Viele Entwickler, insbesondere Anfänger, wählen visuelle HTML-Editoren wie WYSIWYG zum Codieren, da sie mühelos zu verwenden und in Websites und Webanwendungen zu integrieren sind.
Obwohl es nicht schadet, einen textbasierten HTML-Editor zu verwenden, während Sie einige Änderungen an einer Site vornehmen, müssen Sie den Code manuell eingeben.
Dies ist möglicherweise kein großes Problem für Pro-Programmierer, kann jedoch für Anfänger oder Amateure schwierig sein. Außerdem würde dies mehr Zeit und Mühe kosten.
Und in dieser hart umkämpften Welt benötigen Sie fortschrittliche, effizientere Tools, um Ihre Aufgaben zu erledigen.
Daher steigt die Popularität von WYSIWYG-Editoren stark an.
Lassen Sie uns verstehen, was sie sind und welche die besten WYSIWYG-Editoren sind, die Sie in Ihre Websites und Anwendungen integrieren können.
Inhaltsverzeichnis
Was sind HTML-Editoren?
Bevor wir WYSIWYG-Editoren verstehen, ist es wichtig, zuerst etwas über HTML-Editoren zu wissen.
HTML-Editoren sind Programme, die speziell für die Codierung in HTML, CSS und anderen Programmiersprachen entwickelt wurden. Sie haben Funktionen wie:
- Satzstellung markieren
- Debuggen
- Validierungscode
- Automatische Vervollständigung
- Suchen und Ersetzen
- Einfügen von HTML-Elementen
und mehr.
HTML-Editoren rationalisieren Codierungs-Workflows und sparen Ihnen Zeit und Mühe. Es gibt hauptsächlich zwei Arten: textbasierte HTML-Editoren und visuelle WYSIWYG-Editoren.
Was ist der WYSIWYG-Editor?
„What You See Is What You Get“ oder WYSIWYG ist ein visueller HTML-Editor, der Entwicklern und Programmierern hilft, das Ergebnis ihres Projekts während der Entwicklung zu visualisieren.
WYSIWYG-Editoren ermöglichen es Ihnen, die Auswirkungen Ihrer Änderungen auf eine Live-Webanwendung oder -Website sofort zu sehen, während Sie noch daran arbeiten. Das Beste an diesen visuellen Editoren ist, dass Sie nicht unbedingt Codierungs- oder Programmiersprachen kennen müssen, um sie zu verwenden.

Beispiel: Sie erstellen eine Anwendung und verwenden einen WYSIWYG-Editor, um einige Änderungen an Ihrem Code vorzunehmen. Wenn Sie dies tun, können Sie die Ergebnisse der Änderungen tatsächlich in einer Vorschau anzeigen, bevor die Schnittstelle entwickelt wird.
Dies hilft Programmierern dabei, genau die Webanwendungen oder Websites zu erstellen, die ihre Kunden wünschen.
Warum brauchen Sie einen WYSIWYG-Editor?
WYSIWYG-Editoren sind Ihr bester Freund, wenn Sie HTML-Code schnell generieren möchten, ohne den Code tatsächlich zu berühren. Sie eignen sich hauptsächlich für die Frontend-Entwicklung.
Deshalb lieben Entwickler die Verwendung von WYSIWYG-Editoren.
Benutzerfreundlich
WYSIWYG-Editoren sind einfach zu bedienen. Daher ideal für Anfänger, die lernen, in HTML zu programmieren. Sie machen die Bearbeitung in HTML und CSS weniger schmerzhaft und angenehmer.
Es ist auch für Sie geeignet, wenn Sie es leid sind, einen einfachen Texteditor zu verwenden, und schnell sehen möchten, wie Ihre Änderungen in Echtzeit aussehen. Sie sind auch schneller; Daher sparen sie viel Zeit und Mühe.
Reduziert Fehler
Wenn Sie einen visuellen HTML-Editor wie WYSIWYG verwenden, verringert sich die Wahrscheinlichkeit, Fehler zu machen, erheblich. Während Sie das Tool verwenden, um Änderungen an Ihrer Website oder Ihren Webanwendungen vorzunehmen, können Sie die genauen Auswirkungen Ihrer Aktionen sehen.
Wenn also etwas nicht stimmt oder nicht den Anforderungen entspricht, können Sie es sofort ändern. Das erspart Ihnen das Warten, bis das Ganze fertig ist und dann sofort angezeigt wird, wie es bei textbasierten HTML-Editoren der Fall ist.
Einfach zu integrieren

Der von Ihnen gewählte Code-Editor muss sich nahtlos und mit weniger Aufwand in Ihr Website- oder Webanwendungsprojekt integrieren lassen.
Ein WYSIWYG-Editor tut genau das. Es unterstützt auch eine Vielzahl von Front-End-Plattformen und Frameworks. Es erspart Ihnen, wiederholt zum Quellcode zu gehen, um die Fehler zu beheben, die sich aus einer schlechten Integration ergeben.
Anpassung
Mit den besten WYSIWYG-Editoren können Sie anpassen, wie der Editor für Benutzer aussieht und sich anfühlt. Sie können aus verschiedenen Symbolen, Skins, Farben usw. wählen, um Ihr Projekt so zu gestalten, wie Sie es sich wünschen.
Verbessertes Bearbeitungserlebnis
Wenn Sie mit einem WYSIWYG-Editor in Echtzeit sehen können, wie die von Ihnen vorgenommenen Änderungen aussehen, verbessert sich Ihr Bearbeitungserlebnis im Vergleich zu textbasierten Editoren.
Diese Tools verfügen außerdem über verschiedene Elemente wie Bearbeitungsmodi, Formatierungsoptionen, Verknüpfungen, Symbole und andere nützliche Optionen, um Ihr Bearbeitungserlebnis zu einem hervorragenden Erlebnis zu machen.
Wenn Sie also nach dem besten WYSIWYG-Editor für Ihr nächstes Projekt suchen, finden Sie hier einige hervorragende Optionen.
Sehr klein
Holen Sie sich den zuverlässigen und leistungsstarken Open-Source-Texteditor für Ihr Entwicklerteam TinyMCE. Es gibt Ihnen die vollständige Kontrolle über die Textbearbeitung und bietet Ihnen zwei Optionen:
- Erstellen Sie über die APIs ein individuelles Erlebnis
- Nutzen Sie den Editor der Enterprise-Klasse und erstellen Sie die Webanwendung der nächsten Generation.
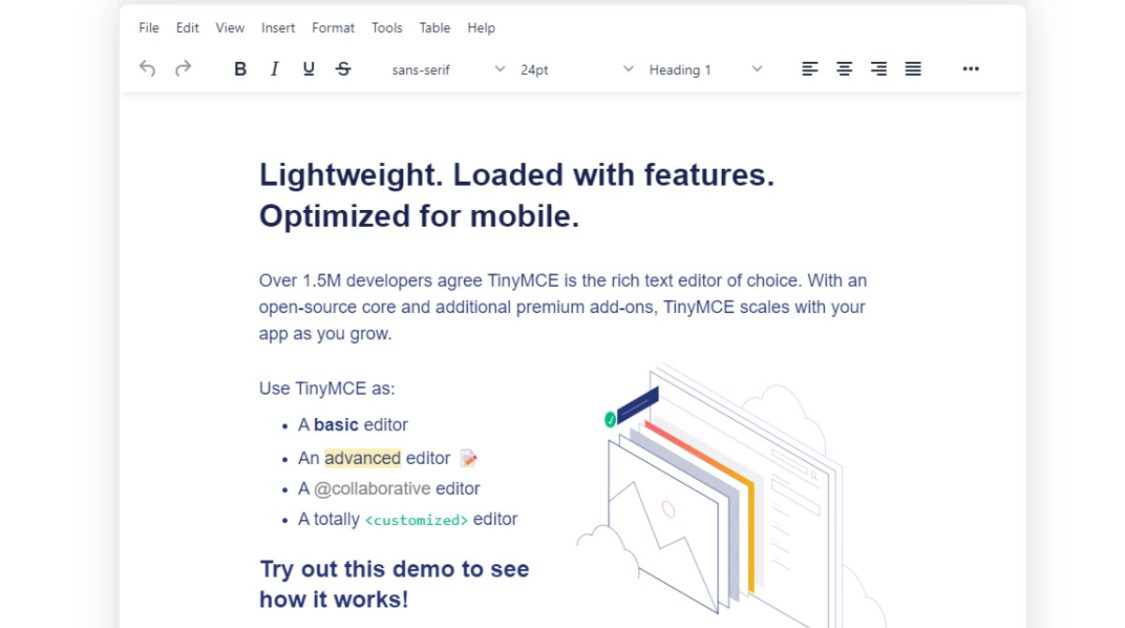
TinyMCE kann mithilfe zusätzlicher Premium-Add-Ons und eines Open-Source-Kerns entsprechend dem Wachstum Ihrer Anwendung skaliert werden. Sie können es als einfachen, erweiterten, benutzerdefinierten und kollaborativen Editor verwenden. Es verfügt über mehr als 12 Integrationen und 400 flexible APIs.

TinyMCE kann in jeden Tech-Stack integriert werden und Ihr gesamtes Bearbeitungserlebnis verbessern. Mit seinen Produktivitätsfunktionen können Sie Inhalte schneller erstellen, einschließlich Kopieren und Einfügen aus Google Docs, Word, Excel usw.
Darüber hinaus erhalten Sie Link Checker, Spell Checker und Accessibility Checker mit benutzerdefinierten Wörterbüchern. Bringen Sie Ihre Bearbeitung mit Echtzeit-Zusammenarbeit, Kommentaren und Erwähnungen auf die Profi-Ebene.
Verwalten Sie Ihre Bilder oder Dateien nahtlos in der Cloud und verteilen Sie sie mit Tiny Drive. Es verfügt über eine wachsende Bibliothek, optionale Support-Optionen, aktualisierte Dokumente und eine StackOverflow-Community. Holen Sie sich Hilfe, wann und wo immer Sie sie brauchen.
Darüber hinaus erhalten Sie kostenlos eine LGPL-Lizenz, einen Kerneditor, Echtzeit-Zusammenarbeit und Community-Support. Profitieren Sie von zusätzlichen Vorteilen, wie z. B. 1500 Editor-Ladungen pro Minute, Produktivitätsfunktionen und mehr, mit Plänen ab 29 $/Monat.
Froala
Erleben Sie den WYSIWYG-Editor der nächsten Generation mit Froala – ein atemberaubender Javascript-Editor. Es ist für Entwickler einfach zu verwenden und zu integrieren. Ermöglichen Sie Ihren Benutzern, sich in sein schlankes und klares Design zu verlieben.
Froala ist aufgrund seines einfachen Designs und seiner hohen Leistung der brillanteste und schönste WYSIWYG-HTML-Editor. Es ist ein leichter Editor, der robuste Textbearbeitungsfunktionen für alle Ihre Websites und Anwendungen ermöglicht.
Froala ist ein kostenloser Open-Source-Editor, den Sie in Ihrem Mobil- oder Webprojekt verwenden können. Sein intelligenter Editor kann mehr als 100 Funktionen in seiner einfachen Benutzeroberfläche verarbeiten, sodass Sie nie mit vielen Schaltflächen überfordert sein müssen.

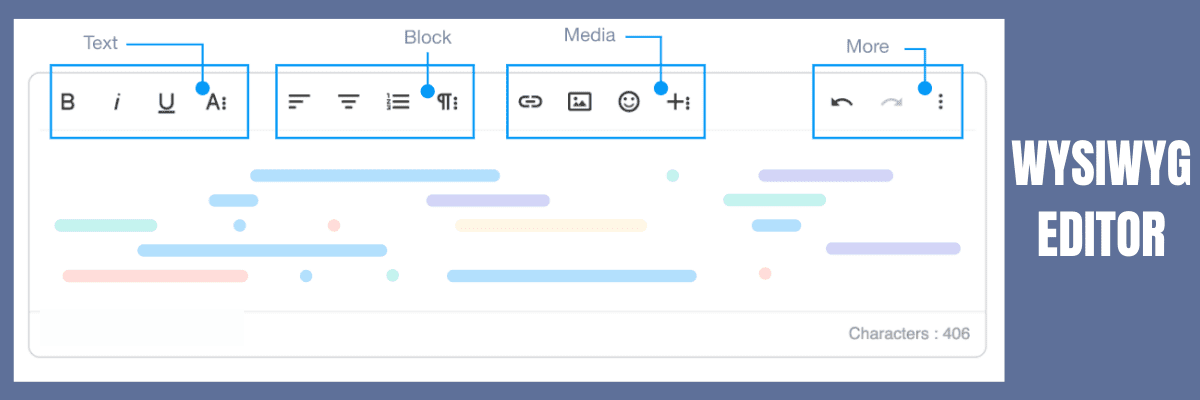
Die intelligente Symbolleiste gruppiert jede Aktion nach Umfang in vier Kategorien. Der Texteditor Froala besteht aus einer breiten Palette einfacher und komplexer Funktionen für jeden Anwendungsfall. Starten Sie mit der leistungsstarken API in wenigen Minuten.
Der Editor erlaubt Ihnen, alles zu tun, was Sie wollen. Sie können den strukturierten und gut geschriebenen Code auch einfach erweitern. Froala wird mit über 30 sofort einsatzbereiten Plugins geliefert, die im Projekt verwendet werden können. Andererseits verwandelt es das grundlegende JavaScript-Tool in eine entscheidende Technologie für verschiedene Branchen.
Mit jedem Plan, den Sie wählen, können Sie unbegrenzt Entwickler und Benutzer nutzen. Beginnen Sie mit einem Basisplan von 199 $/Jahr, perfekt für eine einfache persönliche Anwendung oder einen Blog, in dem Sie unbegrenzte Funktionen erhalten.
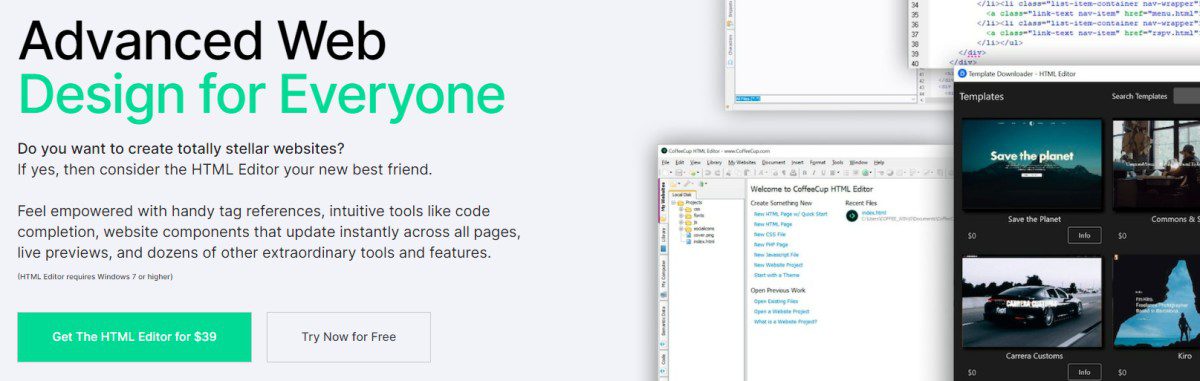
Kaffeetasse
Kaffeetasse bietet mit seinen intuitiven Tools, Website-Komponenten, praktischen Tag-Referenzen, Dutzenden außergewöhnlicher Funktionen und Live-Vorschauen ein starkes Gefühl.
Die Tag-Hervorhebungsoption hilft Ihnen, alle offenen oder geschlossenen Registerkarten schnell zu finden. Darüber hinaus erstellt CoffeeCup verschiedene kostenlose und vollständig responsive Vorlagen für Sie. Sie müssen nur zweimal klicken, um Vorlagendesigns über den Vorlagen-Installer in den HTML-Editor zu importieren.
Bringen Sie die Webentwicklung mit dem neuen Begrüßungsbildschirm auf die nächste Stufe. Klicken Sie auf die Neue HTML-Seite, um schnell eine statische Seite zu erstellen. Mit CoffeeCup können Sie ein komplexes Projekt starten, wenn Sie mit einer schicken Vorlage beginnen möchten.
Holen Sie sich den ganzen Web-Spaß vom neuen Startbildschirm. Die vielfältigen Startmöglichkeiten helfen Ihnen dabei, Ihre Arbeit schnell zu erledigen. Sie können auch von Anfang an neue CSS- oder HTML-Dateien erstellen und mit dem gebrauchsfertigen Layout oder dem vorhandenen Design Zeit sparen.

Nutzen Sie die Hilfe der Option Open From Web, um die Dateien direkt im Webbrowser oder auf Ihrem Computer zu öffnen. Mit seiner Hilfe können Sie Ihre Website als Ausgangspunkt nehmen. Bleiben Sie mit einer logischen Struktur organisiert und beseitigen Sie Probleme, einschließlich Bilder und Links.
Speichern Sie Elemente wie Fußzeile, Kopfzeile oder Menü an einem einzigen Ort, damit Sie sie alle mit Hilfe der Komponentenbibliothek in jede Seite einbetten können. Jetzt ist die Aufgabe einfach; Anstatt jede Elementinstanz zu aktualisieren, bearbeiten Sie das Bibliothekselement und lassen Sie es automatisch überall aktualisieren.
Mit verschiedenen Tools können Sie gültigen Code erstellen und dafür sorgen, dass Ihre Seiten sofort und konsistent angezeigt werden. Machen Sie es für Suchmaschinen und behinderte Benutzer jedes Mal besser zugänglich. Sie können Ihren Bildschirm auch teilen, um die Website-Vorschau unter Ihrem Code anzuzeigen. Die Live-Vorschau hilft Ihnen zu erfahren, woran Sie gerade arbeiten und wie es aussieht.
CoffeeCup ist speziell für SEO-Spezialisten, Organisationsmeister und Perfektionisten. Das Programmieren Ihrer Website mit einem CoffeeCup-Editor ist die lohnendste Sache, die Sie tun können, während Sie weniger arbeiten und mehr bringen. Hole dir CoffeeCup für 39 $ oder probiere es kostenlos aus.
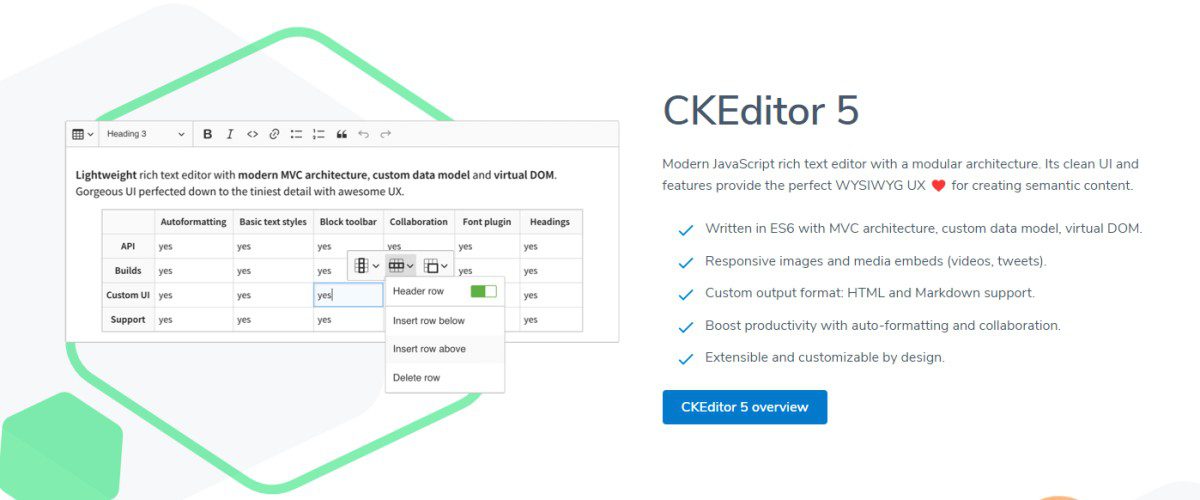
CKEditor
Holen Sie sich eine kollaborative Bearbeitungsoption mit CKEditor – ein WYSIWYG-Editor und profitieren Sie von zahlreichen Vorteilen. Die perfekten Funktionen und die saubere Benutzeroberfläche bieten die richtige WYSIWYG-UX, um semantische Inhalte zu erstellen.
CKEditor ist in ES6 mit dem benutzerdefinierten Datenmodell, der MVC-Architektur und dem virtuellen DOM geschrieben. Es bettet responsive Medien und Bilder für Sie ein. und unterstützt Markdown und HTML. Darüber hinaus ist CKEditor per Design anpassbar und erweiterbar.
Steigern Sie außerdem Ihre Produktivität mit Zusammenarbeit, automatischer Formatierung, Nachverfolgung von Änderungen, einem Nur-Kommentar-Modus für Textvorschläge, Diskussionen und einem Benutzerpanel sowie Avataren. Es unterstützt alle Rich-Text-Funktionen wie Medien oder Tabellen.

Sie können die Dokumentversionen erstellen und anzeigen sowie den gesamten Fortschritt der Inhalte effizient steuern. Speichern Sie die Versionen manuell oder lassen Sie automatische Speicherzyklen zu. Es kann auch mit Funktionen für die Zusammenarbeit oder eigenständig verwendet werden.
Generieren Sie aus Ihren Inhalten eine Word- oder PDF-Datei und stellen Sie sicher, dass die Stile in der exportierten Datei beibehalten werden. CKEditor unterstützt Seitenumbrüche und Kommentare und Vorschläge sind in der Word-Datei sichtbar.
Fügen Sie Ihren Inhalten mithilfe flexibler Bild-Upload- und Dateiverwaltungstools responsive Videos, PDF-Dateien oder Bilder hinzu. Holen Sie sich erstklassige Sicherheit zusammen mit granularen Benutzerberechtigungen. Darüber hinaus erhalten Sie das Bild mit einem integrierten Bildeditor, um die Größe zu ändern und Optionen zuzuschneiden.
Wählen Sie den flexiblen Plan entsprechend Ihren Anforderungen oder entscheiden Sie sich für ein Standardpaket von 37 $/Monat für Ihre mittelgroßen Projekte. Sie können CKEditor auch kostenlos nutzen, was für bis zu 5 Benutzer und zwei Entwickler gültig ist.
Editor.js
Holen Sie sich den kostenlosen Editor im Blockstil der nächsten Generation – Editor.js entwickelt, um über eine einfache API steckbar und erweiterbar zu sein.
Editor.js gibt eine saubere Datenausgabe im JSON-Format zurück, das für die Bereinigung, Verarbeitung und Validierung im Back-End von entscheidender Bedeutung ist. Sie können es auf Ihren Websites, mobilen Anwendungen, Artikeln, AMP, Sprachlesern usw. verwenden.

Sein Arbeitsplatz verfügt über separate Blöcke für Bilder, Überschriften, Absätze, Zitate, Listen, Umfragen, Galerien, Tabellen und mehr. Diese Blöcke können den Inhalt selbstständig bearbeiten und verfügen über Plugins, um die Arbeit zu erleichtern.
Darüber hinaus können die Plugins auch Inline-Elemente wie Marker, Kommentare, Term usw. implementieren. Darüber hinaus ist Editor.js einfach zu integrieren und mit Ihrer Codelogik zu erweitern.
Feder
Feder ist ein leistungsstarker und reichhaltiger WYSIWYG-Editor, der für moderne Webprojekte entwickelt wurde. Es ist ein kostenloses Open-Source-Tool, dem Unternehmen wie LinkedIn und Airtable vertrauen.
Quill verfügt über eine ausdrucksstarke API und eine modulare Architektur, damit Ihre Bearbeitungserfahrung Spaß macht. Es ist auch an Ihre Bedürfnisse und Vorlieben anpassbar.

Erhalten Sie granularen Zugriff auf all Ihre Inhalte und Ihren Code und nehmen Sie Änderungen einfach über eine einfache API vor. Es arbeitet konsistent mit JSON für Eingaben und Ausgaben.
Darüber hinaus ist Quill ein plattformübergreifendes Tool, das eine Vielzahl von Browsern und Geräten wie Desktops, Smartphones und Tablets unterstützt. Dieser WYSIWYG-Editor eignet sich für alle Projektgrößen, von Fortune 500s bis klein.
Beginnen Sie mit dem einfachen Quill-Kern und fügen Sie Ihre Erweiterungen nach und nach hinzu oder passen Sie sie an, wenn Ihre Projekte wachsen.
Sommernote
Sommernotiz ist ein einfacher und eleganter WYSIWYG-Editor, der Bootstrap 3.xx bis 5.xx unterstützt. Dieses Open-Source-Tool hat eine MIT-Lizenz und wird von seiner großen Community gepflegt.
Es ist ein leichtes Tool von etwa 100 kb, das eine intelligente Benutzerinteraktion bietet. Sie können es einfach installieren, indem Sie es herunterladen und Ihr CSS und js mit Bootstrap anhängen.

Mit Summernote können Sie es anpassen, indem Sie verschiedene Module und Optionen initialisieren. Sie können es schnell in Ihr Backend und Tools von Drittanbietern wie Django, Angular und Rails integrieren.
Sie erhalten viele Funktionen wie einen Luftmodus, der eine Benutzeroberfläche ohne Symbolleiste bietet, Themen mit Bootswatch, mehrere Editoren, um unterwegs Änderungen vorzunehmen, benutzerdefinierte SVG-Symbole und mehr.
Darüber hinaus unterstützt das Tool eine Autovervollständigungsfunktion, mit der Sie schneller bearbeiten können. Sie können Hinweise auch mit verschiedenen Optionen anpassen. Es funktioniert auf gängigen Browsern wie Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera und Betriebssystemen wie macOS, Linux und Windows.
ContentTools
Holen Sie sich einen kompakten und schönen WYSIWYG-Editor – ContentTools die Sie schnell zu HTML-Seiten hinzufügen können.

Dies ist ein kostenloses Open-Source-Tool, dessen Bibliotheken auf GitHub entwickelt, gewartet und gehostet werden.
TippTap
TippTap ist ein kopfloser WYSIWYG-Editor für Ihre Projekte. Es bietet vollständige Kontrolle über Ihren Editor und lässt Sie verschiedene Aspekte des Editors anpassen. Es wird von Unternehmen wie GitLab, Twill CMS, Nextcloud und anderen verwendet.
TipTap ist ein Open-Source-Tool mit einer Vielzahl von Erweiterungen. Ihre Community verwaltet die Entwicklung und Wartung und stellt Ihnen eine umfangreiche, von Menschen verfasste Dokumentation zur Verfügung.

Es hat die MIT-Lizenz, und Sie können es auch für kommerzielle Zwecke verwenden, indem Sie deren Sponsor werden und ihre Entwicklung, Wartung und Unterstützung finanzieren.
Da das Tool kopflos ist, hat es kein CSS und bietet vollständige Kontrolle über Styling, Markup und Verhalten. TipTap ist Framework-unabhängig und funktioniert sofort mit Vue.js und Vanilla JavaScript zusammen mit anderen wie React, Svelte usw.
Mit TypeScript können Sie Fehler frühzeitig erkennen und eine Autovervollständigungsfunktion für die API nutzen. Darüber hinaus bietet TipTap Echtzeit-Synchronisation der Zusammenarbeit zwischen mehreren Geräten und ermöglicht Ihnen, offline zu arbeiten. Somit können Sie von überall und jederzeit arbeiten.
Fazit
Die Verwendung eines visuellen HTML-Editors wie dem WYSIWYG-Editor ist eine hervorragende Möglichkeit, Änderungen vorzunehmen und Code in HTML, CSS und anderen Sprachen zu schreiben.
Wenn Sie also nach einem benutzerfreundlichen und funktionsreichen HTML-Editor suchen, sind die oben genannten WYSIWYG-Editoren großartige Optionen. Sie sind alle benutzerfreundlich und anpassbar, verringern die Wahrscheinlichkeit, dass Sie Fehler machen, und verbessern Ihr Bearbeitungserlebnis.

