine Kombination aus beidem zu verwenden.
DareBoost

DareBoost ist großartig, wenn es um kleinste Details geht. Sie können eine Reihe verschiedener Metriken und Ergebnisse anzeigen, z. B.:
- Fehler gefunden
- Verbesserungen erforderlich
- Gewicht der Seite
- Tipps zur Verbesserung der Seitengeschwindigkeit
- Fakten über Ihre Website wie das Ablaufdatum des SSL-Zertifikats
- Dinge, die Ihrer Website gut getan haben
Wie habe ich dieses fantastische Analyse- und Empfehlungstool nie entdeckt…‽ @Dareboost Website-Geschwindigkeitstest & Website-Analyse #SEOhttps://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 28. August 2019
All dies kostenlos, und Sie können den gesamten Bericht anfordern, indem Sie Ihre E-Mail-Adresse eingeben.
WebseitenTest

Sie können aus einer Vielzahl verschiedener Konfigurationen wählen, wenn Sie WebPageTest verwenden, beispielsweise den gewünschten Browser und Standort. Da es endlose Debatten darüber gibt, dass bestimmte Browser schneller sind als die anderen, löst dies das Problem für Ihre Tests vollständig. Aus dem Dropdown-Menü können Sie einen Standort und das Gerät auswählen, von dem aus Sie Ihre Website testen möchten.
Unter der Registerkarte „Erweiterte Einstellungen“ können Sie auch Ihren Verbindungstyp und Ihre Geschwindigkeit sowie verschiedene andere Einstellungen festlegen. Sobald alles ausgewählt ist, erhalten Sie nach Eingabe Ihrer URL 3 Testläufe. Jeder Test zeigt eine Reihe von Informationen wie Ladezeit, Beginn des Renderns, Anzahl der Anfragen und eine Reihe anderer.
Dieses Tool könnte sich als entscheidend erweisen, um die Ladezeit Ihrer Seite und eventuelle Fehler zu bestimmen.
Abschluss
Die Welt ist mobil geworden, und Sie sollten alles in Betracht ziehen, was zur Optimierung für eine bessere mobile Benutzererfahrung erforderlich ist. Falls noch nicht geschehen, können Sie die Verwendung von CDN wie MaxCDN, Cloudflare oder SUCURI in Betracht ziehen, die viele Leistungsoptimierungen von ihrem Netzwerkrand aus bereitstellen.