Webseiten sind nur Dokumente, die Ihr Webbrowser anzeigt. Aber was wäre, wenn Sie direkt auf einer Webseite tippen könnten, um sie zu ändern? Sie können und benötigen keine Browsererweiterung – es ist eine Funktion, die in jeden modernen Browser integriert ist.
Diese Funktion nutzt die Funktion „document.designMode“, die Sie über die JavaScript-Konsole Ihres Webbrowsers aktivieren können. Es wurde kürzlich von Tomek Sułkowski auf Twitter hervorgehoben, aber es ist so cool, dass wir es mit unseren Lesern teilen müssen.
Dieses Gefühl, als Sie `document.designMode` zum ersten Mal entdeckten pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) 27. September 2019
Sie können diese Funktion verwenden, um eine Webseite vor dem Drucken zu bereinigen, zu testen, wie Änderungen an einer Webseite aussehen, oder einfach nur um Leute zu scherzen. Es ist wie beim Bearbeiten eines Word-Dokuments – es ist kein Herumspielen mit HTML erforderlich.
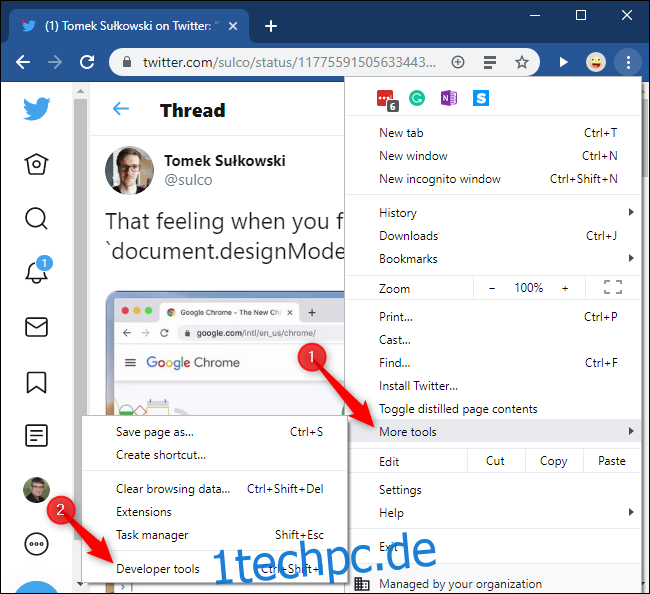
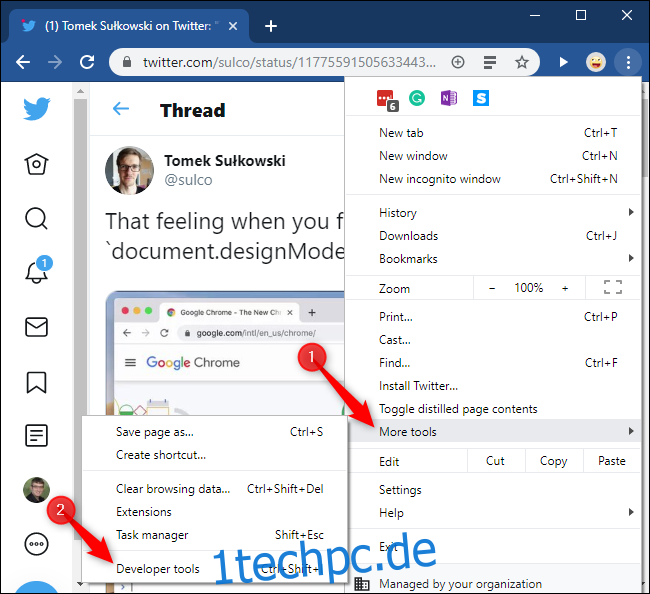
Um diese Funktion zu aktivieren, besuchen Sie eine Webseite und öffnen Sie dann die Entwicklerkonsole. Um die Konsole in Google Chrome zu öffnen, klicken Sie auf Menü > Weitere Tools > Entwicklertools oder drücken Sie Strg+Umschalt+i.
Während wir hier Chrome als Beispiel verwenden, ist diese Funktion funktioniert in anderen modernen Browsern, auch. So öffnen Sie die Konsole in anderen Browsern:
Klicken Sie in Mozilla Firefox auf Menü > Webentwickler > Webkonsole oder drücken Sie Strg+Umschalt+K.
Klicken Sie in Apple Safari auf Safari > Einstellungen > Erweitert und aktivieren Sie „Entwicklermenü in Menüleiste anzeigen“. Klicken Sie dann auf Entwickeln > JavaScript-Konsole anzeigen.
Klicken Sie in Microsoft Edge auf Menü > Weitere Tools > Entwicklertools oder drücken Sie F12 und klicken Sie dann auf die Registerkarte „Konsole“.

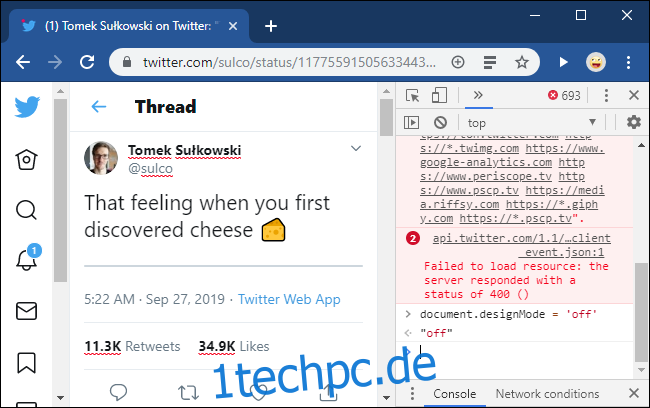
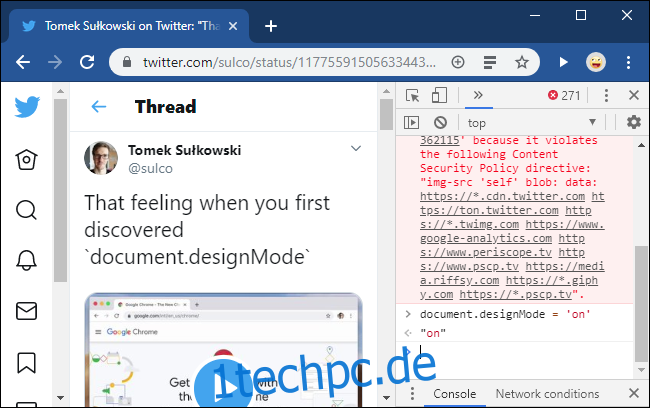
Klicken Sie oben im Entwicklertools-Bedienfeld auf die Registerkarte „Konsole“. Geben Sie Folgendes in die Konsole ein und drücken Sie die Eingabetaste:
document.designMode="on"

Sie können nun die Konsole bei Bedarf schließen und die aktuelle Webseite bearbeiten, als wäre es ein bearbeitbares Dokument. Klicken Sie irgendwo, um den Cursor einzufügen und Text einzugeben. Verwenden Sie die Rücktaste oder die Entf-Taste, um Text, Bilder und andere Elemente zu entfernen.

Dies ändert nur, wie die Webseite in Ihrem Browser angezeigt wird. Sobald Sie die Seite aktualisieren, sehen Sie wieder das Original. Wenn Sie zu einer anderen Webseite oder Registerkarte wechseln, befindet sich diese erst im Designmodus, wenn Sie die Konsole öffnen und diese Zeile erneut eingeben.
Sie können sogar zur Konsole zurückkehren und den folgenden Befehl ausführen, um den Designmodus zu deaktivieren:
document.designMode="off"
Die Webseite kann nicht mehr bearbeitet werden, aber Ihre Änderungen bleiben erhalten, bis Sie die Seite das nächste Mal aktualisieren.