Google Chrome wird mit Chrome DevTools, einer Sammlung von Webentwicklertools, integriert. Unter allen verfügbaren Tools ist der in Chrome verfügbare Farbwähler praktisch.
Aber wie greifen Sie darauf zu? Wie benutzt man es? Welche Funktionen werden zusammen mit dem Tool angeboten?
In diesem Artikel werden wir dieses Tool und seine Funktionen untersuchen.
Inhaltsverzeichnis
Wie starte ich den Chrome-Farbwähler?
Sie können über eine Tastenkombination oder GUI (Graphical User Interface) auf das Chrome-Tool zur Farbauswahl zugreifen.
Drücken Sie Strg + Umschalt + I, wenn Sie die Tastatur verwenden, um die DevTools abzurufen, und gehen Sie dann zur Farbauswahl. Wenn Sie einen Mac verwenden, müssen Sie Command + Option + I drücken.
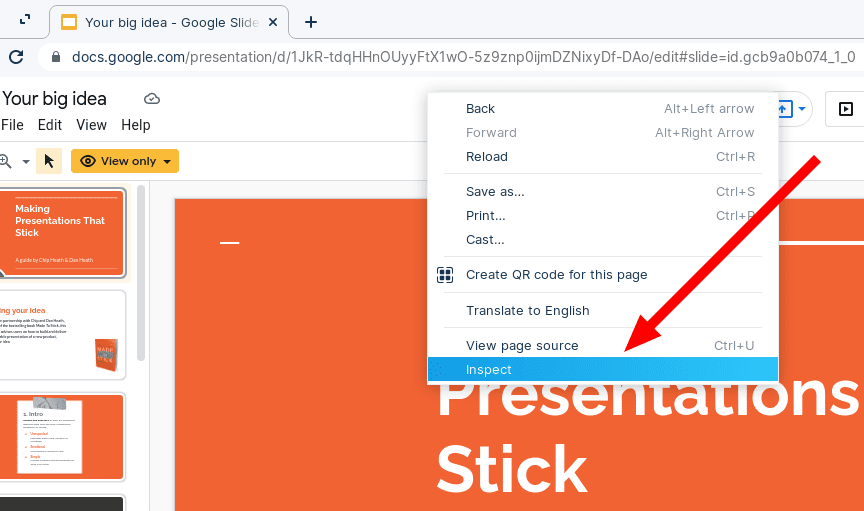
Mit der Maus müssen Sie einen Rechtsklick ausführen und dann auf „Inspect“ klicken, um durch die DevTools zu navigieren.
Sie können Chrome DevTools auch so einstellen, dass es mit jedem neuen Tab automatisch geöffnet wird. So können Sie schnell auf die Farbauswahl für jeden Tab in Ihrem Browser zugreifen.
Um dies zu erreichen, müssen Sie eine neue Instanz von Chrome über die Befehlszeile starten und dabei das folgende Flag übergeben:
--auto-open-devtools-for-tabs
So sieht es aus, wenn Chrome mit automatisch geöffneten DevTools über das Terminal unter Linux gestartet wird:
google-chrome-stable --auto-open-devtools-for-tabs
Wie verwende ich den Farbwähler in Chrome?

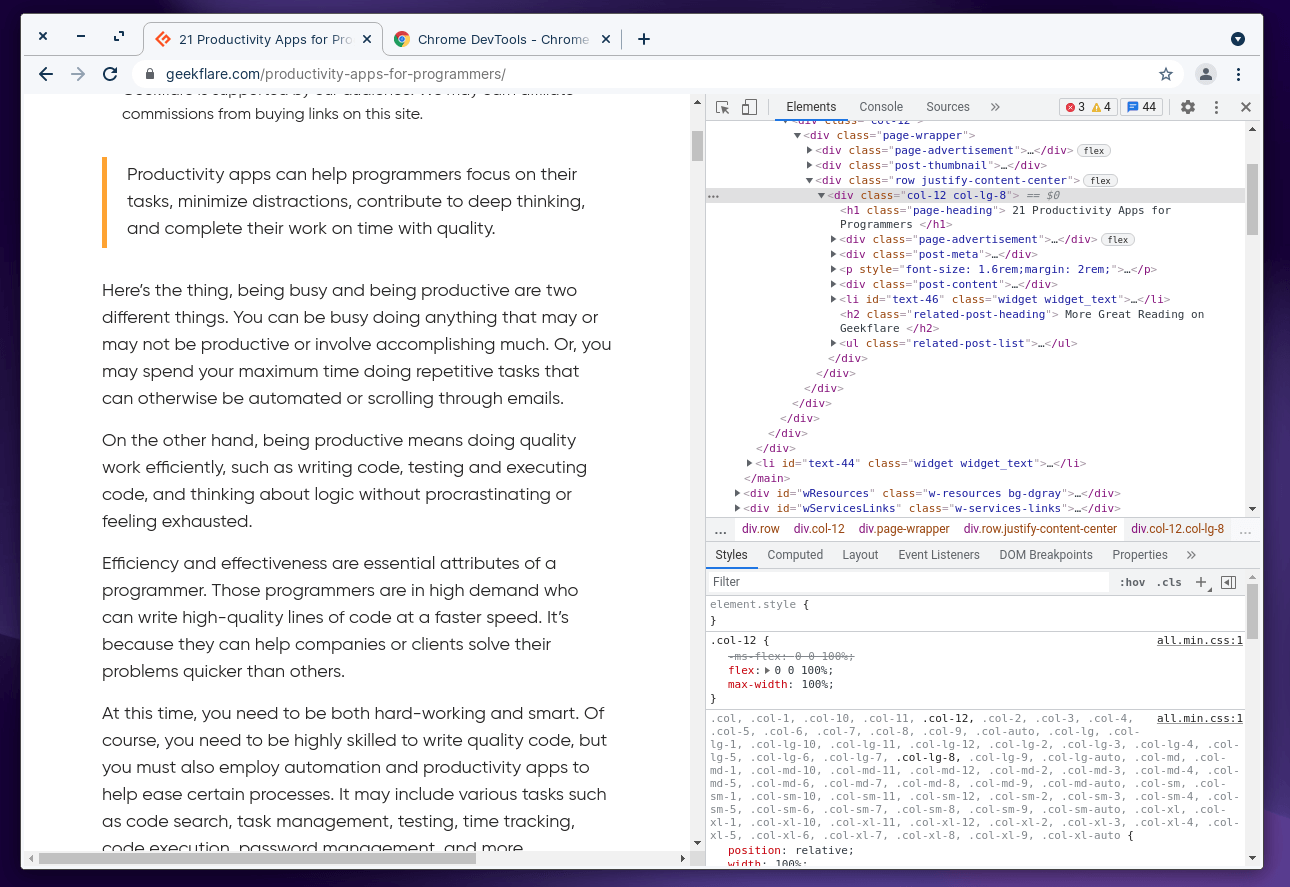
Sobald Sie die devtools starten, müssen Sie sich zurechtfinden, um auf die Tools zuzugreifen, die zum Identifizieren der Farbe auf einer Webseite oder eines Designs, an dem Sie arbeiten möchten, erforderlich sind.
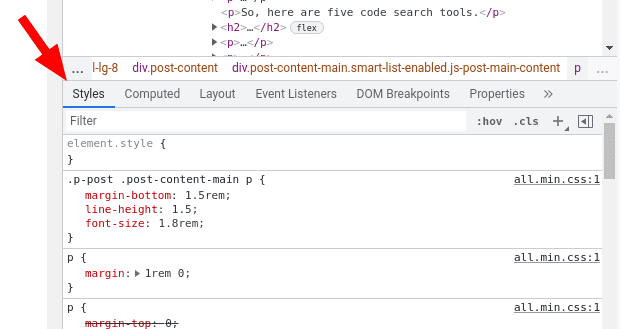
Standardmäßig sollten Sie den aktiven Abschnitt „Stil“ unten in den DevTools sehen können, wie im Screenshot gezeigt.

Wenn Sie etwas anderes ausgewählt haben, klicken Sie unbedingt auf „Stil“, um auf den CSS-Code der Webseite zuzugreifen.
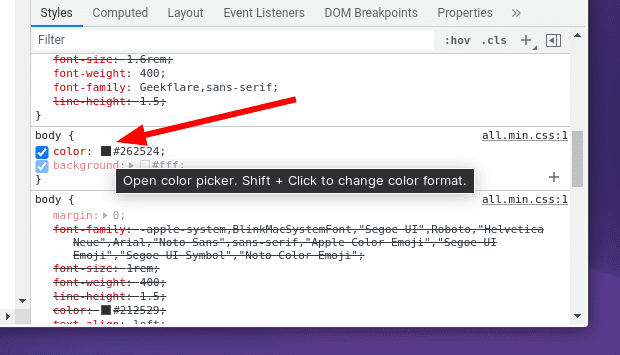
Hier müssen Sie durch den verfügbaren CSS-Code nach unten scrollen und nach einem Farbfeld suchen, das als Hintergrund oder Farbe unter dem Textabschnitt gekennzeichnet ist. Dies ist die Farbauswahl, nach der Sie gesucht haben.

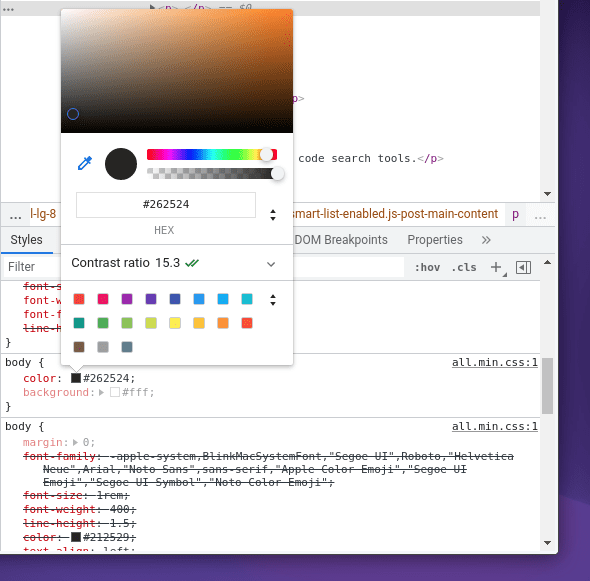
Klicken Sie einfach auf das Farbfeld; Es sollte Ihnen mehr Optionen bieten, wie im folgenden Screenshot gezeigt.

Das ist es! Voilà, Sie haben die Farbauswahl in Ihrem Browser bereit, um Ihnen zu helfen.
Hier sollten Sie den Hex-Code oder den RGB-Wert der Farbe finden und die Möglichkeit erhalten, andere CSS-Elemente auszuwählen, um das Design auf der Webseite zu erkunden und zu überprüfen.
Funktionen im Farbwähler in Chrome
Der eingebaute Farbwähler von Chrome gibt Ihnen zusätzlich zum Hex-Code eine Vielzahl von Informationen, um die Farbe zu identifizieren.
Hier ist, was Sie davon erwarten können. Einige Schlüsselfunktionen umfassen:
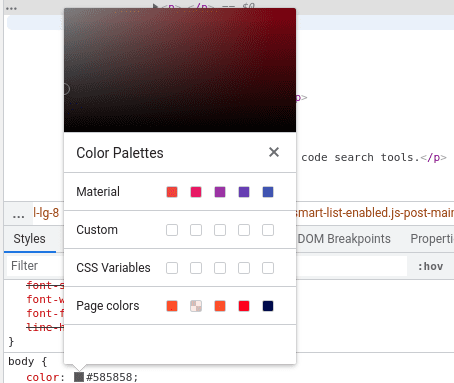
Farbpaletten: Anstatt durch viele Farbschattierungen zu radeln, erhalten Sie einige vordefinierte Farbpaletten, um einige Auswahlen schnell anzuwenden.

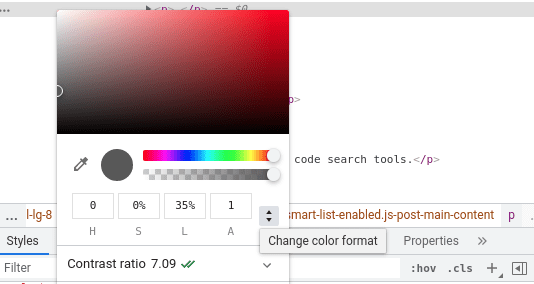
Farbformat: Sie können auch vom Hex-Code zu RGBA-Werten und HSLA-Farbwerten wechseln.

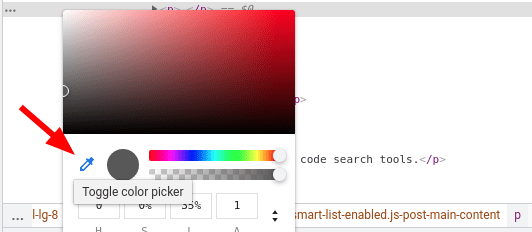
Pipette: Wenn Sie auf die Farbauswahl zugreifen, können Sie die Webseite durchsuchen und ein beliebiges Element auswählen, um den Hexadezimalcode dieser Farbe zu erhalten. Sie können auf den Farbauswahlschalter klicken, um ihn zu aktivieren/deaktivieren.

Sie erhalten mehr Optionen, um die Farben zu optimieren und die genaue Farbe Ihrer Wahl zu erhalten. Hier sind sie:
- In die Zwischenablage kopieren: Sie können den Code der identifizierten Farbe schnell in Ihre Zwischenablage kopieren.
- Farbverlauf: Sie können den Farbton anpassen und durch die Möglichkeiten einer Farbkombination Ihrer Wahl radeln.
- Deckkraftsteuerung: Sie können die Transparenzstufe so anpassen, dass sie solide oder minimal aussieht.
- Hintergrundfarbwähler: Zum Auswählen einer geeigneten Hintergrundfarbe für den perfekten Kontrast.
- Kontrastverhältnis: Passen Sie den Kontrast an oder korrigieren Sie ihn, um den Text/das Element sichtbar zu machen.
Hinweis: Das Farbwähler-Tool ist nicht auf Google Chrome beschränkt, sondern kann in jedem Chrome-basierten Webbrowser wie Brave verwendet werden.
Wie verwende ich den Chrome-Farbwähler mit Google Slides?
Sie können navigieren, um auf das Farbwähler-Tool zuzugreifen, wenn Sie mit der rechten Maustaste auf den Kopfbereich der Google Slides-Webseite klicken. Auch wenn Google Slides kein eingebautes Tool zur Farbauswahl bietet, sollte dies ausreichen.

Wenn Sie die DevTools mit Google Slides nicht verwenden möchten, können Sie auch einige Chrome-Erweiterungen für den Job ausprobieren.
Chrome-Erweiterungen als Alternative zum Farbwähler
Obwohl Erweiterungen nützlich sein können, sollte beachtet werden, dass sie nicht aktiv aktualisiert oder gewartet werden. Da sie Zugriff auf Ihre Browserdaten benötigen, sollten Sie vorsichtig sein, wenn Sie Erweiterungen installieren, auch die hier empfohlenen.
Es gibt jedoch zwei beliebte Erweiterungen, die Sie vielleicht ausprobieren möchten:
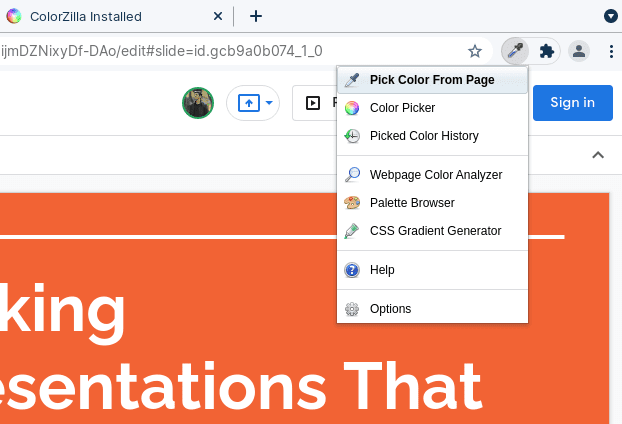
#1. ColorZilla

ColorZilla Die Erweiterung bietet alle wesentlichen Funktionen, die Sie mit der integrierten Farbauswahl von Chrome erhalten. Als Bonus erhalten Sie auch die Möglichkeit, den Verlauf der zuletzt ausgewählten Farbe zu überprüfen.
Dies sollte also für jeden Anwendungsfall nützlich sein, nicht nur für Google Slides.
#2. ColorPick-Pipette

Wenn Sie mit DevTools Probleme mit dem Pipettentool haben, können Sie es versuchen ColorPick-Pipette um eine Pipette zu erhalten, ohne auf die Web-Tools zuzugreifen.
Wenn Sie eine Farbe auswählen, werden der RGB-Wert und die Option zum Generieren von Farbpaletten angezeigt. Ähnlich wie bei der obigen Erweiterung können Sie auch den Verlauf der von Ihnen ausgewählten Farben überprüfen.
Schlussworte 🎨
Chrome DevTools Color Picker ist ein nützliches Tool. Sie benötigen kein professionelles Tool, um Farben und die zugehörigen Codes oder Werte zu identifizieren. Das integrierte Tool von Chrome macht es einfach, ohne dass eine Erweiterung eines Drittanbieters erforderlich ist.
Angefangen von Grafikdesignern bis hin zu Webentwicklern, die eine Website-Vorlage erstellen, sollte jeder sie hilfreich finden.
Natürlich können Sie auch verfügbare Erweiterungen von Drittanbietern verwenden. Aber wenn Sie es nicht brauchen, empfehlen wir Ihnen, alle Features mit DevTools zu erkunden.

